Produtos suportados
Produtos suportados
Requer um dos seguintes produtos ou superior.
Requisitos de escopo
Requisitos de escopo
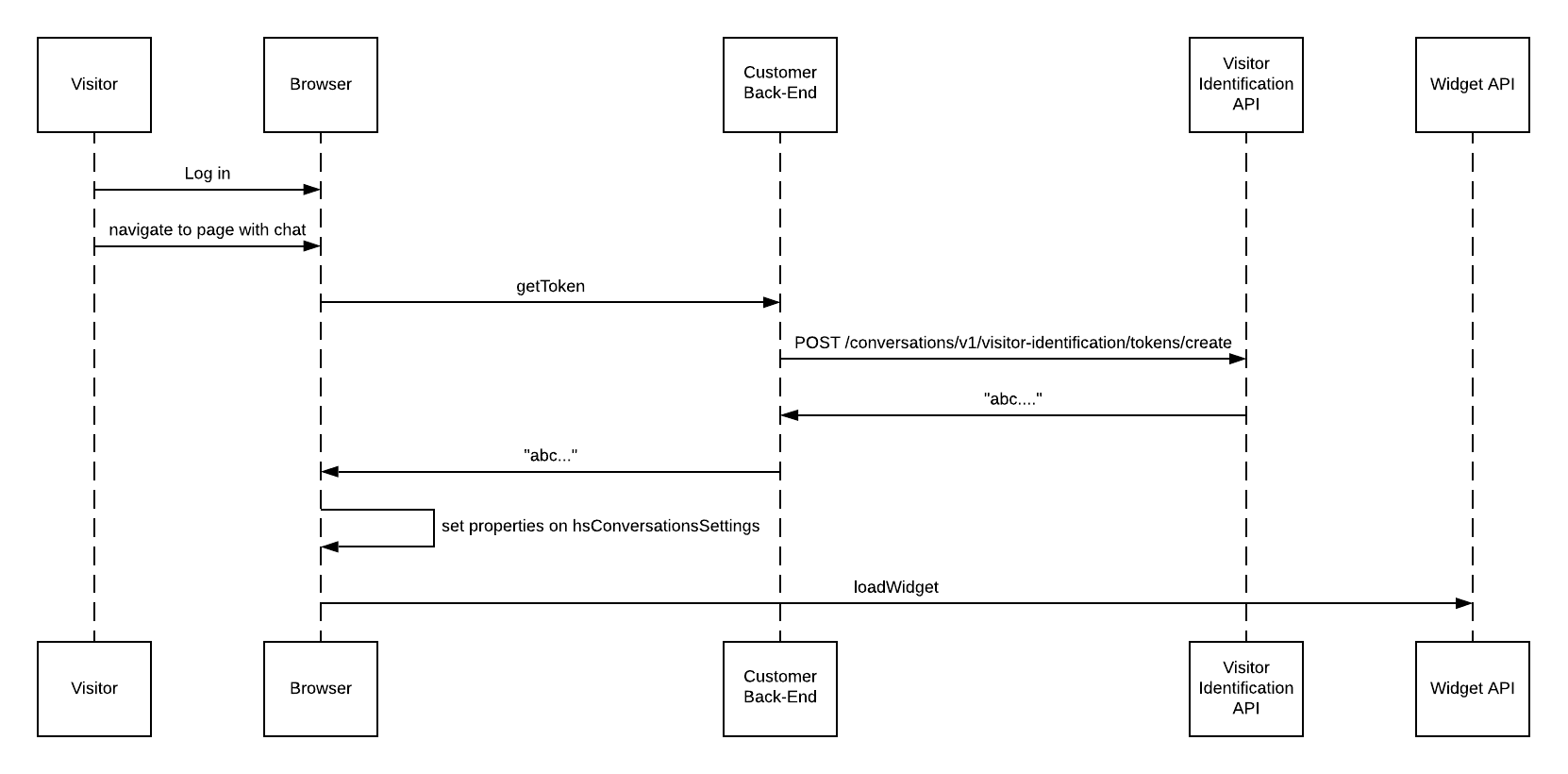
Exemplo de fluxo de integração
Para integrar-se com este recurso, você deve ter um aplicativo Web existente com um sistema de autenticação. Antes de começar, certifique-se de ter um aplicativo privado configurado e que a conta que você está tentando integrar tenha uma assinatura Professional ou Enterprise. Veja este exemplo de um possível fluxo de integração:
loadImmediately para false no objeto hsConversationsSettings na janela. Se você não fizer isso, o widget de chat poderá ser carregado antes que as informações de identificação sejam transmitidas. Veja a Introdução ao SDK do widget de chat abaixo para obter mais informações.
- Defina as propriedades
hsConversationsSettingsfora da funçãoisConversationsAPIReady. - Além disso, o
hsConversationsSettingsprecisa ser definido antes da chamada; caso contrário, você poderá enfrentar uma condição que poderá interferir no carregamento do widget.
O nome e o sobrenome fornecidos serão definidos no registro do contato no HubSpot após o início do chat se:
- É um contato novo criado pela API de identificação do visitante.
- É um contato existente cujo nome ainda não é conhecido.
hsConversationsSettings na janela.
hsConversationsSettings na janela sempre que a página for carregada para um visitante autenticado. Este contexto não será transportado automaticamente nos carregamentos de página se esses parâmetros não estiverem mais definidos. Os tokens são temporários e expirarão após 12 horas. Os tokens podem ser armazenados em cache para evitar uma nova busca de token a cada carregamento de página, desde que sejam atualizados pelo menos a cada 12 horas.
Verifique a integração
Depois de concluir a integração do recurso de identificação do visitante, você poderá verificar se ele está funcionando conforme o esperado. Isso pode ser feito de duas maneiras, dependendo da sua implementação; portanto, talvez seja necessário adaptar os exemplos abaixo aos seus requisitos específicos.-
Se você adicionou o widget de chat a uma ou mais páginas públicas, bem como atrás de um sistema de autenticação:
- Navegue até uma página onde o widget de chat não deveria identificar visitantes e inicie uma conversa.
-
No HubSpot, abra a caixa de entrada e verifique se o chat que acabou de chegar pertence a um Visitante desconhecido. Se não for esse o caso, tente seguir estas etapas em uma janela de navegação privada:
- Navegue até uma página onde o widget de chat deve identificar os visitantes por meio da API de identificação do visitante e inicie uma conversa.
- No HubSpot, abra a caixa de entrada e verifique se o chat está atribuído corretamente ao contato com o qual você está conectado. Você deverá ver um selo ao lado do nome do contato, indicando que esse contato foi identificado com sucesso pela API.

- Se você adicionou o widget de chat apenas a páginas protegidas por um sistema de autenticação e tem acesso a diversas contas de usuário de teste:
- Faça login no HubSpot como o primeiro usuário de teste, navegue até uma página onde o widget de chat é carregado e inicie uma conversa.
- Saia do HubSpot e faça login novamente como o segundo usuário de teste. Navegue até uma página onde o widget de chat é carregado e inicie uma conversa.
- No HubSpot, abra a caixa de entrada e verifique se os chats recebidos eram da primeira e da segunda contas de teste, respectivamente, e se você vê o selo ao lado dos nomes dos contatos de ambos os registros.
Introdução ao SDK do widget de chat
A API está hospedada no objetowindow.HubSpotConversations. Todos os métodos disponíveis podem ser acessados através deste objeto. O carregador de script do HubSpot em sua página criará esse objeto para você, mas ele pode não estar disponível imediatamente. Para adiar o acesso à API até que ela seja inicializada, você pode usar o auxiliar window.hsConversationsOnReady. Por exemplo:
Referência do SDK
Matrizwindow.hsConversationsOnReady
Este é um campo opcional que você pode definir no objeto de janela que permite especificar o código a ser executado assim que o widget estiver disponível. Uma vez inicializada a API, ela verificará a existência desta matriz e executará suas funções em série.
hsConversationsSettings
Este objeto permite fornecer algumas opções de configuração ao widget antes de ele ser inicializado. Para utilizar o recurso de Identificação do visitante, você deve definir os seguintes campos:
| Parâmetro | Tipo | Descrição | Padrão |
|---|---|---|---|
loadImmediately | booleano | Se o widget deve carregar implicitamente ou esperar até que o método widget.load seja chamado | true |
identificationToken | string | Usado para integração com a API de identificação do visitante. Este é o token fornecido pelo ponto de extremidade de geração de token na API de identificação do visitante que é usado como prova de que este visitante foi identificado. | "" |
identificationEmail | string | O endereço de e-mail do visitante que você identificou como responsável pelo carregamento do widget. | "" |