Run in Postman
Requisitos de escopo
Requisitos de escopo

Criar um modelo de evento
Antes de começar a criar eventos, crie um modelo de evento. Modelos de evento descrevem ações que seu aplicativo adicionará à linha do tempo de um contato, uma empresa ou um negócio no HubSpot. Exemplos dessas ações incluem a visualização de um vídeo, o registro para participar de um webinar ou a resposta a uma pesquisa. Um único aplicativo pode criar até 750 modelos de evento. Por padrão, os modelos de evento são criados para contatos, mas podem ser criados para empresas ou negócios usando o campoobjectType. Para obter mais informações, veja a criação de um modelo de evento de linha do tempo.
Cada modelo de evento tem seu próprio conjunto de tokens e modelos. Você pode usar eventos criados para contatos como critérios ao criar novas listas de contatos ou fluxos de trabalho, como: “Create a list of all contacts with a Video Like where the video name contains XYZ”, onde o nome do modelo de evento é “Video Like” e tem um token de evento denominado “video name”.
Criar modelos de evento por meio da API
Para este exemplo, criaremos o novo modelo de evento “Exemplo de Registro no Webinar”. Para autenticação, use a chave de API do desenvolvedor encontrada na sua conta de desenvolvedor de apps.<appId> pelo ID do próprio aplicativo, que pode ser encontrado nas páginas Meus aplicativos e Detalhes do aplicativo em sua conta do desenvolvedor. Você também precisará substituir <developerHapikey> por sua própria chave de API de desenvolvedor; ela pode ser encontrada em Aplicativos > Receber a chave de API da HubSpot.
As propriedades headerTemplate e detailTemplate também podem ser fornecidas aqui. Para mais informações, consulte Definir modelos de cabeçalho e detalhes abaixo.
Essa solicitação POST retornará a definição completa do modelo de evento salvo. Observe a propriedade id nessa resposta. Este é o ID do modelo de evento; ele será necessário caso você precise fazer qualquer atualização nesse modelo de evento ou em tokens no futuro.
Você pode ver todos os modelos de evento definidos para um aplicativo usando esse comando GET, que também retornará os ID do modelo de evento:
Criar modelos de evento no HubSpot
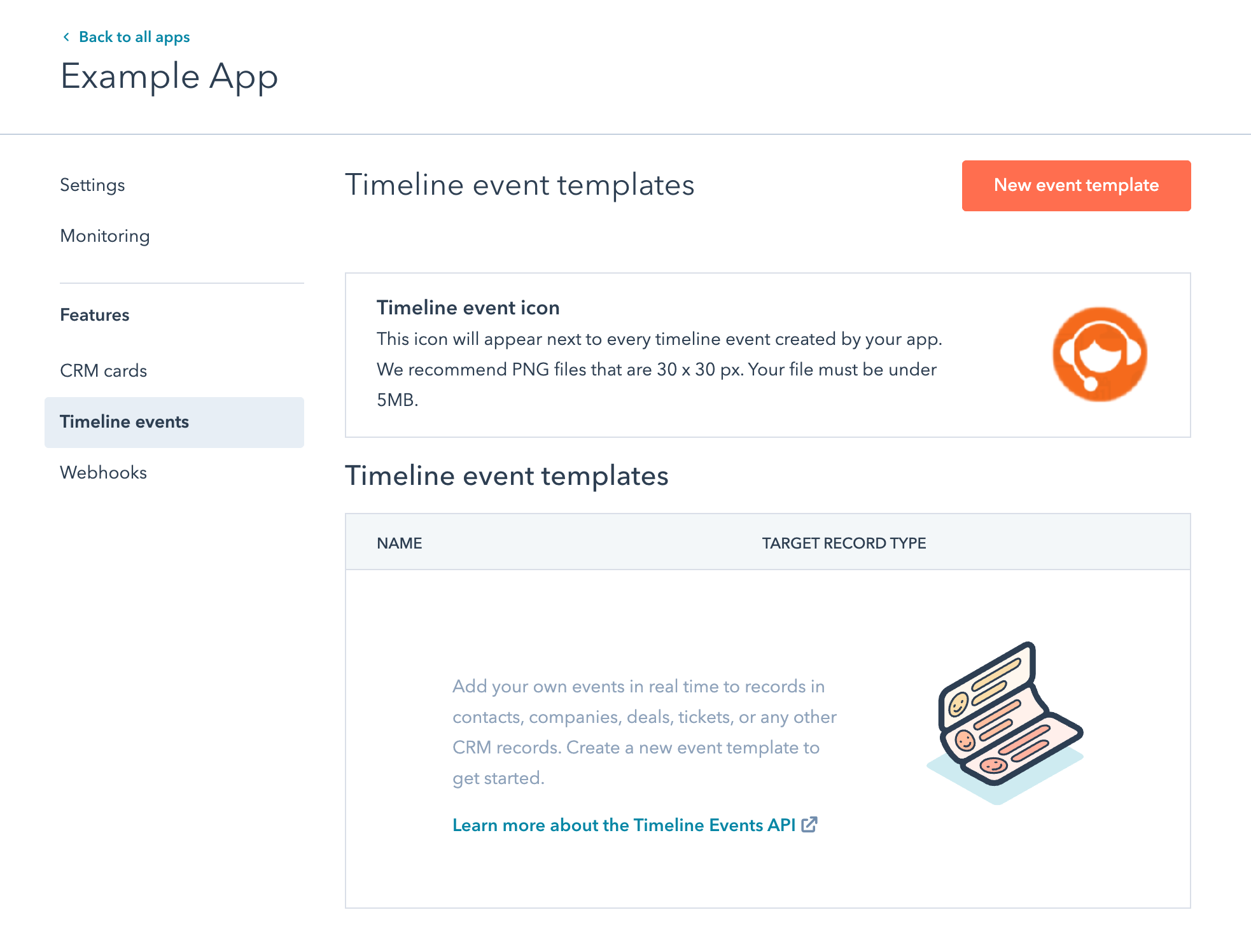
Além de usar a API para criar e gerenciar modelos de eventos de linha do tempo, você também pode gerenciar modelos de evento em sua conta de desenvolvedor da HubSpot. Nas configurações do seu aplicativo, navegue até Eventos da linha do tempo, então clique em Criar tipo de evento para criar um novo modelo de evento para este aplicativo. Se você já tiver criado algum modelo de evento anteriormente, ele aparecerá aqui.


Definir tokens de evento
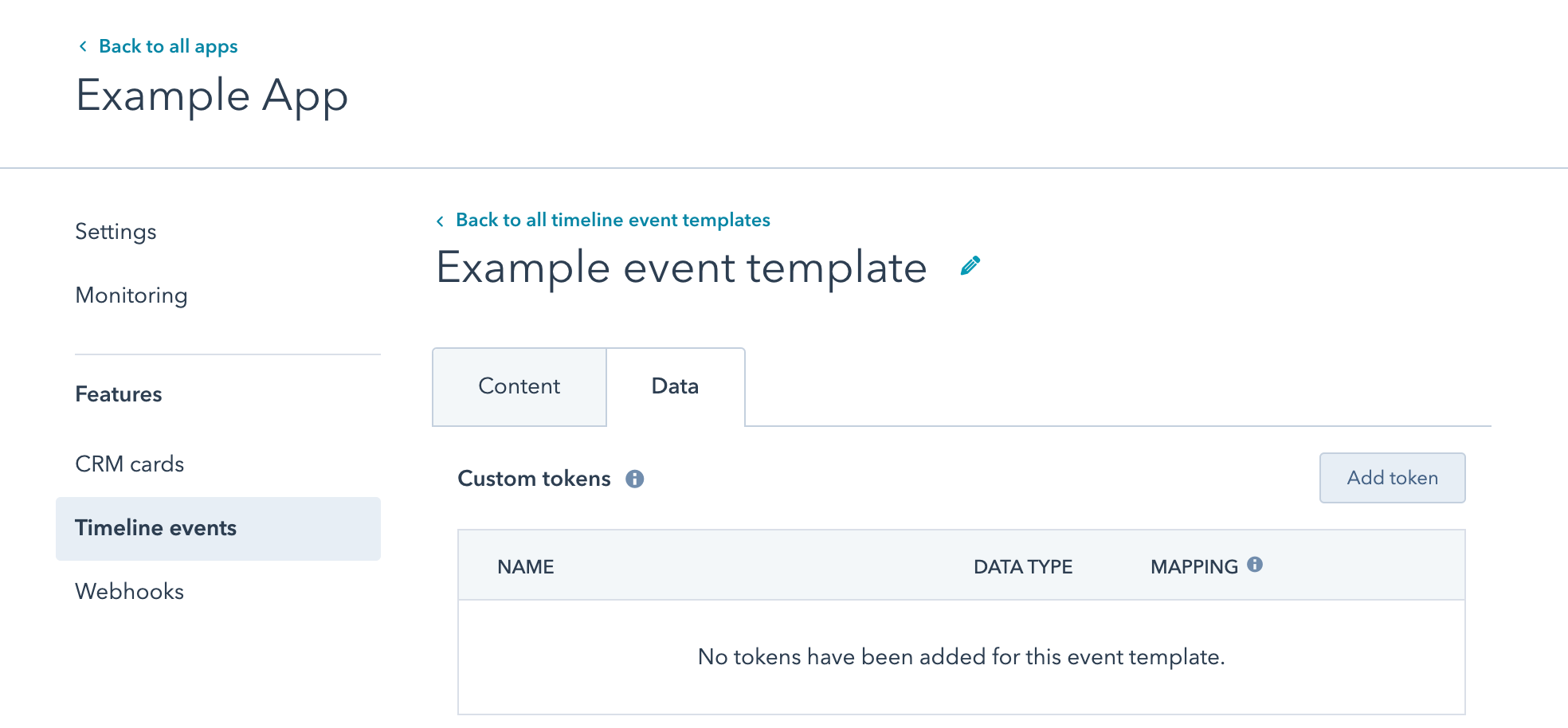
Depois de definir um modelo de evento, provavelmente você vai querer definir também os respectivos tokens. Os tokens de modelo de evento permitem que você anexe dados personalizados a eventos que podem ser exibidos na linha do tempo e usados para automação em fluxos de trabalho. Para contatos, eles também podem ser usados para segmentação de lista. Você pode criar até 500 tokens por modelo de evento de linha do tempo.Criar tokens de evento por meio da API
Usando o ID do modelo de evento criado na Etapa 1, adicionaremos alguns tokens para identificar o webinar em que nossos seus contatos se registraram.GET retornará todos os tokens definidos em um modelo de evento:
stringnumberenumeration— Uma dentre um conjunto de opções. Veja o exemplo webinarType abaixo.date— Todas as datas devem estar em milissegundos no horário do Unix.
Definir modelos de cabeçalho e de detalhes
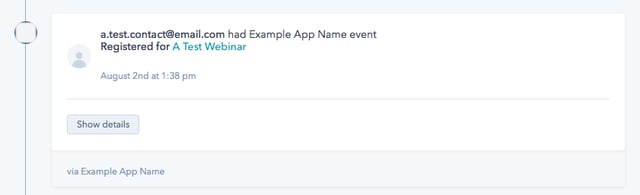
Os modelos de cabeçalho e de detalhes definem como exibir um evento de linha do tempo. Você pode especificar documentos de Marcação com modelos Handlebars. O modelo de cabeçalho deve ser uma descrição de uma linha do evento; o modelo de detalhes é a exibição detalhada do evento (exemplos abaixo). Os tokens de evento são transmitidos como dados para os modelos. Usando nosso exemplo, você pode fazer referência ao tokenwebinarName no modelo usando {{webinarName}} .
O extraData de um evento (analisado em “Noções básicas sobre extraData” abaixo) pode ser referenciado apenas no modelo de detalhes.
Definir modelos de cabeçalho e de detalhes por meio da API
Os modelos de cabeçalho e de detalhes podem ser definidos no modelo de evento usando pontos de extremidadede modelos de evento. Por exemplo, podemos adicionar modelos ao nosso ‘Exemplo de Registro no Webinar’, modificando-o com o comandoPUT:
#formatDate. Definimos essa diretiva para permitir uma formatação de data de fácil compreensão para o usuário.
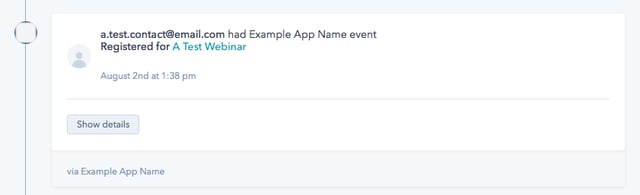
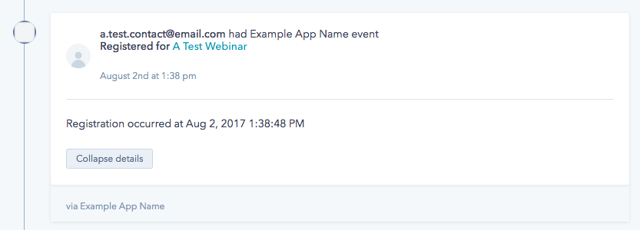
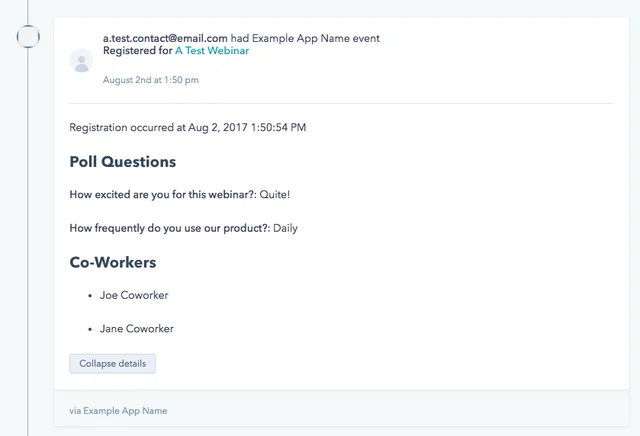
Assim que um evento for criado para um contato usando essa diretiva (consulte “Criando um evento” abaixo), veja o que será exibido na linha do tempo do contato:


Definir todos os aspectos de um modelo de evento em uma única chamada
Agora que você viu que cada aspecto de um modelo de evento é definido progressivamente, poderá defini-lo em uma chamada do comandoPOST.
Criar um evento
Agora que um modelo de evento está configurado com tokens e modelos, estamos prontos para criar eventos para os contatos, as empresas, os negócios e os tickets de nossos clientes. Os exemplos abaixo pressupõem que estamos trabalhando com o modelo de evento decontacts criado acima. Se o modelo de evento acima não estiver configurado para ter os tokens webinarName e webinarId, você receberá um erro ao tentar criar o evento. Este é um exemplo do comando POST para a criação de um evento:
[email protected]’ (considerando os modelos descritos em “Definindo modelos” acima):

Definir o registro de data/hora do evento
O registro de data/hora do evento determina onde o evento aparecerá na linha do tempo do objeto. Por padrão, o registro de data/hora do evento consiste no momento em que o comando POST é enviado. Você pode personalizar o horário do evento fornecendo-o no corpo da solicitação em uma propriedade de registro e data/hora:Associar um evento a um objeto do CRM
Para criar um evento, você precisa ser capaz de associar o evento a um contato, uma empresa ou um negócio na conta de um cliente. Nos exemplos acima, objectType foi definido como contato e usamos o parâmetro email para associar o evento a um contato. Os endereços de e-mail devem ser exclusivos para contatos no HubSpot. Portanto, se houver um contato existente com o e-mail fornecido, esse contato será atualizado. Se não houver um contato existente, um novo será criado. Por padrão, esse novo contato terá apenas a propriedade de contato de e-mail fornecida. Saiba mais sobre marcação de dados de eventos em propriedades de contato para adicionar mais dados às propriedades de contato.vid do contato para associar o evento. Nesses casos, você usaria objectId no JSON da solicitação. Você precisa incluir o vid de um contato existente, pois você não poderá criar novos contatos usando objectId. Este exemplo usa o objectId, em vez do e-mail:
utk. Usertoken é usado pelo código de rastreamento da HubSpot para rastrear visitantes e é armazenado no cookie hubspotutk. Use o parâmetro utk para associar um evento a um contato por usertoken. Observação: não é possível associar eventos a visitantes anônimos usando usertoken. Portanto, se o evento estiver associado somente ao parâmetro utk e o usertoken fornecido não estiver associado a um contato ainda, nenhum novo contato será criado, e o evento não estará visível no HubSpot. No entanto, o evento aparecerá na linha do tempo se um novo contato tiver sido associado ao usertoken de outra maneira (geralmente por meio de um envio de formulário incluindo hutk ou por meio do método de identificação da API do código de rastreamento). Por isso, recomendamos que você inclua o email, além do utk, para garantir que o evento seja associado a um contato novo ou existente.
Se você estiver trabalhando com um modelo de evento para contatos, poderá incluir vários parâmetros de identificação com o evento para que seja possível incluir qualquer combinação dos parâmetros email, objectId e utk. Se vários parâmetros forem incluídos, o parâmetro objectId (vid) prevalecerá no momento de determinar qual contato deve ser associado ao evento, seguido do parâmetro utk. O parâmetro email é o de menor prioridade. Isso significa que você pode atualizar o endereço de e-mail de um objeto existente, incluindo um novo endereço de e-mail no parâmetro emailemail com vid de um objeto conhecido em objectId. Este exemplo usa o endereço de e-mail e o token de usuário juntos:
objectId para associar o evento à empresa ou ao negócio. Para empresas, objectId deve ser definido com o companyId da empresa a que você deseja associar o evento; para negócios, objectId deve ser definido com o dealId do objeto de negócios.
No exemplo abaixo, considerando que o modelo de evento foi definido como objectType COMPANY, esse evento seria associado ao objeto de empresa com companyId 528253914:
Extensões de linha do tempo
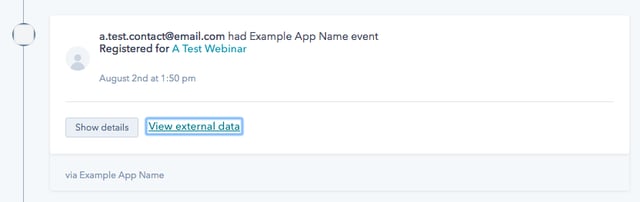
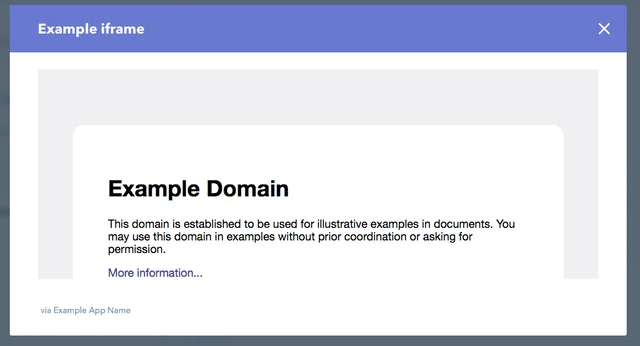
O recurso de extensões de linha do tempo pode ser usado para exibir dados de um sistema externo usando um iFrame. Se um link for incluído, ele será exibido pelo evento. Quando clicado, o link abrirá uma janela modal com o conteúdo do iFrame. Os detalhes do iFrame são definidos no campo timelineIFrame, que é um objeto com os campos a seguir:linkLabelO texto usado para mostrar o link que exibirá o IFrame.headerLabelO rótulo da janela modal que exibe o conteúdo do IFrame.urlO URI do conteúdo do IFrame.widthA largura da janela modal.heightHeight - A altura da janela modal.

url:

Marcar dados de evento nas propriedades do objeto do CRM
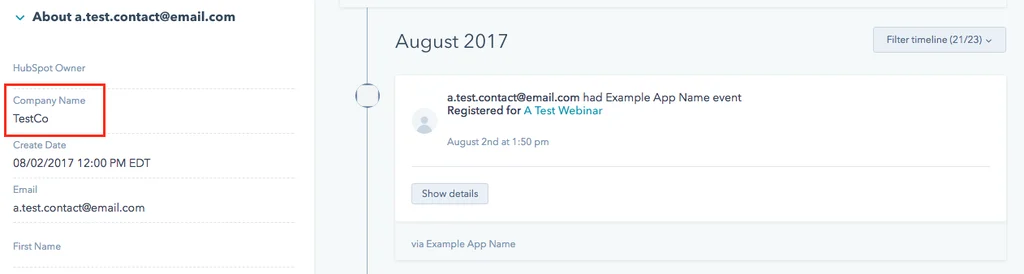
Em muitos casos, você vai querer modificar as propriedades dos contatos, das empresas ou dos negócios aos quais está adicionando eventos. Geralmente isso acontece nos casos em que a adição do evento criará, de fato, um contato. Você provavelmente desejará atualizar as propriedades de nome e sobrenome no contato para não criar um contato que tenha apenas um endereço de e-mail e um evento. Você pode marcar dados no objeto associado a partir de um evento mapeando seus tokens de eventos personalizados para propriedades de contatos, empresa ou negócios. Considere esse comandoPUT para atualizar um modelo de evento personalizado. Observe o campo objectPropertyName:
objectPropertyName para mapear esse token de evento personalizado à propriedade zz_webinar_name do objeto contact. Isso significa que, quando criamos um novo evento que especifica um webinarName, a propriedade zz_webinar_name do contact associado também é definida. Você pode definir essas propriedades para propriedades personalizadas ou predefinidas do HubSpot.
Por exemplo, suponha que já tenhamos criado um token companyName que faça referência a uma propriedade personalizada zz_company_name. Em seguida, a criação de um evento como este faz com que as propriedades zz_company_name e zz_webinar_name sejam definidas no contato com o endereço de e-mail [email protected]:

Noções básicas sobre extraData
Talvez seja preciso adicionar dados detalhados a um evento que não se encaixa na estrutura simples de token-valor usada pelo modelo de evento. Pode ser necessário adicionar uma lista ou detalhamento hierárquico a um evento de integração. É aqui que entra o extraData.
Você pode adicionar um atributo extraData ao corpo JSON do evento. O valor desse extraData pode ser qualquer JSON válido. Por exemplo:
extraData em um modelo de detalhes:

extraData só pode ser referenciado no modelo de detalhes de um evento. Ele não pode ser usado no modelo de cabeçalho nem na segmentação de lista.
Configurar um ícone personalizado
Para criar um apelo visual a seus itens de linha do tempo, você pode adicionar um ícone personalizado. Este arquivo de imagem desse ícone deve:- Ter dimensões quadradas
- Ter um fundo transparente
- Ter o conteúdo no centro do ícone
- Poder ser reduzido para até 30 x 30 pixels
- Ter um tamanho máximo de arquivo de 5 MB

Limites de instâncias de eventos
Ao criar um evento, cada instância de evento serializada está sujeita aos seguintes limites de tamanho:- 500 bytes para o ID da instância do evento
- 510 KB por propriedade/token
- 1 MB de tamanho total para a instância do evento