fields.json, que será traduzido para os editores de tema e conteúdo.

Criar e gerenciar campos
Você pode adicionar campos ao arquivofields.json de um módulo localmente através da CLI do HubSpot e no editor de módulos no aplicativo. Para adicionar campos a um tema, você deve atualizar o arquivo fields.json do tema localmente usando a CLI.
CLI da HubSpot
Ao desenvolver localmente, os campos de módulo e tema podem ser editados no arquivofields.json dentro da pasta do módulo ou tema. Para os módulos, esse arquivo será criado automaticamente ao usar o comando hs create module. Todas as opções de campo disponíveis no editor de módulo estão disponíveis como propriedades que você pode adicionar ou editar no arquivo fields.json. Isso inclui campos repetidores, grupos e condições. Um dos benefícios da edição local é que ela facilita a inclusão de módulos em sistemas de controle de versão como o git.
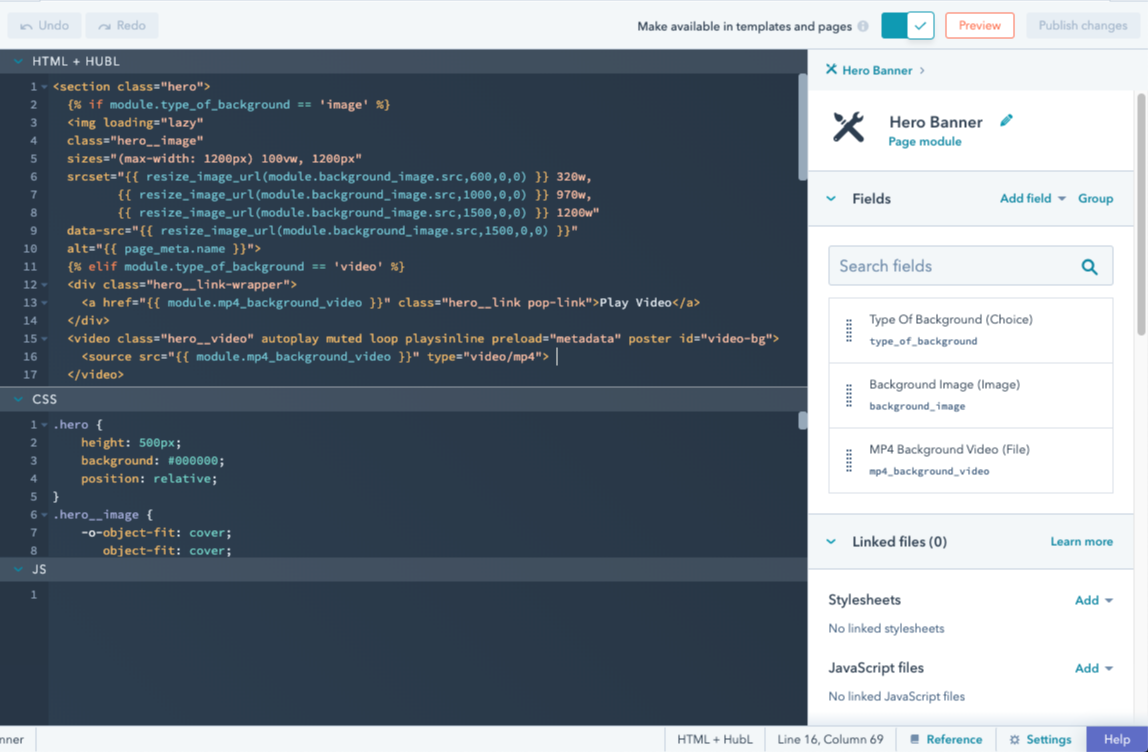
Editor de módulo
O gerenciador de design tem uma IU de editor de módulos incorporado que permite criar, agrupar e editar campos de módulo. O editor de módulos contém uma visualização do módulo que permite ver a aparência do módulo, bem como testar seus campos. Como os módulos não vivem no vácuo, você deve sempre testá-los no modelo que planeja usar para ver quais estilos em nível de modelo podem afetá-lo. Saiba que, se um módulo estiver contido em uma pasta bloqueada, ele não poderá ser editado desta forma.
Campos lado a lado
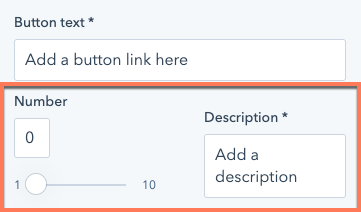
Por padrão, os campos dos módulos nos editores de conteúdo são empilhados verticalmente. No entanto, você pode exibir os campos do módulo lado a lado adicionando uma propriedadedisplay_width aos campos no arquivo fields.json com um valor de half_width.

display_width igual a half_width aparecerá como meia-largura no editor de conteúdo. Quando o campo acima ou abaixo desse campo no arquivo fields.json estiver definido para half_width, ele será exibido lado a lado.
Grupos de campos
Quando os campos estão relacionados entre si, geralmente faz sentido que eles sejam agrupados visualmente. Você pode fazer isso criando grupos de campos, que são suportados tanto em módulos quanto em temas. Para criar um grupo de campo localmente, emfields.json crie um objeto com o type de "group". Em seguida, inclua uma matriz children para conter os campos que você deseja agrupar.

"group" dentro do primeiro parâmetro children. Em seguida, construa o grupo de campo da mesma forma que acima, usando children para conter os campos. Você pode aninhar grupos de campos até uma profundidade de três.

Opções de exibição do grupo de campos
Você pode personalizar o seguinte comportamento de exibição do grupo de campos:- Expansão: por padrão, os grupos de campos serão exibidos recolhidos no editor. Grupos que contêm grupos aninhados serão exibidos como botões de detalhamento que abrem o grupo em sua própria exibição, com o grupo mais interno exibindo divisores.

- Tipo de exibição: por padrão, grupos que não contêm grupos aninhados serão exibidos como seções recolhíveis com divisores visuais ao redor de seus filhos. Os grupos que contêm grupos aninhados serão exibidos como botões de detalhamento que abrem o grupo em sua própria exibição, com o grupo mais interno sendo exibido com divisores.
- Ícone do grupo: se desejar, você pode incluir um ícone Font Awesome que é exibido à esquerda do rótulo.
| Parâmetro | Tipo | Descrição |
|---|---|---|
display | String | O estilo de exibição do grupo de campos. Pode ser um dos seguintes:
|
icon | Objeto | Adiciona um ícone à esquerda do rótulo. Contém os seguintes parâmetros:
|
expanded | Booleano | Se o grupo de campos é expandido por padrão. |
Emitir valores de campo dentro de grupos de campos
Os grupos de campos criam dicionários que contêm os valores de campo que se deseja emitir. Se você aninhar grupos de campos, o grupo de campos aninhados será um dicionário dentro do dicionário do grupo de campos externo. Para acessar esses dados, você precisará percorrer a árvore a partir do tema raiz ou da variável do módulo, dependendo do contexto.Itens em destaque em grupos de campos
Para situações em que um grupo de campos é repetido, você pode especificar uma ou mais dessas ocorrências como em destaque, permitindo estilizar o item separadamente para destacá-lo. Por exemplo, isso pode ser particularmente útil para uma página de produto na qual você pode ter um produto que deseja destacar. Você pode especificar um número máximo de itens em destaque por grupo de campos. No editor, os criadores de conteúdo podem marcar itens em destaque conforme necessário..png)
group_occurrence_meta na configuração do grupo de campos. Esta propriedade armazena as seguintes propriedades:
featured_enabled: defina comotruepara habilitar itens em destaque.featured_limit: o número máximo de itens em destaque permitidos.
occurrence.
hs_meta. O código abaixo usa um loop for para verificar os itens do grupo de campos definidos como em destaque e, em seguida, exibe o título de cada um como um cabeçalho h3.
{{ repeated_group_item.hs_meta.occurrence.featured }}
Campos de estilo
Campos de estilo são um tipo especial de grupo de campos em um módulo ou arquivofields.json do tema que fornece aos criadores de conteúdo controle sobre o estilo de um módulo ou tema na página e no editor de temas. Abaixo, saiba como adicionar campos de estilo para um módulo ou tema. Conheça as práticas recomendadas para a utilização e organização de campos de estilo.
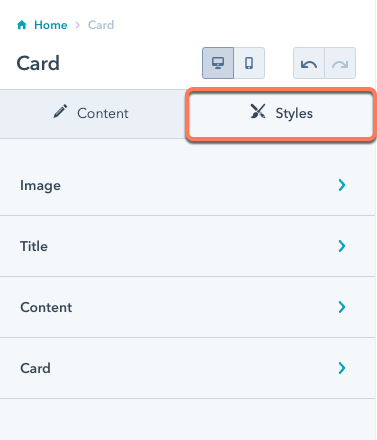
Campos de estilo de módulo
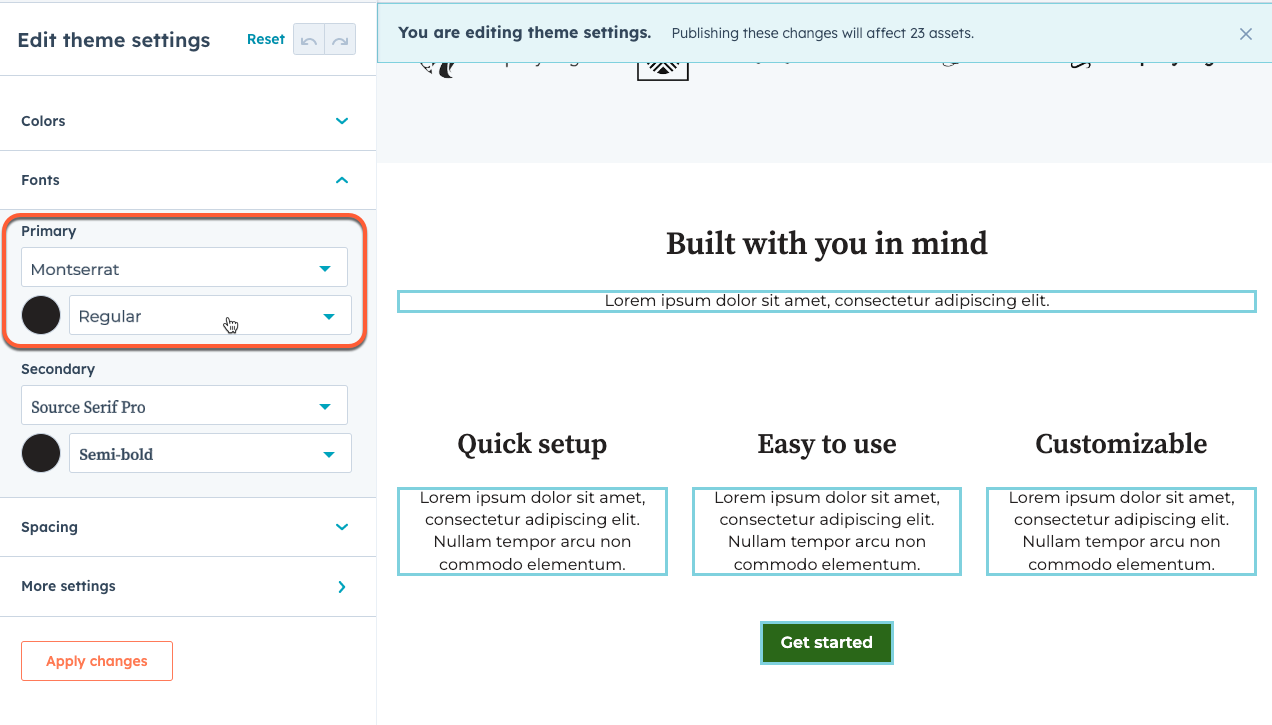
Os campos de estilo adicionados a um módulo aparecerão na guia Estilos do editor de páginas ao editar o módulo:
fields.json de um módulo, você os adiciona dentro de um grupo de estilos. Esse grupo, no entanto, pode conter vários grupos, como mostrado abaixo:
- Alinhamento
- Gradiente
- Espaçamento
- Imagem de fundo
- Borda
- Booleano
- Escolha
- Número
- Cor
- Ícone
- Imagem
- Fonte
- Alinhamento de texto
fields.json de um módulo.
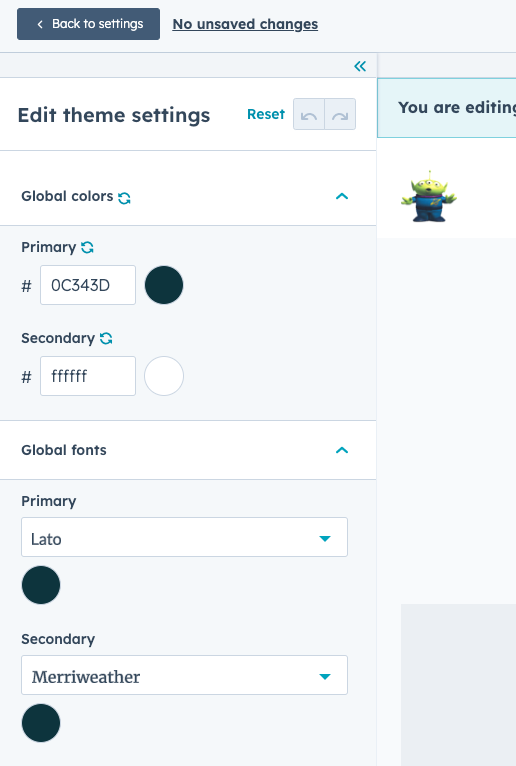
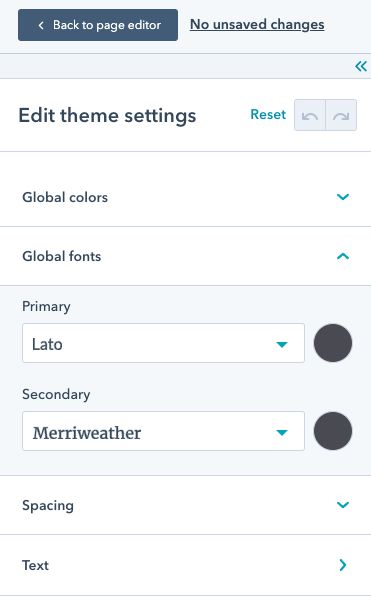
Campos de estilo do tema
Os campos de estilo adicionados a um tema aparecerão na barra lateral esquerda do editor de temas:
fields.json de um tema serão adicionados à barra lateral esquerda do editor de temas, ao invés de precisar colocá-los sob um grupo de estilos, como mostrado abaixo:
fields.json de um tema.
CSS gerado
Alguns campos de estilo permitem gerar o css diretamente com base no valor do campo. Isso é especialmente útil em campos que podem controlar estilos mais complexos, como gradientes. Os seguintes campos de estilo têm uma propriedade.css gerada:
Repetidores
Ao criar módulos que formatam informações, muitas vezes há tipos de informações que se repetem. Um módulo de receita, por exemplo, pode ter um campo para “Ingredientes”. Bem, a maioria das receitas inclui mais de um ingrediente. Você poderia fornecer um campo rich text, mas perderia a capacidade de forçar um estilo consistente e de adicionar funcionalidade sobre cada ingrediente. Por isso, os repetidores são usados. O HubSpot tem duas formas de repetidores: Campos de repetição e Grupos de repetição.Campos de repetição
Isso faz com que o criador de conteúdo possa adicionar tantos ingredientes quanto quiser. Do ponto de vista do desenvolvedor, você obtém uma matriz que pode ser analisada para imprimir essa lista de ingredientes, aplicando a formatação e a funcionalidade desejada. Os campos de repetição são melhor utilizados em situações muito simples. Muitas vezes, faz mais sentido usar grupos de repetição.Campos de repetição em fields.json
Executar itens em loop no módulo HTML+HubL
Grupos de repetição
A quantidade de um ingrediente seria fundamental na lista de compras. Mesmo que alguém fornecesse isso no campo de texto, o módulo precisaria analisar o campo de texto, na esperança de separar com sucesso a quantidade do ingrediente. É aqui que entram os grupos de repetição. A saída desses campos é um objeto que pode ser executado em loop.Grupos de repetição em fields.json
Executar campos de repetição em loop nos módulos
Opções de repetidores
| Parâmetro | Tipo | Descrição | Padrão |
|---|---|---|---|
max | Inteiro | Número máximo de ocorrências deste grupo. Evita que o criador do conteúdo adicione mais do que este número de itens na IU. | null |
min | Inteiro | Número mínimo de ocorrências deste grupo de campos. Evita que os usuários tenham menos do que este número de itens na IU. | null |
sorting_label_field | String | Este é o ID do campo do qual obter o texto para mostrar na IU nos cartões arrastáveis. A configuração padrão é o primeiro campo do grupo. |
Campos herdados
A propriedadeinherited_value pode ser configurada para fazer com que um campo herde seu valor padrão de outros campos. Para definir o valor padrão de um campo a partir do valor de outro campo, defina default_value_path para o caminho do nome do campo de destino. Se default_value_path estiver definido, qualquer default definido no campo será ignorado.
Para acessar os valores de outros campos, os caminhos devem incluir o prefixo module., como se você estivesse acessando o valor no código HubL do módulo.
Como a família de fontes é determinada por uma combinação de
font e font_set, você deve incluir ambos para herança de campo de fonte. Saiba mais sobre o campo de fonte.property_value_path. Quaisquer caminhos referidos em inherited_value também podem incluir chaves do valor de um campo para campos complexos.
Por exemplo, campos de cor têm valores de objeto que contêm a própria cor, bem como a opacidade. Para obter o valor real da cor sem a opacidade, o caminho terminaria em .color. Por exemplo, um campo de fonte pode herdar apenas a sua cor de um campo de cor separado:
default_value_path e property_value_paths para herdar um valor padrão de um campo enquanto herda um valor de propriedade específico de outro campo:
default_value_path ou property_value_paths não afetarão mais o valor do campo.
Visibilidade do campo
Ao definir campos de módulo e tema personalizados, você pode configurar quando um campo é exibido, adicionando o objeto devisibility ao campo no arquivo fields.json. Por exemplo, você pode definir um módulo de formulário para exibir uma área de rich text quando a mensagem de agradecimento for selecionada, mas um seletor de página quando um redirecionamento for selecionado.
Você pode definir a visibilidade com base no valor de um controlling_field_path ou em uma propriedade específica dentro desse campo usando o parâmetro property. Você também pode aplicar a visibilidade a um campo individual ou a um grupo de campos para controlar a visibilidade de todos os elementos no grupo.
| Parâmetro | Tipo | Descrição |
|---|---|---|
controlling_field_path | String | O caminho separado por ponto do campo que controla a condição de exibição.
|
controlling_value_regex | String | A expressão regular no campo de controle que precisa estar presente para o campo ser exibido. A regex deve corresponder a toda a string (não a um subconjunto) e será executada diferenciando letras maiúsculas de minúsculas. |
operator | String | O operador que define como o valor controlling_value_regex deve ser atendido. Os operadores podem ser um dos seguintes:
|
property | String | Define a visibilidade com base em uma propriedade específica do campo de destino. Por exemplo, você pode ativar a visibilidade quando a propriedade src de um campo de imagem for igual a um valor específico. Por padrão, se nenhum valor for fornecido para esse campo, a visibilidade será baseada no valor de controlling_value_regex da string. |
occurrence_options dentro do objeto visibility para atingir a contagem de valores de um campo repetido. Este objeto deve incluir o count para comparar e uma definição operator. Por exemplo, para mostrar um campo de texto somente quando outro campo repetido tiver pelo menos dois itens, você pode definir visibility do seguinte modo:
operater:
"NOT_EQUAL""EQUAL""EMPTY""NOT_EMPTY""GREATER_THAN""GREATER_THAN_OR_EQUAL""LESS_THAN""LESS_THAN_OR_EQUAL"
Visibilidade avançada
O atributovisibility pode suportar apenas um critério por vez. Para incluir vários critérios com vários operadores, bem como a ordem das operações, você pode usar advanced_visibility.
| Parâmetro | Tipo | Descrição |
|---|---|---|
visibility_rules | String | Por padrão, esse valor é definido como SIMPLE. Para usar advanced_visibility, defina como ADVANCED. |
boolean_operator | String | O operador booleano para os critérios condicionais. Pode ser AND ou OR. |
criteria | Matriz | Uma matriz de objetos de visibilidade que define os critérios condicionais que precisam ser atendidos para que o campo seja exibido. |
controlling_field_path | String | O caminho separado por ponto do campo que controla a condição de exibição.
|
controlling_value_regex | String | O valor no campo de controle que precisa ser atendido para exibir o campo. Ao usar o operador MATCHES_REGEX, o regex deve corresponder à string inteira (não a um subconjunto) e é executado com distinção entre maiúsculas e minúsculas. Um campo com controlling_field_path mas não com controlling_value_regex ficará visível se o campo de controle tiver um valor diferente de nulo que não esteja em branco. |
operator | String | O operador que define como o valor controlling_value_regex deve ser atendido. Os operadores podem ser um dos seguintes:
MATCHES_REGEX. |
fields.json do módulo.
- O primeiro campo (
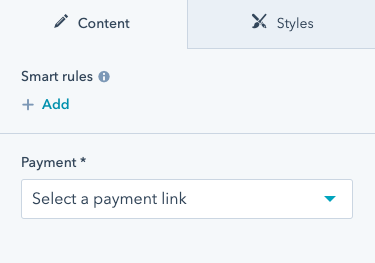
payment) é um campo obrigatório (menu suspenso), que permite ao criador de conteúdo selecionar um link de pagamento específico. No HubSpot, um criador de conteúdo verá o seguinte ao adicionar o módulo à página pela primeira vez:

- Quando um link de pagamento for selecionado, os três campos a seguir (
checkout_location,button_texteicon) serão exibidos. Isso ocorre porque os campos têm um atributo devisibilityque é controlado pelo campo depaymente exige um valor de ID no parâmetro deiddo campo de pagamento.
icon usa advanced_visibility para ser exibido somente quando houver um link de pagamento presente no campo de payment E quando a caixa de seleção add_icon estiver selecionada.
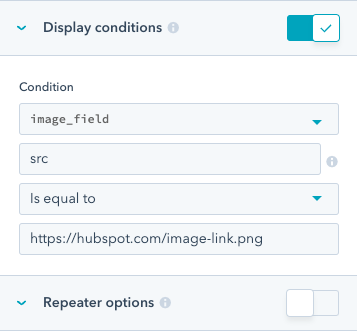
Além de definir a visibilidade dentro de fields.json, também é possível fazer isso no gerenciador de design, editando as opções de Condições de exibição de um campo.

visibility no arquivo fields.json do módulo.
Desativação de campo condicional
Você pode adicionar condições a um campo para impedir a edição quando as condições especificadas forem atendidas. Você também pode definir uma mensagem para exibir acima do campo quando este estiver desativado para fornecer contexto no editor de conteúdo.
disabled_controls. As condições para tornar um campo editável são definidas no objeto rules, que segue o mesmo formato de advanced_visibility.
O código abaixo mostra uma implementação simples e avançada dos critérios rules:
- O campo
simple_pageinclui lógica para ser desativado se o campotext_fieldestiver definido comotesting. - O campo
fancy_pageinclui lógica para ser desativado setext_fieldoutext_field_2estiver definido como qualquer valor diferente detestingetesting2respectivamente.
| Parâmetro | Tipo | Descrição |
|---|---|---|
message | String | A mensagem a ser exibida no editor de conteúdo quando o campo estiver desabilitado. |
rules | Objeto | As condições para habilitar o campo para edição. |
criteria | Matriz | Uma matriz de objetos de condição que define os critérios que precisam ser atendidos para que o campo seja exibido. Esta matriz pode conter vários objetos de condição separados pela lógica AND ou OR por meio do parâmetro boolean_operator. |
boolean_operator | String | O operador booleano para os critérios condicionais. Pode ser AND ou OR. Quando não especificado, assume o padrão AND. |
controlling_field_path | String | O caminho separado por ponto do campo que controla a condição de exibição.
|
controlling_value_regex | String | O valor no campo de controle que precisa ser atendido para exibir o campo. Ao usar o operador MATCHES_REGEX, o regex deve corresponder à string inteira (não a um subconjunto) e é executado com distinção entre maiúsculas e minúsculas. Um campo com controlling_field_path mas não com controlling_value_regex ficará visível se o campo de controle tiver um valor diferente de nulo que não esteja em branco. |
operator | String | O operador que define como o valor controlling_value_regex deve ser atendido. Os operadores podem ser um dos seguintes:
MATCHES_REGEX. |
Destaque de campos no editor de temas
No editor de temas, o recurso de destaque pode ajudar os criadores de conteúdo a entender quais campos controlam os elementos da página. O recurso de destaque funciona mapeando os campos do tema aos seletores CSS que eles afetam, adicionando uma caixa em torno desses elementos ao passar o mouse sobre o campo no editor de temas. Para configurar o recurso de destaque para campos de tema, você inclui um arquivoeditor-preview.json no diretório raiz do tema para mapear os campos a uma lista de seletores CSS. No arquivo, você incluirá uma matriz para cada campo de estilo que deseja destacar e que contém os seletores CSS relevantes, usando o seguinte formato:
editor-preview.json do tema Crescimento padrão.

| Descrição | Parâmetro |
|---|---|
theme-directory-path | O caminho para o diretório de temas. |
editor-preview.json para garantir que os campos e os seletores sejam mapeados corretamente. Embora o comando generate-selectors faça uma suposição rudimentar sobre os campos que afetam os seletores, você precisará fazer correções com base em como seu tema é construído. Por exemplo, este comando não detecta quando os módulos substituem o estilo ou quando você usa macros.
Para testar esses mapeamentos, carregue o tema em uma conta e exiba o editor de temas nessa conta (Configurações > Site > Temas > Exibir tema).