dnd_area. Quando estiver pronto para construir, consulte introdução ao dnd_areae a dnd_area referência.
A experiência do criador de conteúdo
Quando um criador de conteúdo cria uma página usando um modelo que tem áreas de arrastar e soltar, ele primeiro vê a página com módulos predefinidos no layout que você definiu como desenvolvedor. Este layout inicial define o precedente para a aparência das páginas que usam este modelo. Usando áreas de arrastar e soltar, o criador do conteúdo pode criar a página, incluindo:- Adicionando módulos, seções, linhas e colunas.
- Redimensionar módulos e atualizar seu conteúdo e estilo, como ajustar o alinhamento e adicionar planos de fundo.

A experiência do desenvolvedor
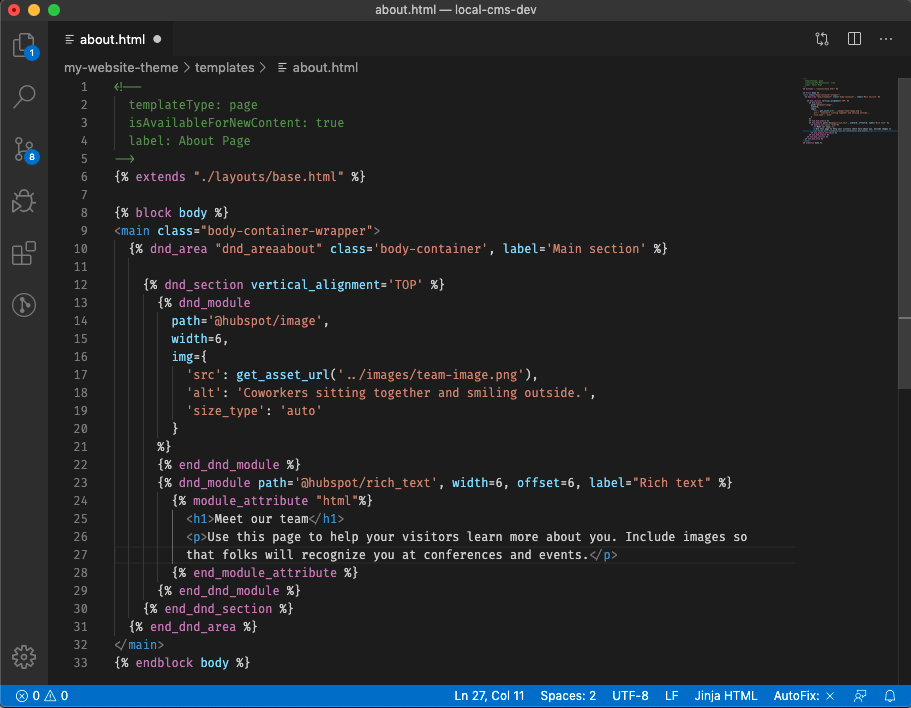
Desenvolver com áreas de arrastar e soltar é semelhante a trabalhar com frameworks de CSS comuns e suas grades. Primeiro, você apresentará a página usando contêineres, chamados seções, que contêm linhas. Dentro dessas linhas estão os módulos e as colunas. Saiba mais sobre estes elementos a seguir. Embora seja possível codificar quase tudo diretamente no modelo, o objetivo de desenvolver com áreas de arrastar e soltar é criar um conteúdo padrão de página que possa ser posteriormente editado por um criador de conteúdo. Exibir o Modelos de chapas de formatação CMS HubSpot para ver tagsdnd_area em uso.

Elementos para áreas de arrastar e soltar
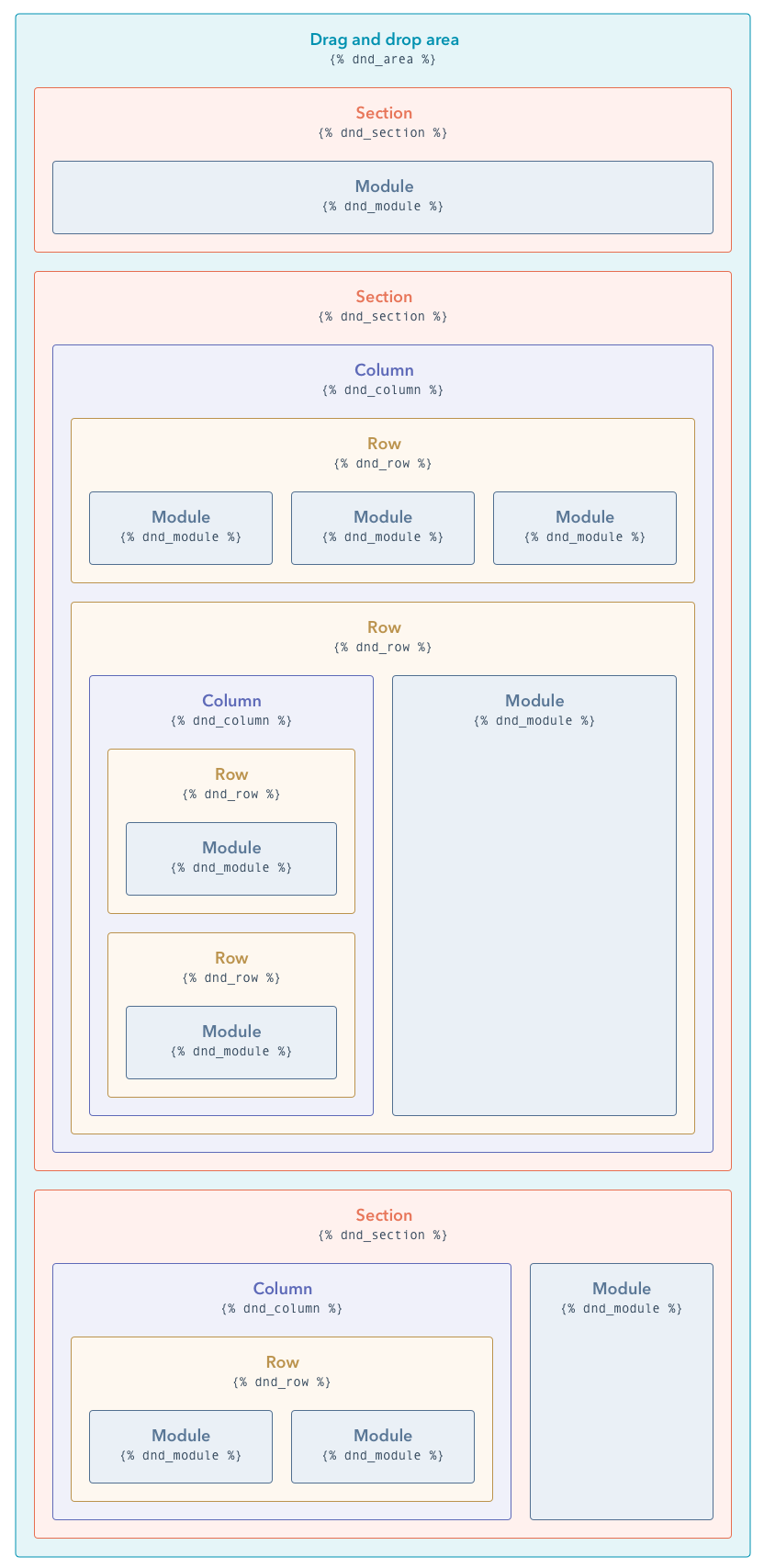
Ao criar uma página com áreas de arrastar e soltar, você incluirá os seguintes elementos:- dnd_area: o elemento arrastar e soltar de nível mais alto que permite arrastar e soltar módulos no editor de conteúdo. Não é possível aninhar áreas de arrastar e soltar. Por exemplo, um
dnd_sectionnão pode conter uma tagdnd_area. - dnd_section: o contentor mais exterior de um
dnd_area. Pode conterdnd_row,dnd_columnednd_module. Não é possível aninhar umdnd_sectionem outros elementos de arrastar e soltar. - dnd_column: pode conter
dnd_row. Várias colunas em umdnd_rowalinhará o conteúdo da linha horizontalmente. - dnd_row: pode conter
dnd_moduleednd_column. - dnd_module: um empacotador de módulos onde o layout, os estilos e o conteúdo do módulo podem ser adicionados.


Continue lendo para saber mais sobre arrastar e soltar seções, linhas, colunas e módulos.
Seções
Seções são um tipo especial de linha que são criadas usando a tagdnd_section. Elas são o único elemento de arrastar e soltar que pode ser um descendente direto de um dnd_area. Você pode pensar nas seções como um container de encapsulamento. Eles podem permitir que o conteúdo seja de largura total ou tenha uma largura máxima central confinada. Como as seções envolvem as colunas e os módulos, elas facilitam a reorganização e a implementação de grandes porções de conteúdo. Uma tag dnd_section não renderiza um elemento HTML <section>.
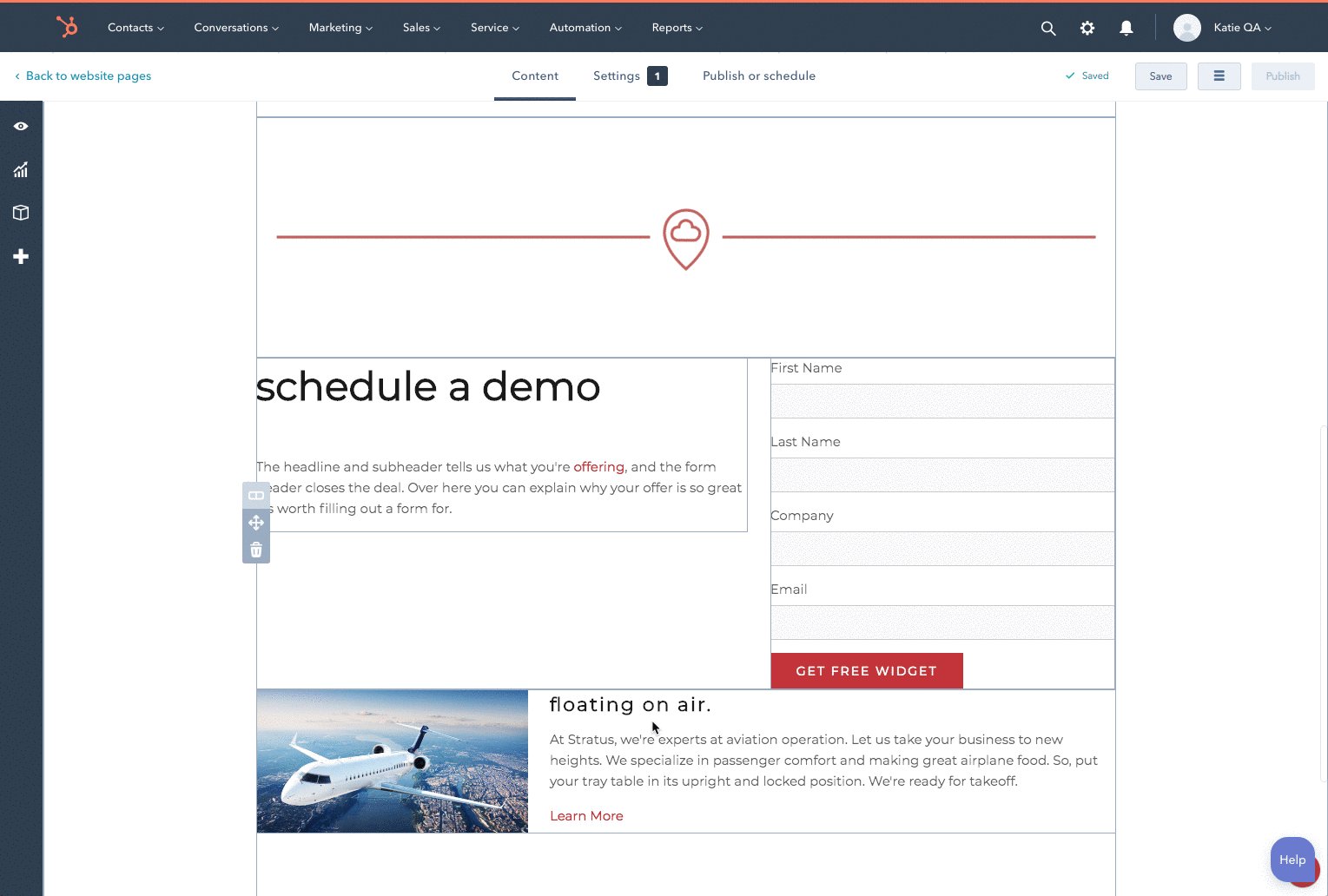
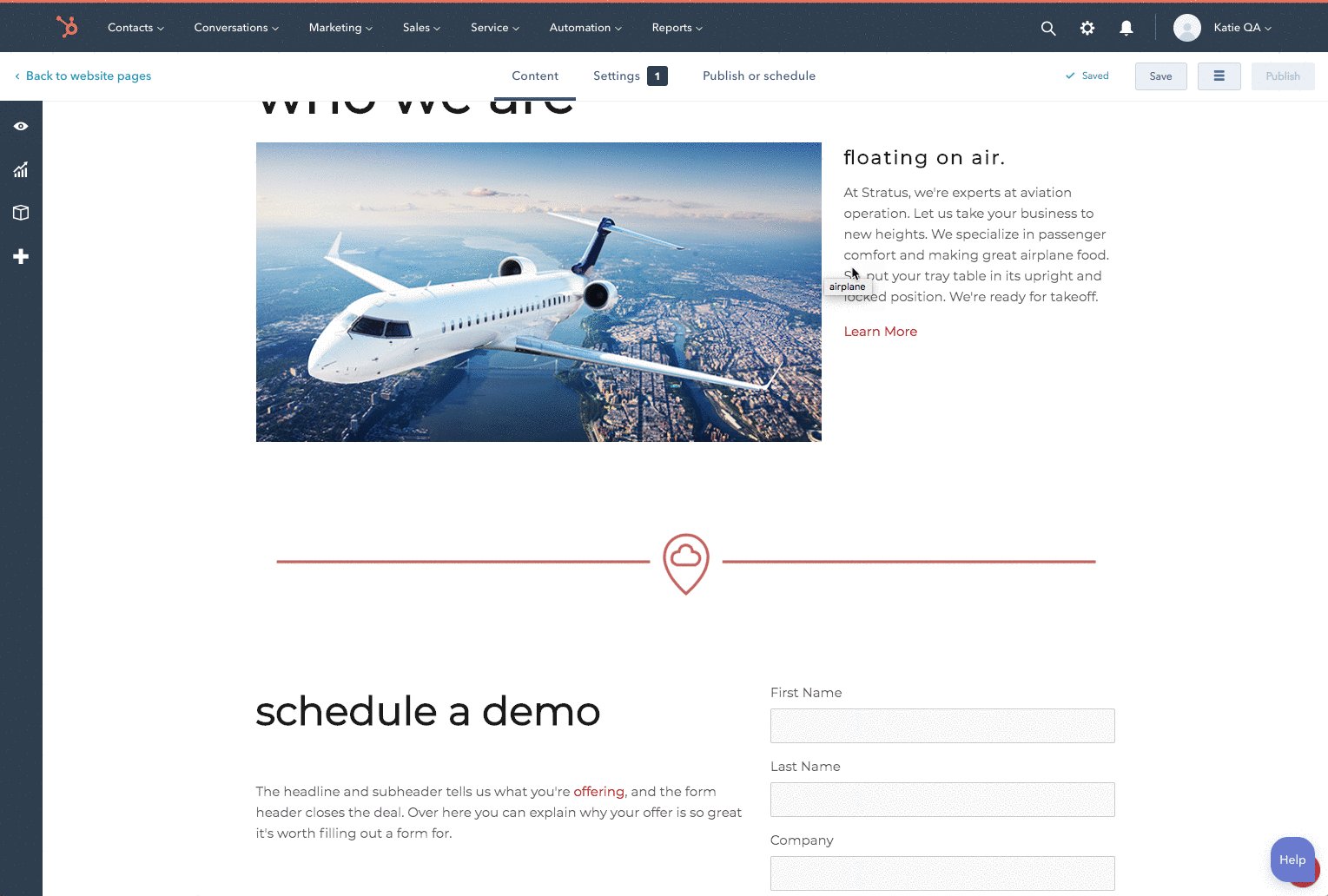
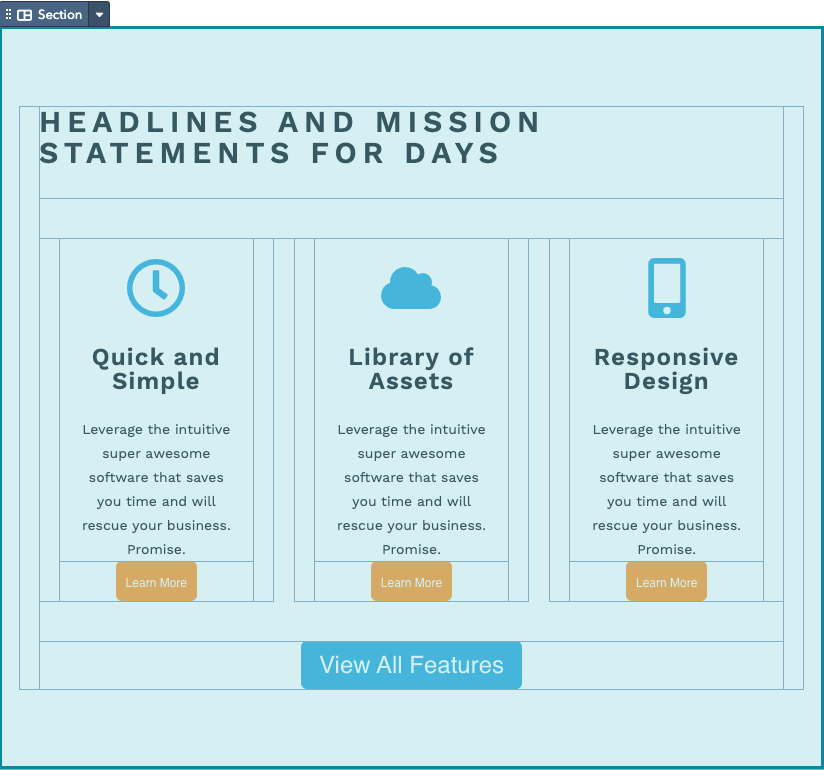
Abaixo está uma captura de tela de como uma seção aparece no editor de página.

dnd_section, você também pode criar modelos de seção que são seções reutilizáveis predefinidas que os criadores de conteúdo podem acessar no editor de página. Por exemplo, você pode criar a seção mostrada na captura de tela acima como um modelo de seção para que um criador de conteúdo possa adicioná-la rapidamente às páginas conforme necessário. Os modelos de seção têm alguns recursos exclusivos, incluindo a capacidade de usá-los de forma semelhante a um padrão modelo parcial hubL.
Colunas
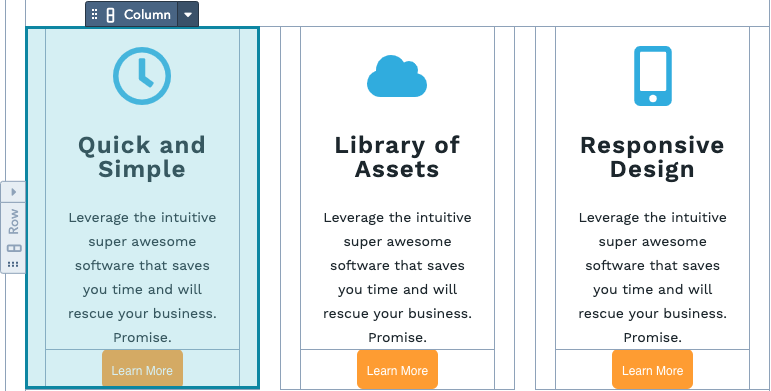
As colunas são invólucros para linhas e módulos e podem ser colocadas dentro de uma linha ou seção. As colunas são criadas com o uso da tagdnd_column.
Use várias colunas dentro de uma linha para colocar as linhas e os módulos que elas contêm na horizontal.
As colunas são regiões verticais que podem conter linhas. Você pode alterar o tamanho das colunas alterando sua largura. O tamanho de uma linha é de 12 “colunas” de largura; isso se refere à grid do CSS. As colunas dentro de uma linha podem ter qualquer tamanho inferior a 12, mas não podem somar mais de 12.
Quando várias linhas são colocadas dentro de uma coluna, os módulos dentro dessas linhas aparecerão empilhados na vertical. Como os módulos são colunas em si, um módulo não pode ser um descendente direto de uma coluna, eles devem estar contidos dentro de uma linha.

Linhas
As linhas são wrappers de colunas. As linhas são criadas em modelos usando a tagdnd_row. Como os módulos são colunas, você pode colocá-los diretamente dentro de uma linha. Isso fará com que os módulos apareçam na horizontal, uns ao lado dos outros.
Os módulos podem ser organizados na vertical ao colocá-los dentro de linhas. Se você quiser colocar um módulo acima de outro, será necessário colocar o módulo dentro de uma linha e então adicionar o outro módulo em uma linha acima ou abaixo daquela primeira linha.

Módulos
Os módulos são uma parte fundamental do HubSpot CMS e funcionam como os componentes básicos reutilizáveis que você usa para criar um site e exibir o conteúdo. Ao construir um modelo, você coloca os módulos dentro de linhas e seções de arrastar e soltar usando a tagdnd_module. Os módulos também são colunas. Ou seja, se você colocar duas tags de módulo, ou um módulo e uma coluna diretamente um ao lado do outro, elas aparecerão lado a lado horizontalmente.
Nenhum elemento de arrastar e soltar pode ser colocado dentro de um módulo. Os módulos não podem ser filhos diretos de um dnd_area.
Estrutura e estilo em HTML
As áreas de arrastar e soltar e seus elementos quando renderizados têm nomes de classe para uma grade de 12 colunas com base no bootstrap 2. Para facilitar a instalação e execução, você pode usar o arquivo _layout.css do Modelo padrão do CMS da HubSpot. Isso fornece estilos padrão para esses nomes de classe. Você não é obrigado a usar esta folha de estilos e pode fornecer seus próprios estilos. Se você está construindo seu site com base no Boilerplate de temas do CMS e quer usar seu próprio CSS, talvez queira remover a chamada do layout.css no base.html. Para o seu próprio grid CSS, você precisará direcionar esses mesmos nomes de classes de grid, mas o estilo ficará ao seu critério. Quando renderizadas, as áreas de arrastar e soltar criam divs com classes que são usadas pelo editor de páginas. Exemplos seriamwidget-span e widget-type-cell. Você não deve direcionar diretamente essas classes, pois elas são usadas pelo editor de páginas e podem mudar ao longo do caminho.
Em vez disso, em seu HubL dnd_area adicione um parâmetro de classe com um nome de classe que você gostaria de usar
Estilo de atributo e do editor
Com as áreas de arrastar e soltar, os criadores de conteúdo podem influenciar o estilo da página. Por exemplo, eles podem definir uma seção para ter um fundo. Os desenvolvedores podem passar valores padrão para essas configurações através de atributos. Quando a página é renderizada, os estilos gerados com base nessas configurações são adicionados astandard_header_includes.