Temas como um pacote
Os temas são um pacote que pode ser aplicado ao aplicativo HubSpot em vários locais para permitir uma experiência eficiente de criação de conteúdo. Os desenvolvedores podem usar temas para criar um sistema de design dentro do qual os criadores de conteúdo trabalharão. Qualquer nível de flexibilidade, ou de contenções, pode ser incorporado em um tema para atender às necessidades do seu negócio.Criação de página
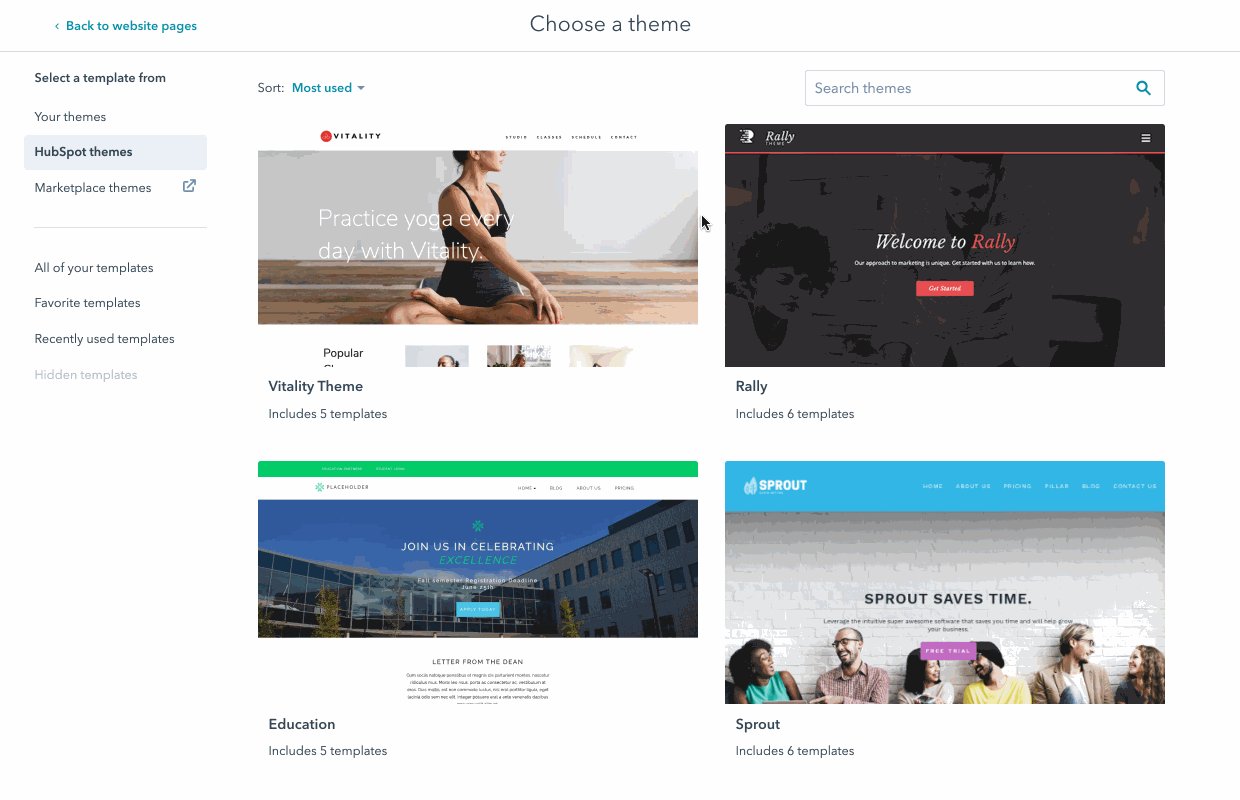
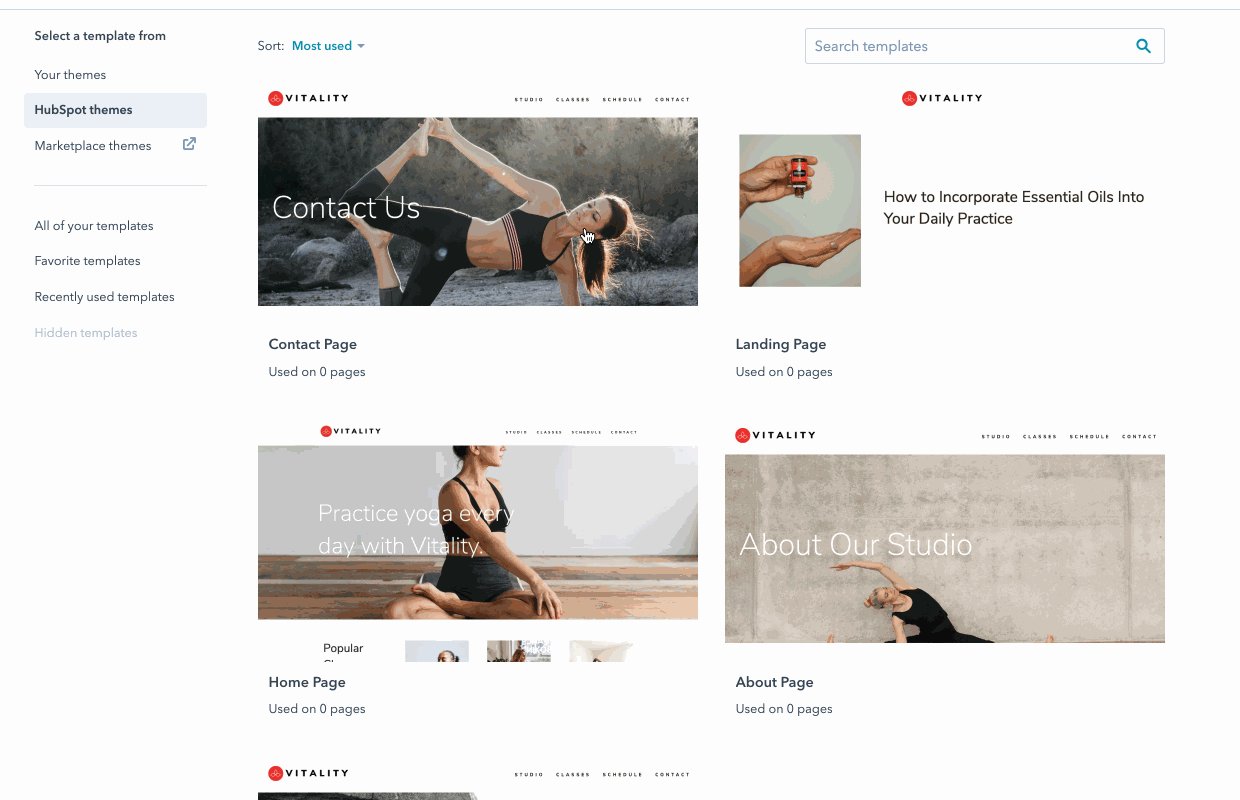
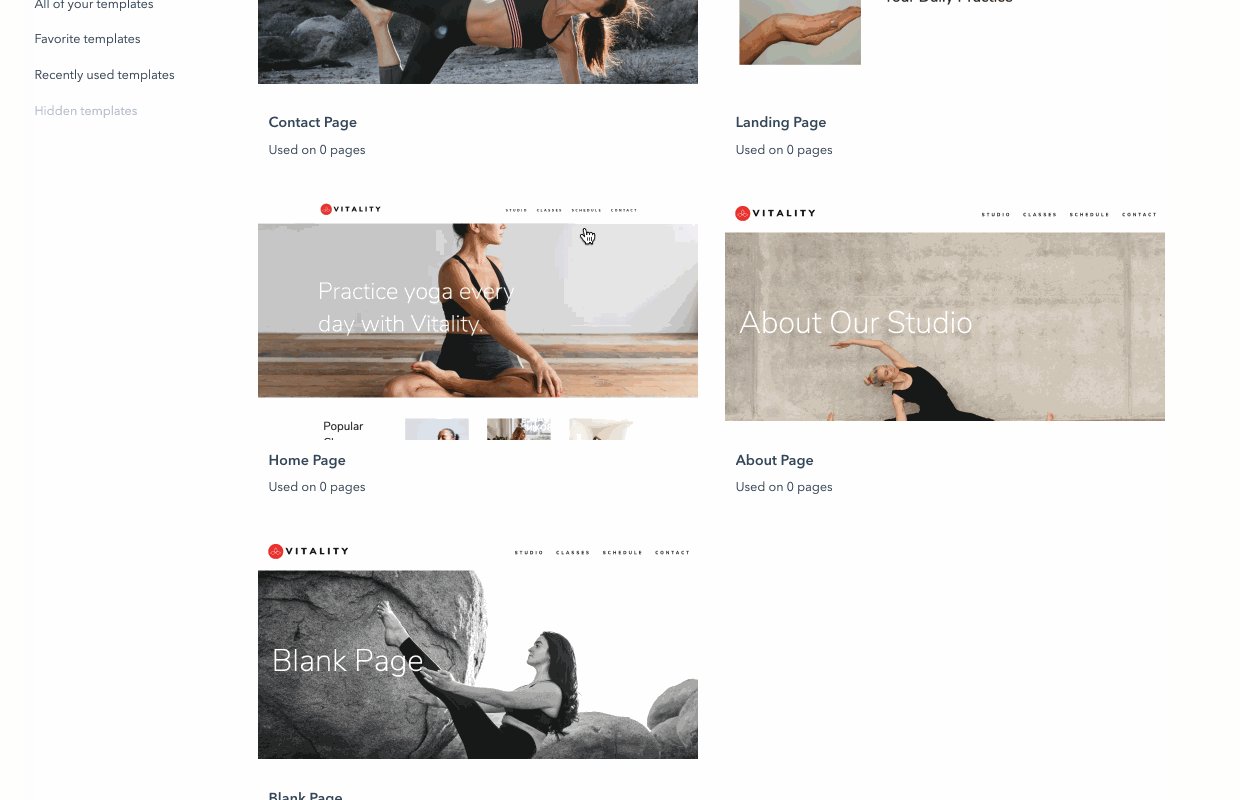
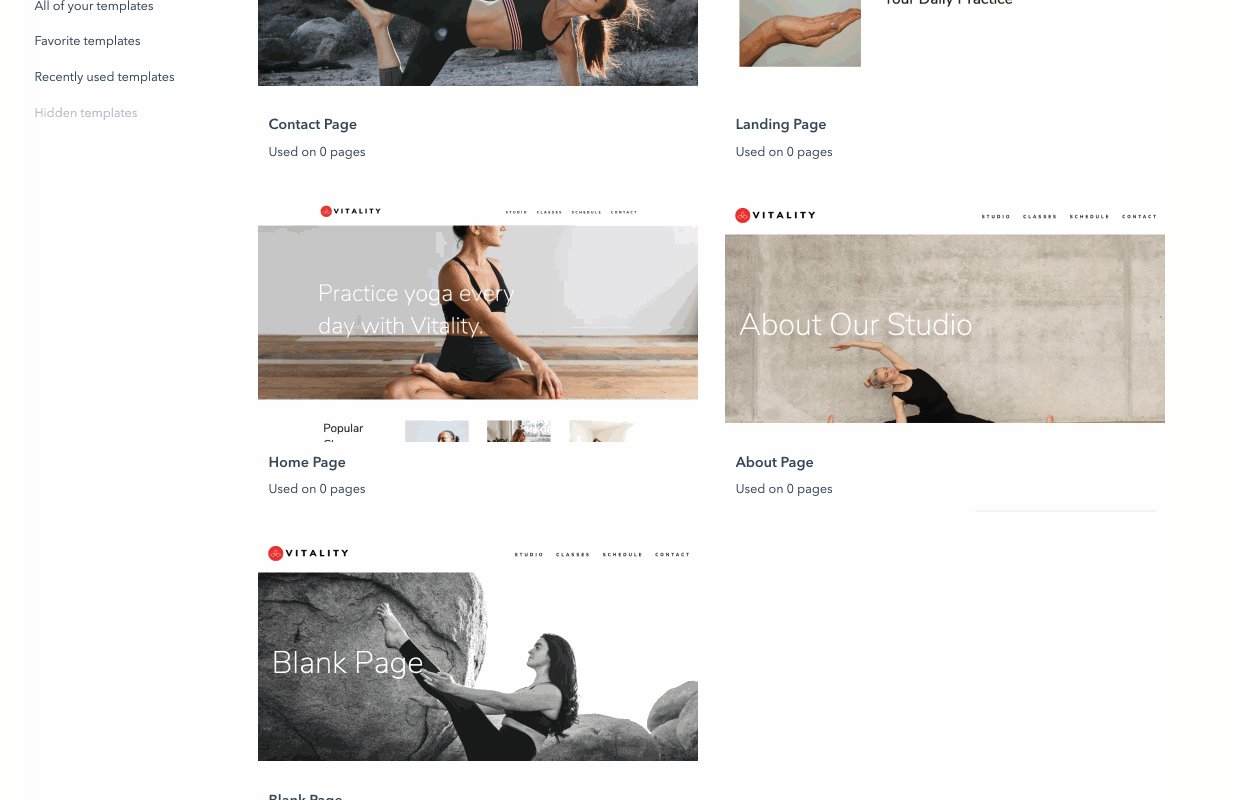
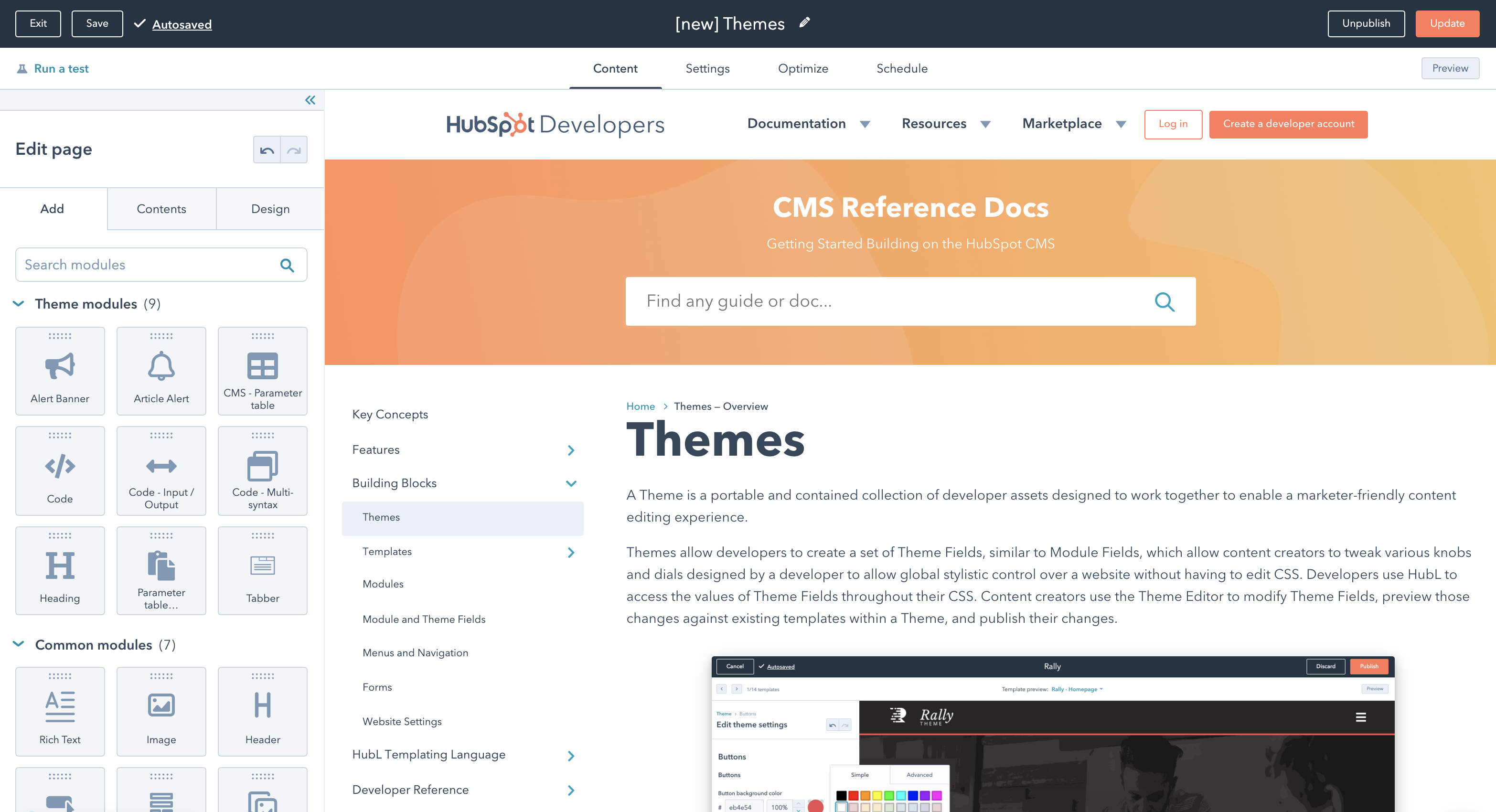
Quando os criadores de conteúdo começam a criar novas páginas, eles são solicitados a selecionar um tema de partida para a página e o modelo dentro do tema a ser utilizado.
Campos de tema
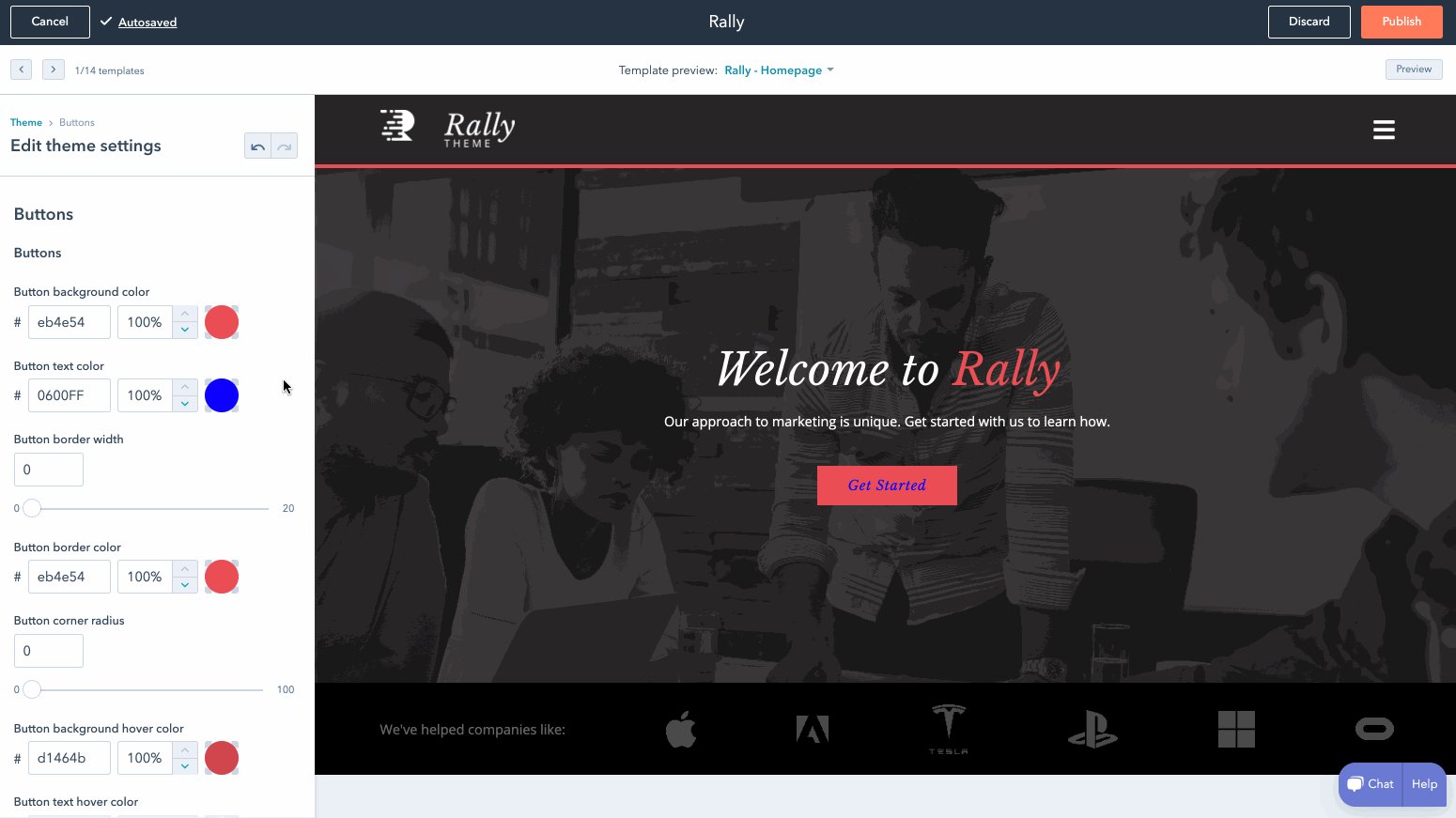
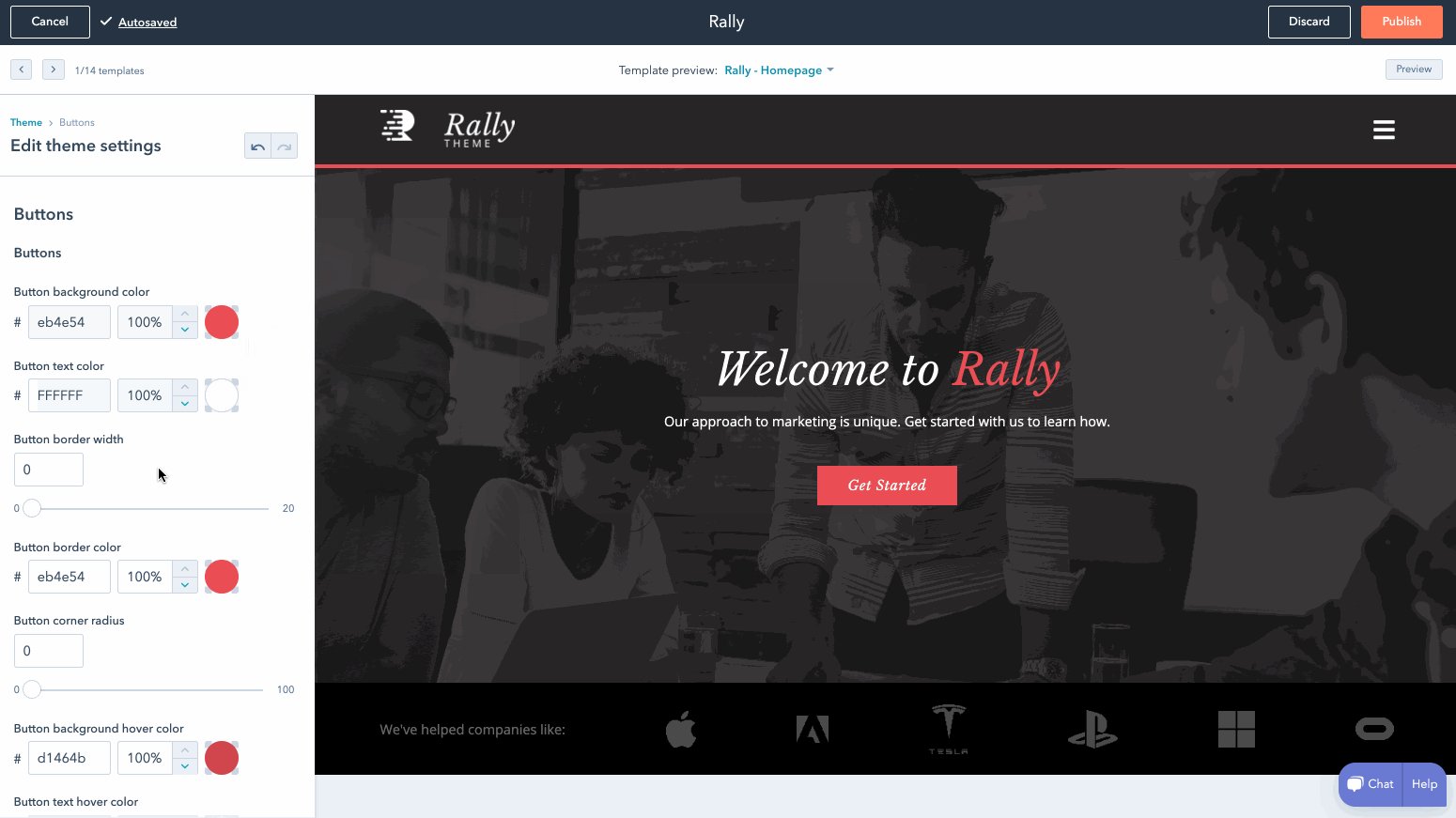
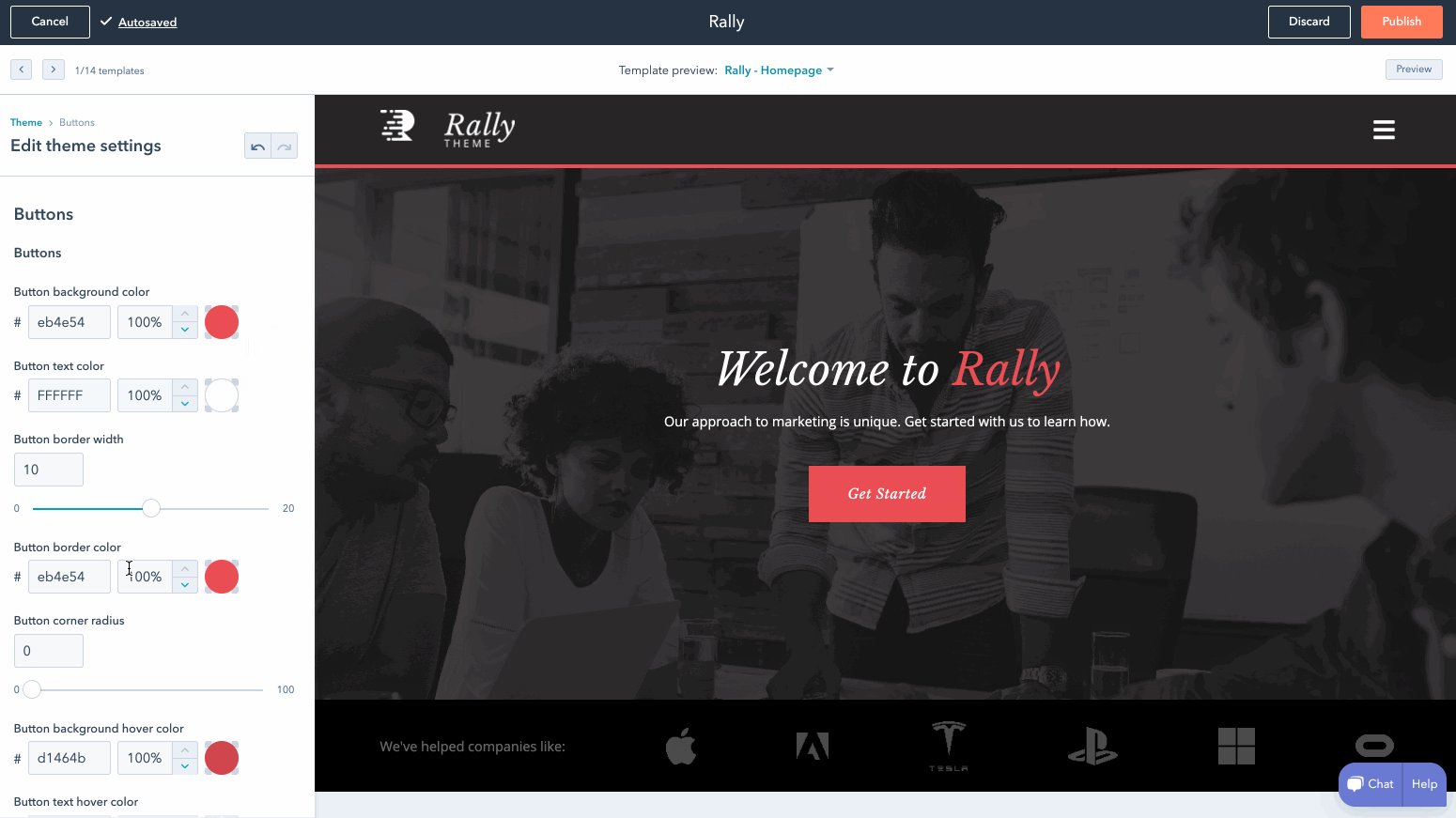
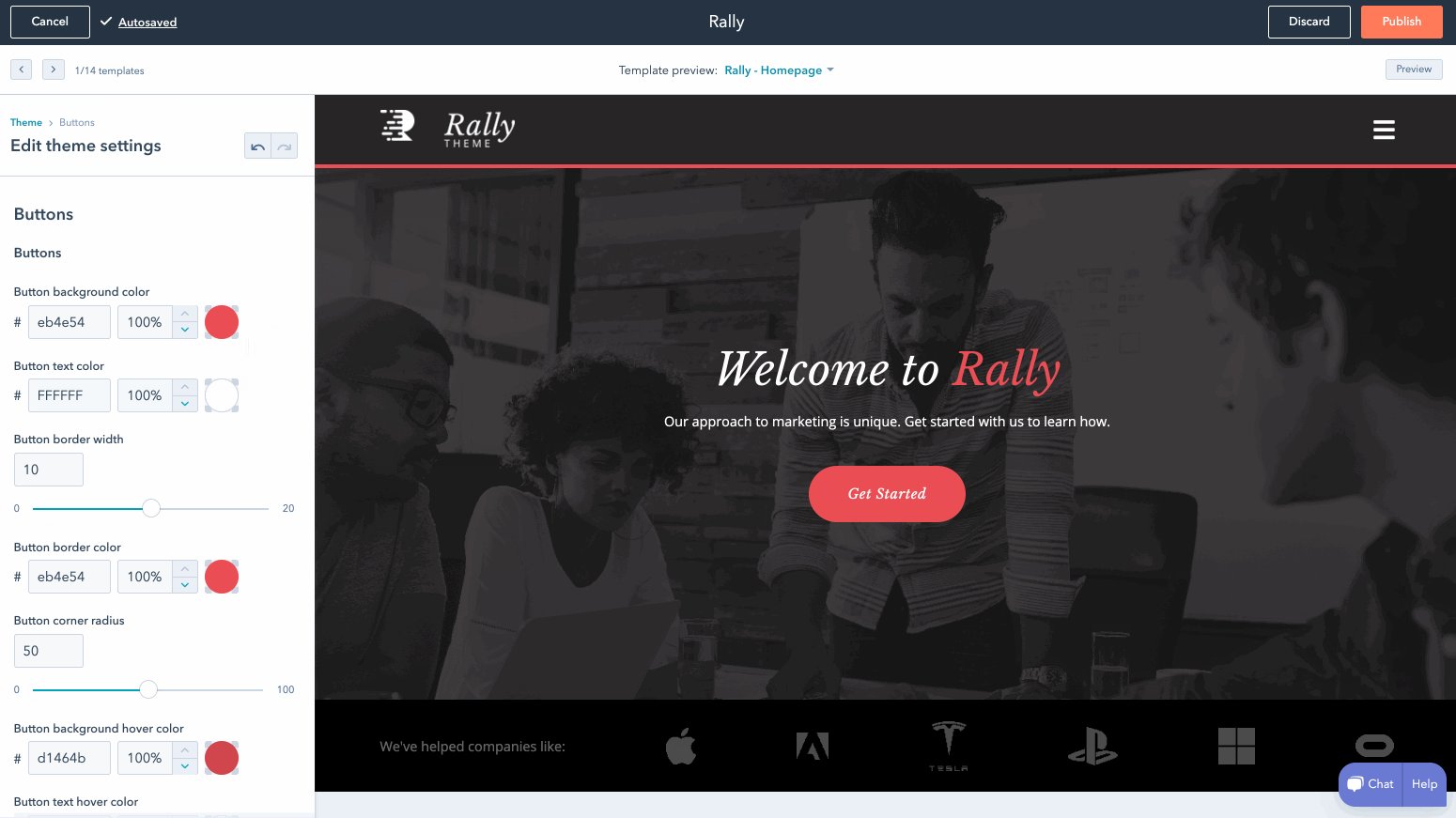
Os temas permitem aos desenvolvedores criar um conjunto de campos de tema, semelhantes aos Campos de módulo que, por sua vez, permitem aos criadores de conteúdo ajustar vários botões e mostradores projetados por um desenvolvedor para permitir o controle sobre o estilo global de um site sem a necessidade de editar o CSS. Os desenvolvedores usam o HubL para acessar os valores dos campos do tema em todo o CSS. Os criadores de conteúdo usam o Editor de tema para modificar os Campos do tema, visualizar essas alterações em relação aos modelos existentes dentro de um tema e publicar suas alterações.
fields.json do tema.

Módulos do tema
Os módulos dentro de um tema devem ser concebidos especificamente para utilização dentro dos modelos desse tema. O editor de conteúdo destacará esses módulos de tema, tornando rápido e fácil para os criadores de conteúdo adicionar módulos às páginas que estão construindo que são projetados para funcionar bem no contexto daquela página. Os módulos padrão e o resto dos módulos na sua conta da HubSpot ainda estarão disponíveis.
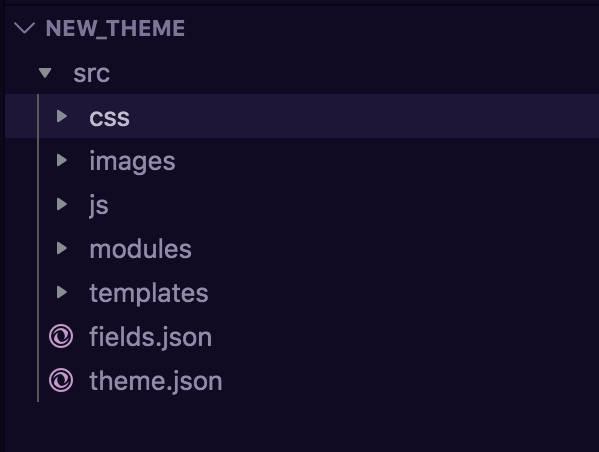
Estrutura de arquivos do tema
Um tema é um diretório único de arquivos. Você pode incluir arquivos HTML, CSS e Javascript, módulos e arquivos adicionais que podem ser organizados de qualquer forma dentro dos subdiretórios da pasta de temas principal. Dois arquivos JSON são necessários para criar um tema:theme.json e fields.json. Esses arquivos devem ser incluídos na pasta raiz do tema.
Para começar com um exemplo, consulte HubSpot CMS Boilerplate.

No momento, os arquivos .json só podem ser criados e carregados em uma conta da HubSpot por meio das ferramentas de desenvolvimento local.
theme.json
O arquivotheme.json contém as informações de metadescrição do diretório do tema, como o rótulo legível do tema, captura de tela de visualização e várias configurações quanto ao comportamento do tema. O arquivo theme.json será parecido com o seguinte:
| Parâmetro | Tipo | Descrição |
|---|---|---|
label | String | O rótulo legível do tema, utilizado em vários locais em que o tema é mostrado na aplicativo HubSpot, como a tela de seleção de modelos e o editor de temas. |
preview_path | String | Um caminho relativo para um arquivo de modelo no tema que deve ser o modelo padrão usado ao visualizar o tema no editor. |
screenshot_path | String | Um caminho relativo para um arquivo de imagem que é usado para fornecer uma imagem da aparência do tema nos vários locais em que ele é aplicado, por exemplo, na tela de seleção do modelo. |
enable_domain_stylesheets | Booleano | Ativar ou desativar as folhas de estilo anexadas aos domínios nas Configurações do site que são incluídas nos modelos do tema. O valor por padrão é false. |
version | String | Número inteiro da versão que oferece suporte a versões .. |
Author | objeto | O objeto para fornecer informações sobre você como fornecedor do tema.name O nome do fornecedor. email O endereço de e-mail de suporte do fornecedor. url O site do fornecedor. |
documentation_url | String | O link para a documentação do tema. |
example_url | String | O link de exemplo dinâmico do tema. |
license | String | Um identificador SPDX válido ou o caminho relativo à licença dentro do seu tema.Essa licença determina os tipos de uso e modificação que são permitidos pelo criador do tema. É útil ao enviar para o marketplace. |
is_available_for_new_content | Booleano | Booleano que determina se um tema aparece na página do criador de conteúdo para seleção. O valor por padrão é true. |
fields.json
O arquivofields.json controla os campos e grupos de campos disponíveis no editor de temas, incluindo campos de estilo. Os campos que você decide incluir dependem de quanto controle você quer que os criadores de conteúdo tenham no editor de páginas. O número de campos disponíveis para os temas é mais limitado do que para os módulos, pois os campos de tema são melhores para opções de estilo, enquanto que o conteúdo global é melhor para o conteúdo do tema.
Por exemplo, em vez de adicionar um campo de texto ao field.json do tema para o slogan do site, ele deve ser adicionado como um módulo global para que os criadores de conteúdo possam atualizar o slogan a partir do editor de páginas, não do editor de temas.
Os campos que estão disponíveis para uso nos temas são:
Para ver a documentação completa sobre as opções possíveis para os campos de tema, consulte a documentação dos campos de módulo e tema.
Usar valores de campo de tema
Para acessar os valores dos campos, use notação de pontos e adicione o prefixo ao caminho do valor emfields.json com o tema. Você pode usar um valor de campo de tema em suas folhas de estilo usando uma sintaxe como {{ theme.path.to.value }}. Por exemplo, o campo de fonte descrito abaixo:
Visualizar temas
Para desenvolvedores, às vezes você precisa ser capaz de testar se seus campos de tema estão funcionando corretamente, mas sem impactar as páginas reais. É aí que entra o modo de teste do tema.Modo de teste
Há duas maneiras de ativar o modo de teste:-
Para ativar o modo de teste no gerenciador de design:
- No gerenciador de design, selecione o tema no Finder.
- Clique no botão Visualizar no canto superior esquerdo da barra lateral.
.png)
-
Para ativar o modo de teste no editor de página:
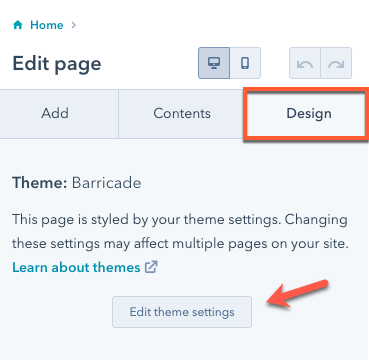
- No editor de página, clique na guia Design na barra lateral esquerda e em Editar configurações do tema.

- Adicione
?testmode=trueao URL e pressione enter. Você estará no modo de teste.
?testmode=true ao URL na barra de endereço.