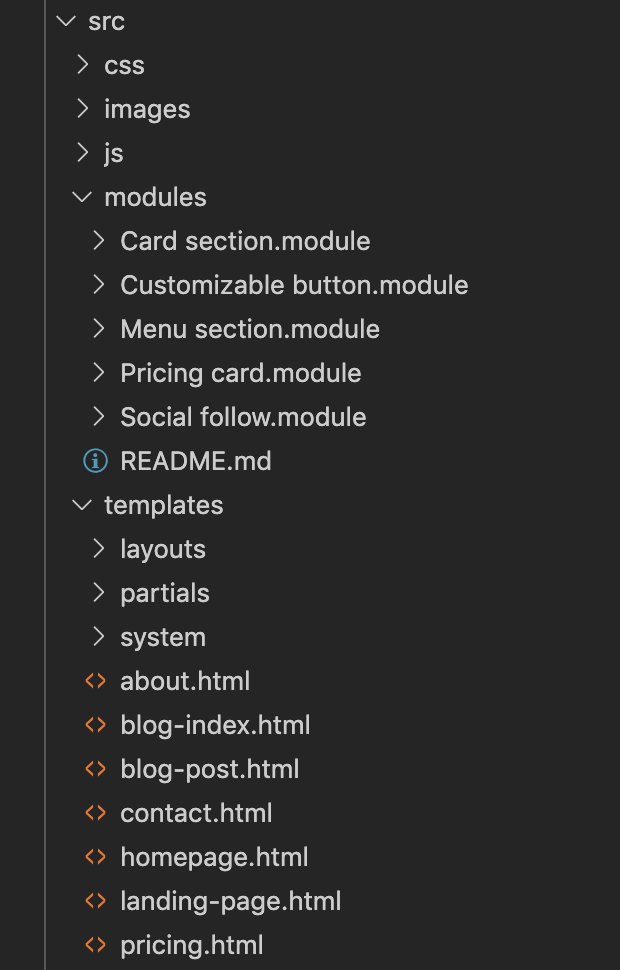
Estrutura do HubSpot CMS Boilerplate

{% extends %}, e faz referência ao bloco {% block body %} para seu conteúdo principal. Um exemplo de como a tag extend e os blocos são usados pode ser visto em qualquer um dos arquivos html dentro do diretório de modelos. Saiba mais sobre blocos e extensões.
Este é um método comum de desenvolvimento em sistemas CMS em que você tem uma base (às vezes chamada de modelo principal) que contém todas as principais peças estruturais comuns de conteúdo do site. Estes costumam ser os itens que estão dentro do elemento <head> no seu site, como propriedades meta comuns (por exemplo: Título e Metadescrição), links Favicon, links CSS e scripts de terceiros.
jQuery
O boilerplate de temas da HubSpot não exige jQuery para funcionar. Para contas da HubSpot mais antigas, o jQuery é carregado por padrão. As novas contas da HubSpot têm o jQuery desativado por padrão. Tradicionalmente, os scripts da HubSpot exigiam jQuery para funcionar, por isso a configuração de todo o domínio estava lá para ajudar a garantir a compatibilidade. Os scripts da HubSpot não usam mais jQuery. Porque ele não é necessário e há maneiras melhores de os desenvolvedores incluírem bibliotecas que também trabalham com controle de código fonte. É aconselhável desativar as configurações jQuery para sites novos. Esteja ciente de que, se você desativar o jQuery em um domínio que já tenha um sitetodas as landing pages ou páginas da web existentes poderão ser afetadas se dependerem de jQuery. Se você deseja usar jQuery no seu site novo, é recomendado usar a versão mais recente do jQuery. Há duas maneiras simples de fazer isso:- Faça o upload da última versão do jQuery no seu sistema de arquivos de desenvolvimento e use
require_jspara carregar o jQuery onde e quando você precisar. - Use uma CDN de confiança, e use
require_jspara carregar o jQuery onde e quando você precisar.