Criar considerando a portabilidade
Antes de começarmos a definir o nosso fluxo de trabalho para desenvolvedores, é importante reconhecer a portabilidade como um conceito fundamental para ter um fluxo de trabalho eficiente. A portabilidade do seu projeto garante facilidade de movimentação entre ambientes com pouco atrito e explicação, facilitando a realização de testes e alterações antes de colocá-lo no ar. O Boilerplate de temas do CMS é um projeto de exemplo transferível que utiliza recursos como caminhos de arquivos relativos e formato de arquivo verdadeiro para todos os ativos do projeto por meio da CLI do CMS, o que permite que ele tenha controle de código fonte e funcione em qualquer conta da HubSpot. Este projeto é um ótimo ponto de partida ou referência para desenvolvedores que estão trabalhando em um novo projeto. Todos os temas padrão do HubSpot foram desenvolvidos usando este boilerplate, e também podem ser usados como um ponto de partida transferível e eficaz.Configurar seu ambiente de desenvolvimento
Para o ambiente de desenvolvimento, cada desenvolvedor da sua equipe deve criar uma conta gratuita de ambiente de testes para desenvolvedores do CMS. Essas contas nunca expiram e têm todas as funcionalidades das contas pagas do HubSpot CMS (com exceção da possibilidade de conectar domínios personalizados). A CLI do CMS facilita a interação com várias contas do HubSpot CMS. Crie uma nova entrada de configuração para a sua conta de ambiente de testes para desenvolvedores do CMS. Defina o nome da entrada para que seu ambiente de testes como “DEV” ou “SANDBOX”, para que fique claro que esta conta é um ambiente de desenvolvimento. Além disso, definadefaultPortal como sua conta de ambiente de testes, para que quando você executar comandos usando a CLI do CMS, ela interaja automaticamente com seu ambiente de testes, e também para reduzir implantações acidentais em produção. Neste momento, seu arquivo de configuração será parecido com isso:
hs upload, se você não especificar um portal, os arquivos serão carregados na sua conta “DEV”.
Configurar seu editor de conteúdo
Você pode utilizar o seu editor de código preferido para criar no HubSpot, seja VS Code ou outros editores de código e IDEs.VS Code
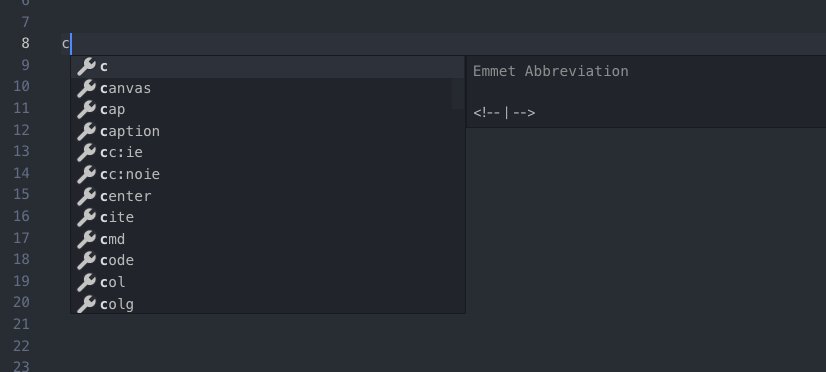
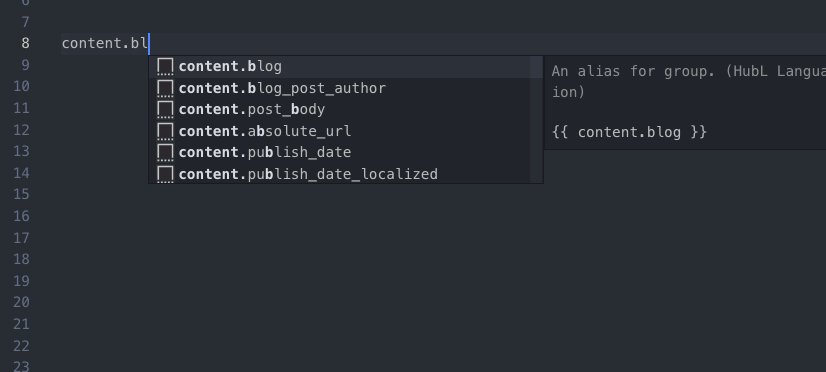
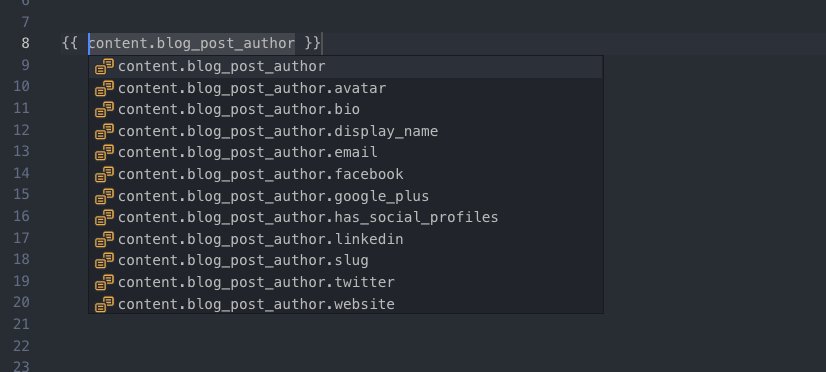
Uma quantidade significativa de desenvolvedores que trabalham no HubSpot usam o Visual Studio Code. Isso inspirou a criação da extensão do VS Code para HubSpot. A extensão adiciona snippets intellisense úteis, completação de códigos do HubL, destaque de sintaxes do HubL e linting do HubL. O projeto é de código aberto e contribuições são bem-vindas. Se quiser compartilhar sua opinião, registre um problema no repositório.
Outros editores de código e IDEs
Embora exista uma extensão oficial do VS Code, não há razão para não poder usar seu editor preferido. O HubL é a variação privada criada pela HubSpot do Jinjava, que é baseado em Jinja. Devido às semelhanças de sintaxe, as extensões de realce de sintaxes do Jinja tendem a funcionar bem. As extensões e as ferramentas complementares variam por editor.Testes
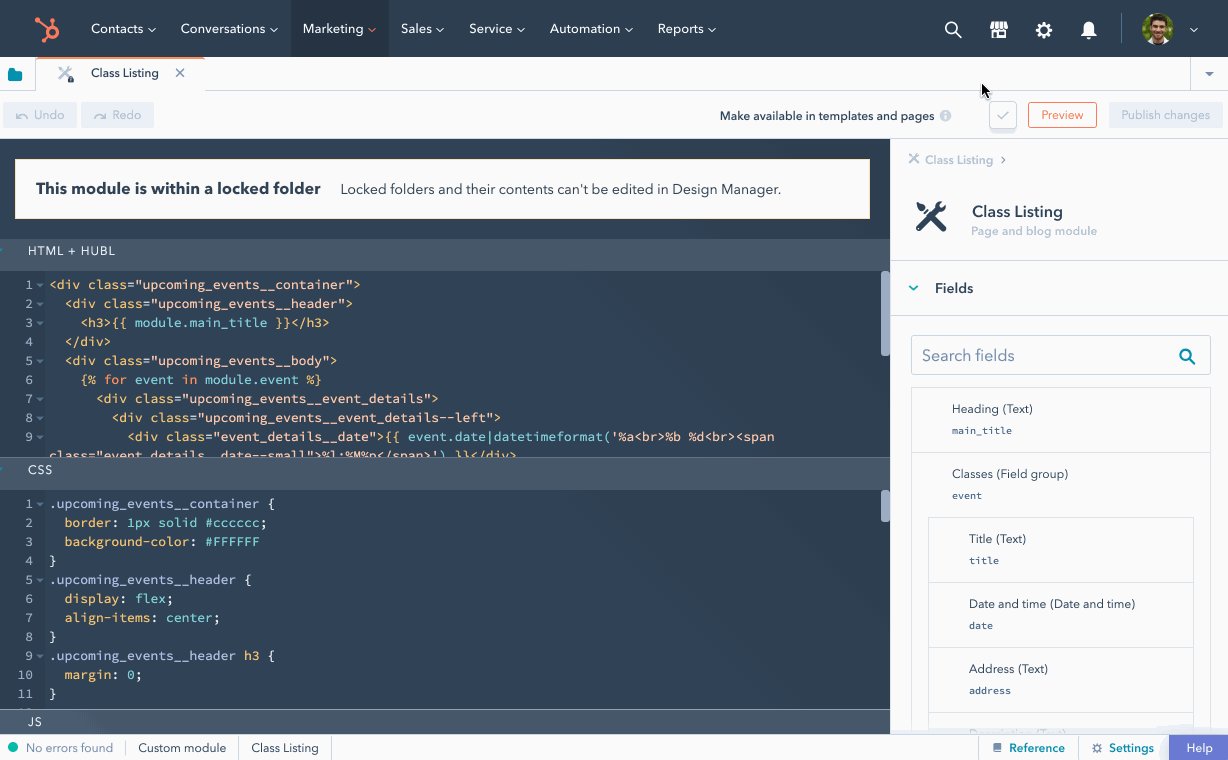
Existem dois métodos principais para testar as alterações:- Testar com watch/upload: ao trabalhar em seu ambiente de desenvolvimento, é seguro usar o comando watch para carregar automaticamente as alterações quando você salvar arquivos no editor de texto a fim de desenvolver rapidamente. Se você usar a ferramenta “Visualização dinâmica com opções de exibição” do Gerenciador de design para um modelo, ao salvar as alterações, você as verá automaticamente refletidas na saída renderizada da visualização do modelo. Para ver a visualização dinâmica de um modelo, selecione Visualização > Visualização dinâmica com opções de exibição dentro do editor de modelos do Gerenciador de design.
- Testar localmente: para visualizar as alterações localmente sem carregá-las na conta, você pode executar o comando
hs theme previewno diretório raiz do tema. Este comando executará um servidor proxy local em https://hslocal.net:3000/, que você pode usar para visualizar modelos e módulos do tema. Saiba mais sobre o comando hs theme preview.
Editor
Outra peça fundamental da fase de desenvolvimento é testar as alterações nas ferramentas de criação de conteúdo. Se você está construindo módulos, ou modelos projetados para serem manipulados no editor de conteúdo, crie páginas em seu ambiente de desenvolvimento para garantir que a experiência de edição de conteúdo seja como você pretende. Arraste os módulos em configurações diferentes e introduza conteúdo fictício para garantir que os profissionais não possam “quebrá-los” ao construir páginas. Usar os editores de conteúdo ajudará a ilustrar as contenções que você deseja construir em seus modelos e módulos. Atualmente, não é possível mover conteúdo, como páginas ou posts de blogs, entre contas da HubSpot.Visualização do módulo
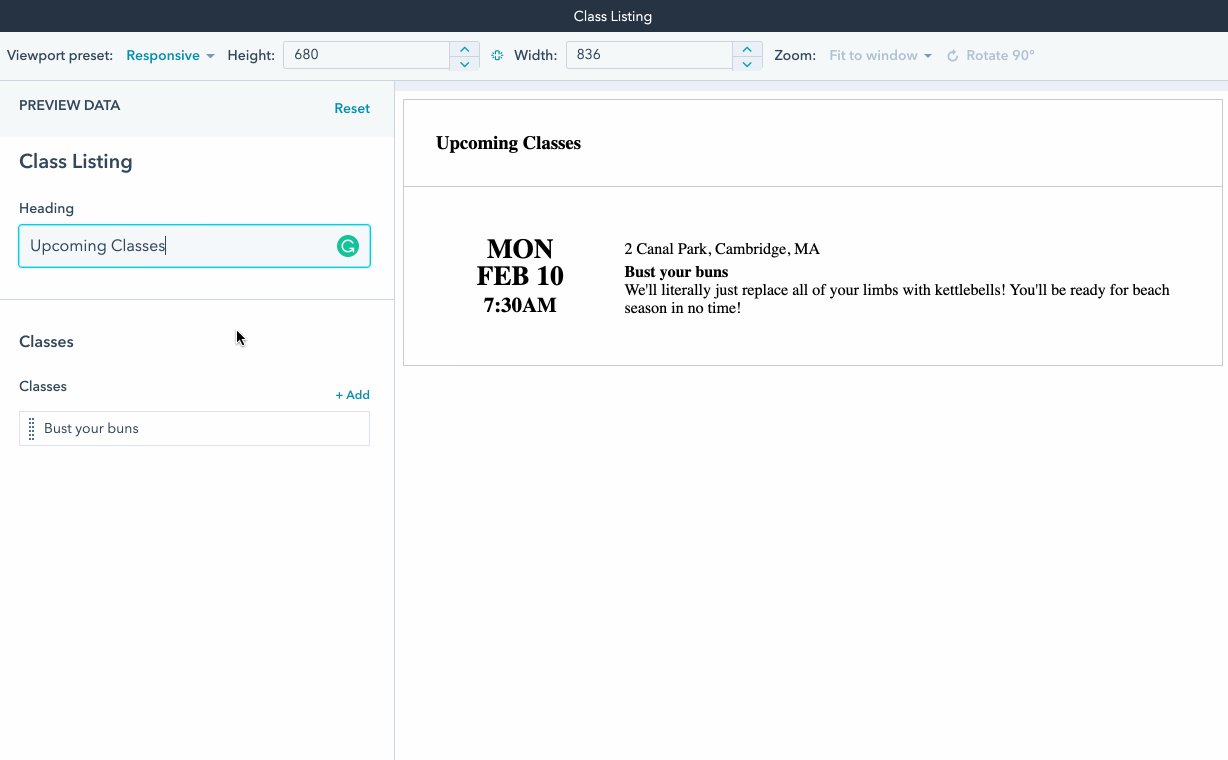
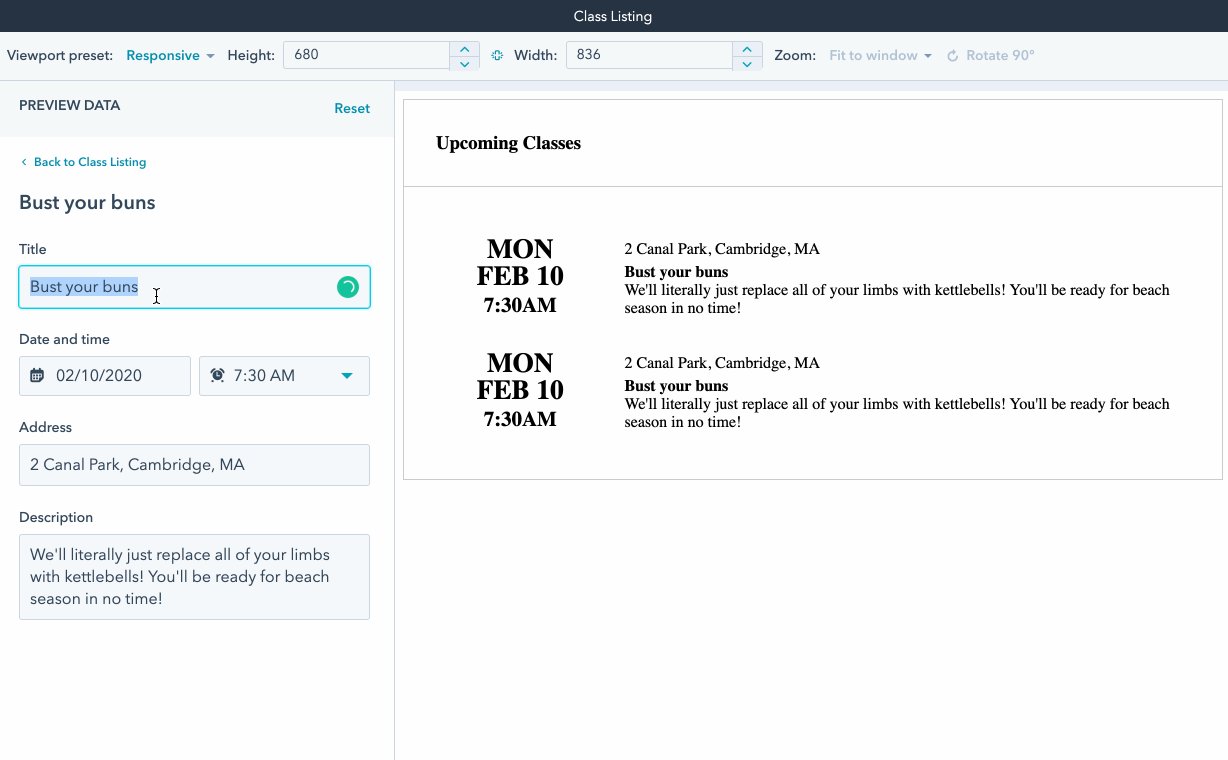
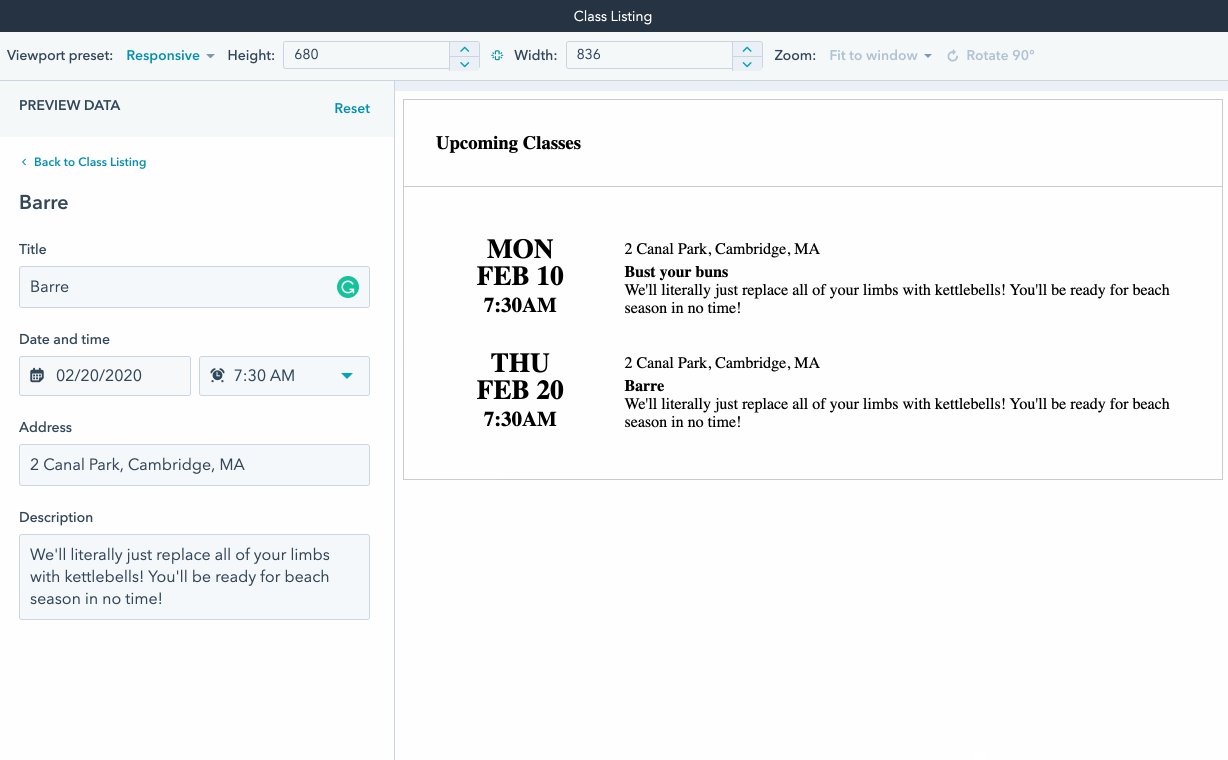
No editor de módulos dentro do Gerenciador de design, selecione o botão “Visualização”. Isso abrirá um editor com uma visualização do módulo e dos campos nos editores de conteúdo. Assim, você poderá testar campos, grupos e repetidores no módulo com conteúdo fictício em um ambiente seguro.
Depuração
Saber como depurar e resolver problemas é fundamental para a saúde e o sucesso contínuo do seu site. Familiarize-se com as técnicas de depuração ao desenvolver no HubSpot CMS.Ambientes de teste
Conforme mencionado na seção sobre como configurar seu ambiente de desenvolvimento, você pode criar contas gratuitas de Ambiente de testes do desenvolvedor de CMS para usar como um ambiente de desenvolvimento e teste seguro.Implantação
Uma vez que você tenha testado suas alterações e esteja pronto para colocá-las no ar, é hora de implantar as alterações no seu portal de produção. Com base na configuração local, você precisará executar o comando da CLI do CMS com o argumento--portal para interagir com sua conta de produção, como hs upload hs upload my-theme/src my-theme --portal=PROD. Ao fazer upload de arquivos na sua conta de produção, preste atenção se houve algum erro a ser diagnosticado e certifique-se de percorrer rapidamente o seu site para garantir que não houve nenhuma consequência não intencional da implantação.
Se você faz parte de uma equipe de desenvolvimento web, é recomendado ter controle de versão em todo o seu código fonte de produção, e implantar no seu portal do produto somente depois de mesclar as alterações com a versão original. Dessa forma, sua equipe de desenvolvedores pode usar seu sistema de controle de versão favorito para colaborar, acompanhar as alterações e revertê-las com facilidade.
Para saber mais sobre como configurar a integração contínua com os repositórios git, siga este guia sobre como utilizar as ações do GitHub para implantar na sua conta de produção depois de mesclar as alterações com a versão original..