Pré-requisitos
- Você deve se sentir confiante ao escrever HTML e CSS.
- Você deve ter a versão mais recente do CLI do HubSpot instalada e configurada para seu portal.
Observação:
Embora este tutorial use a CLI do HubSpot, você pode fazer tudo isso no HubSpot usando o gerenciador de design, se preferir. Para concluir esse processo no HubSpot, você só precisará clonar ocms-quotes-theme na pasta @hubspot em vez de executar o comando fetch mostrado na etapa 1.1
Obtendo o tema para o diretório local
Abra o terminal e acesse o diretório para o qual deseja baixar os arquivos. Este será seu diretório de trabalho principal para o restante deste tutorial.Para baixar o tema de orçamentos padrão, execute o seguinte no seu terminal:Agora você deve ver uma pasta chamada
my-quotes-theme no sistema de arquivos local. Essa pasta contém todos os ativos necessários para o tema do orçamento, incluindo dados falsos e padrões do módulo dentro da pasta de imports.2
Carregar e assistir às alterações
Com a pasta baixada, faça o upload para o HubSpot. Embora você possa usar o comando hs upload para realizar um único upload, você pode usar o comando Após o upload, agora você pode exibir a pasta
watch para disparar uploads automáticos em cada salvamento de arquivo:my-quotes-theme no gerenciador de design. Para abrir o gerenciador de design do terminal, abra uma nova guia ou janela do terminal e execute o comando hs open dm.3
Abrir uma visualização do modelo
Para visualizar o modelo de orçamento:
- No gerenciador de design, navegue até os my-quotes-theme > templates > bold.html.
- No canto superior direito do editor de código, clique em Visualizar e selecione Visualização ativa com opções de exibição.
hs watch.4
Fazer uma alteração localmente
- No editor de código local, abra my-quotes-theme > css > bold.css.
- Adicione o código abaixo bold.css e salve as alterações:
- Atualize a visualização do modelo no navegador para visualizar as alterações no CSS. Agora você deve ver que cada linha ímpar no corpo da tabela tem um fundo cinza.
5
Alterar o rótulo do modelo
Ao preparar um tema de orçamentos personalizado para uso na vida real, você deve estar atento ao rótulo do modelo para que os representantes de vendas possam encontrá-lo facilmente entre as opções de orçamento padrão da HubSpot.Para alterar o rótulo do modelo de orçamento:
- No editor de código, abra my-quotes-theme > templates > bold.html.
- No canto superior do arquivo, visualize a anotação do modelo:
- Atualize o parâmetro
labeldeBoldpara um nome de sua escolha, comoMy custom quote template. - Salve o arquivo para carregá-lo no HubSpot.
6
Personalize o modelo de orçamento no HubSpot
Antes que um representante de vendas possa usar seu modelo de orçamento, ele deve ser personalizado no HubSpot. Isso normalmente seria feito por um gerente de vendas para que possa criar orçamentos prontos para sua equipe de vendas. No entanto, neste tutorial, você mesmo passará por esse processo para entender como é a experiência de criação de conteúdo.Para personalizar o modelo de orçamento e disponibilizá-lo para representantes de vendas:
- Na sua conta da HubSpot, clique no ícone de configurações settings na barra de navegação principal.
- No menu da barra lateral esquerda, acesse Objetos > Orçamentos.
- Clique na guia Modelos de orçamento.
- No canto superior direito, clique Personalizar modelo de orçamento.
- Passe o cursor sobre o novo modelo e selecione Escolher.
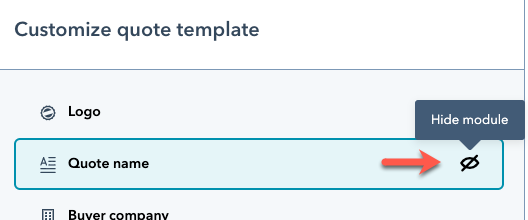
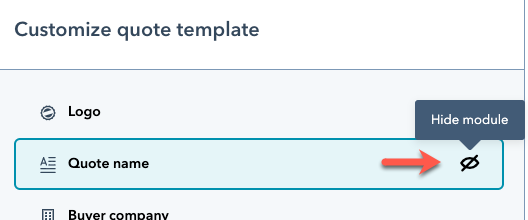
- Usando o painel esquerdo, você pode editar os módulos incluídos no modelo. Por exemplo, você pode clicar em um módulo para editar suas propriedades ou alternar a visibilidade.

- No canto superior direito, clique em Salvar quando terminar de fazer alterações.
7
Crie um orçamento usando seu novo modelo
Com suas alterações salvas, você pode criar um orçamento com o modelo, simulando a experiência do representante de vendas.
- Em sua conta da HubSpot, acesse Vendas > Orçamentos.
- No canto superior direito, clique em Criar orçamento. Você será redirecionado para um assistente de criação de orçamentos.
- Na primeira tela, clique no menu suspenso Associar com um negócio e, em seguida, selecione um negócio existente ou selecione Criar um novo negócio se quiser usar um negócio de teste.
- No canto inferior direito, clique em Próximo.
- Na tela seguinte, clique no menu suspenso Orçamento e selecione seu modelo de orçamento personalizado.
- Prossiga pelo resto do assistente para criar seu orçamento.
- Depois de publicar o orçamento, uma caixa de diálogo será exibida com um link para visualizá-lo. Clique em Copiar para copiar a URL e cole no navegador para visualizar o orçamento concluído.