
1
Iniciar um projeto de temas do boilerplate
Execute
hs create website-theme my-website-theme para criar um diretório my-website-theme preenchido com arquivos do Boilerplate do tema do CMS.2
Carregar o CMS Boilerplate na sua conta da HubSpot
Execute
hs upload my-website-theme my-website-theme. Isso fará o upload do boilerplate para o gerenciador de design da sua conta, em uma pasta intitulada my-website-theme.3
Criar uma página
Para criar uma página do tema carregado:
 Você será encaminhado ao editor de páginas, onde poderá editar os campos de tema.
Você será encaminhado ao editor de páginas, onde poderá editar os campos de tema.
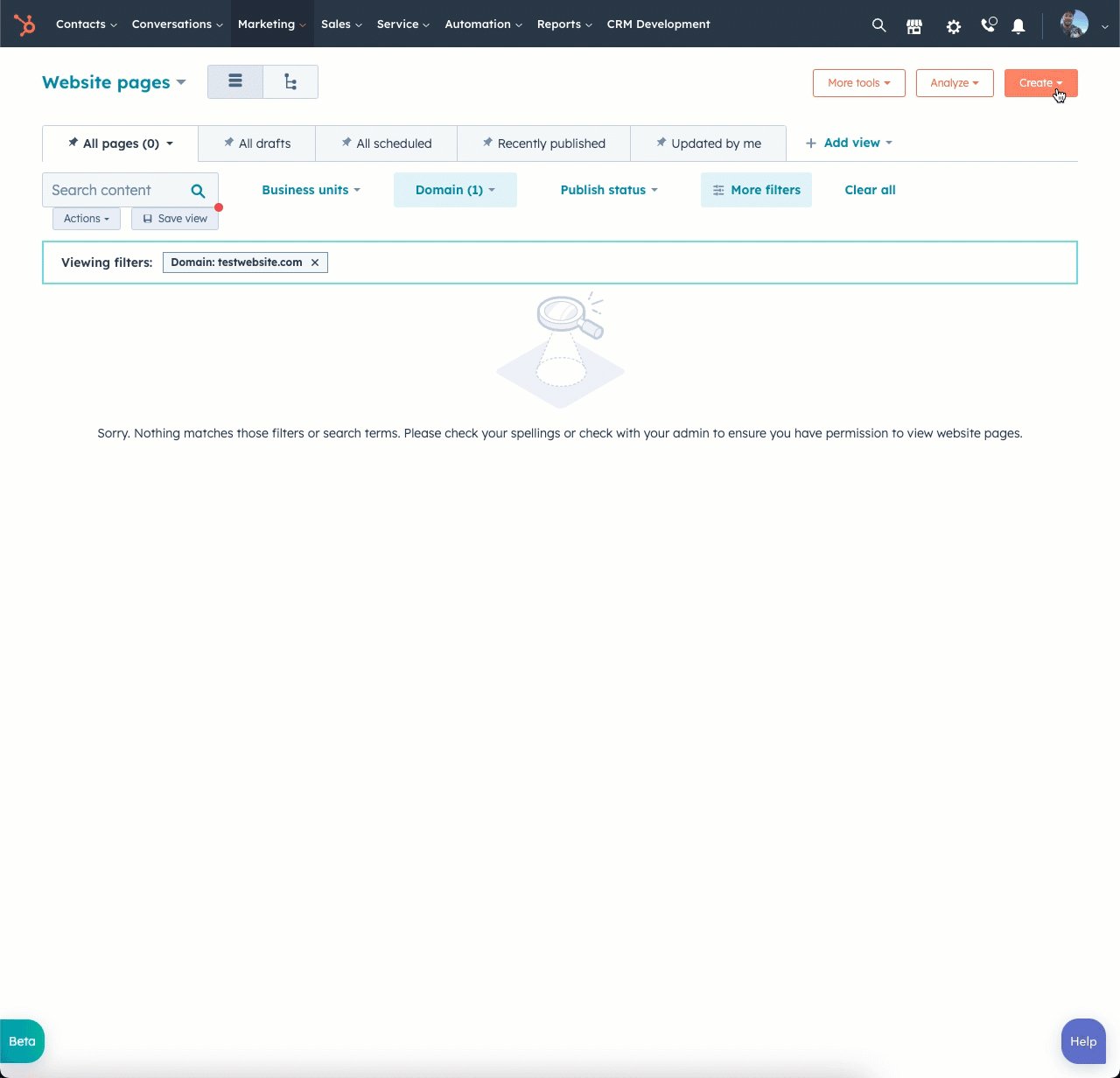
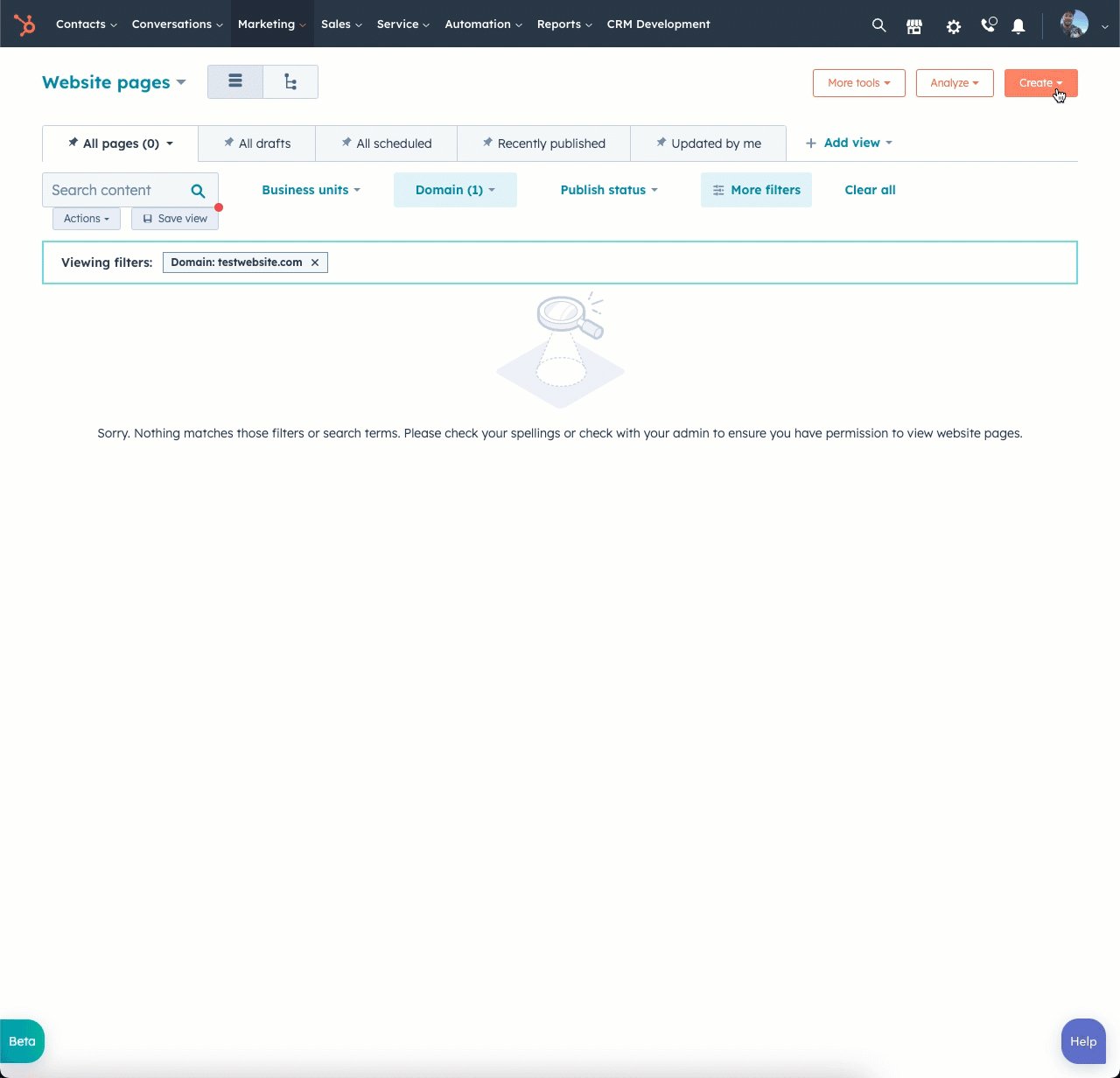
- Na sua conta da HubSpot, acesse Marketing > Site > **Páginas do site. **
- No canto superior direito, clique em Criar, em seguida, selecione Página do site.
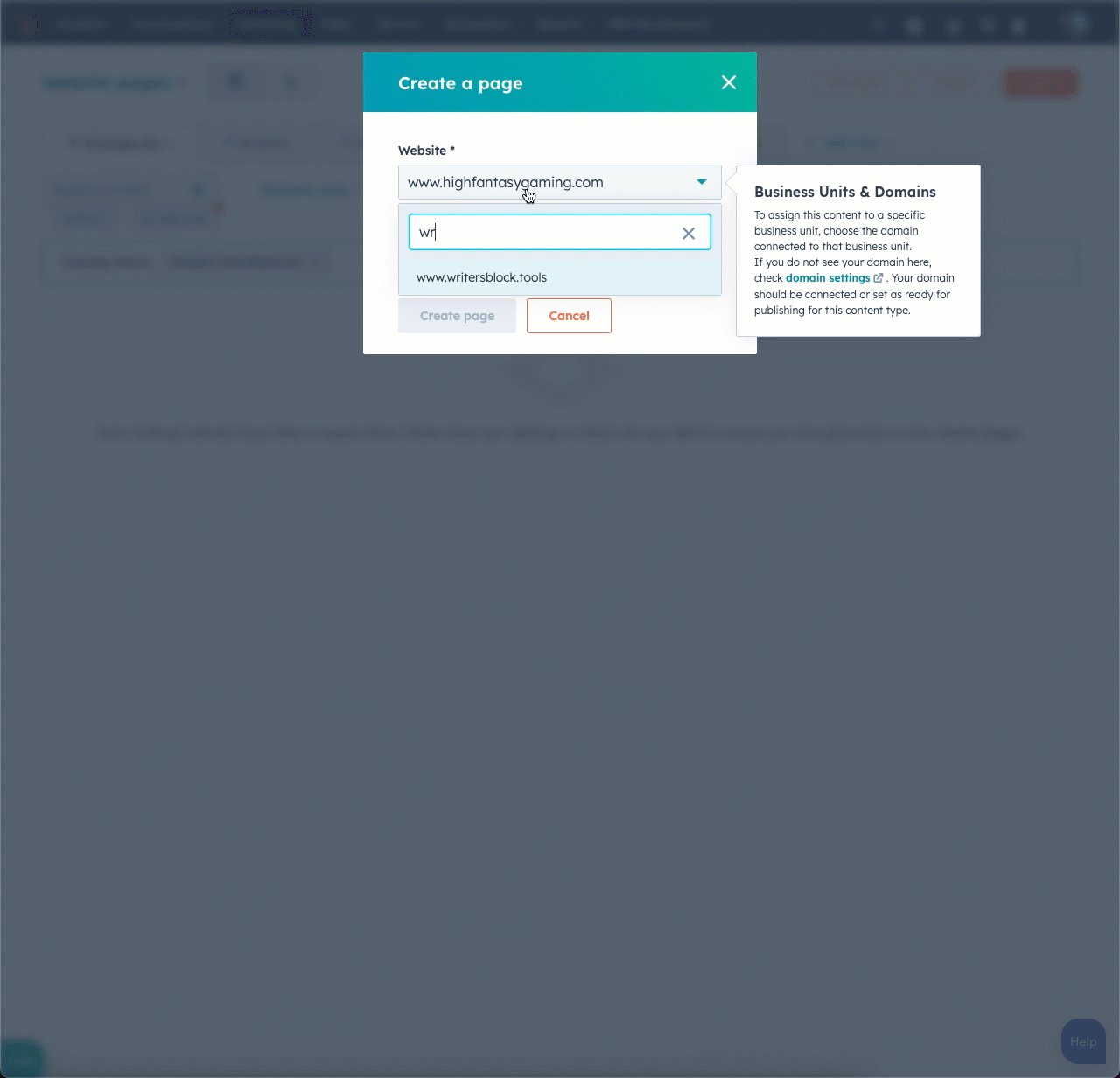
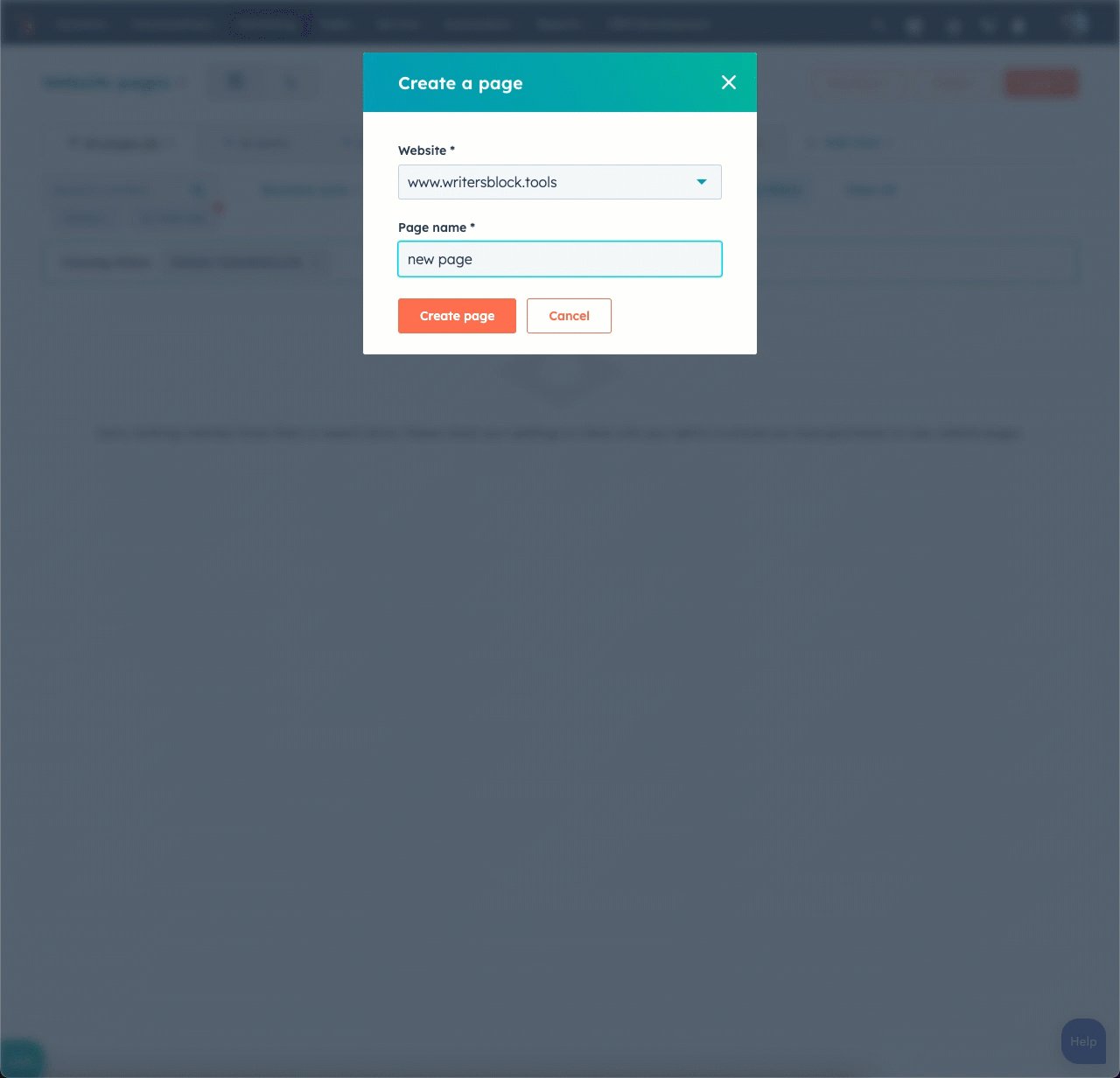
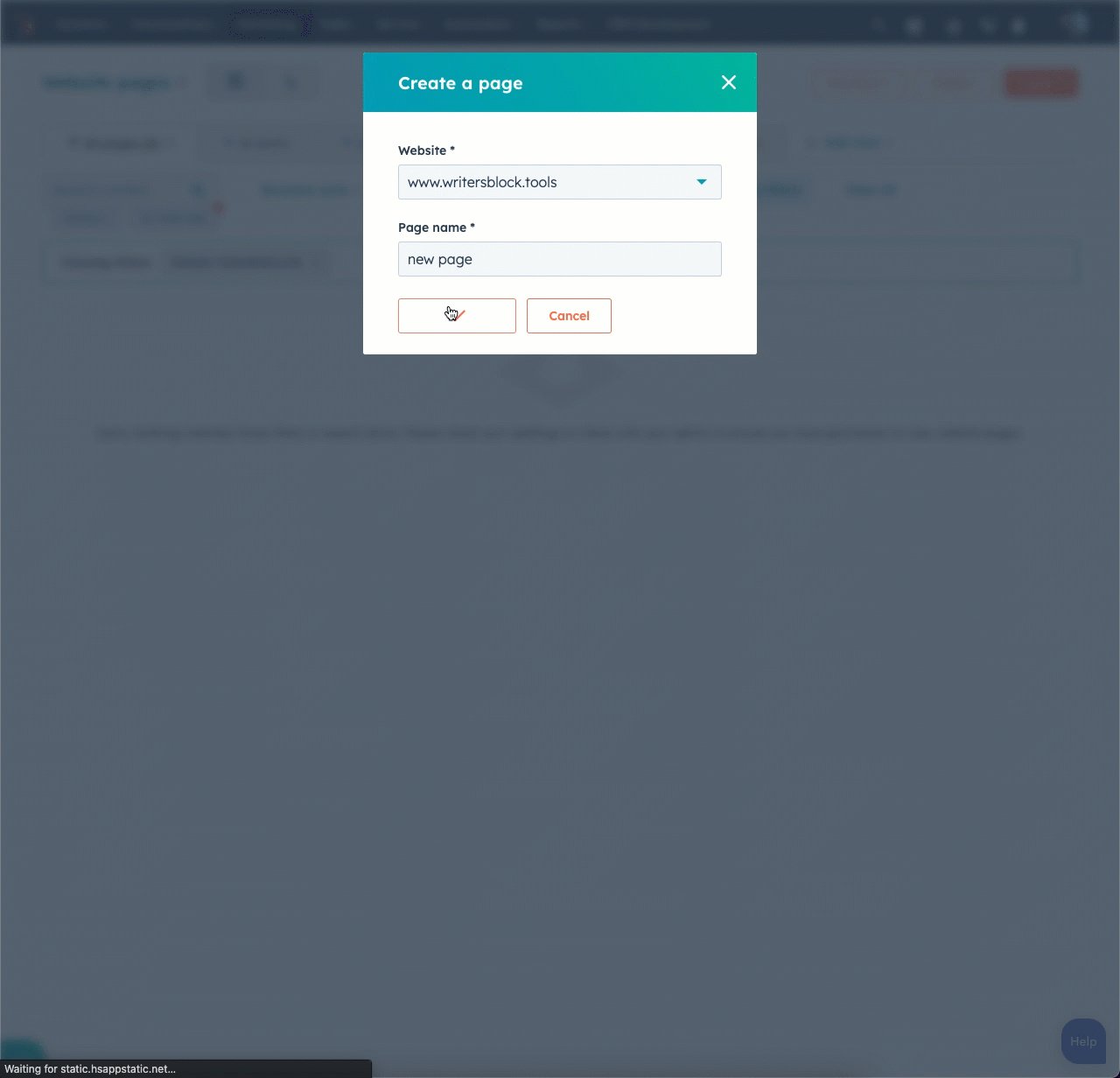
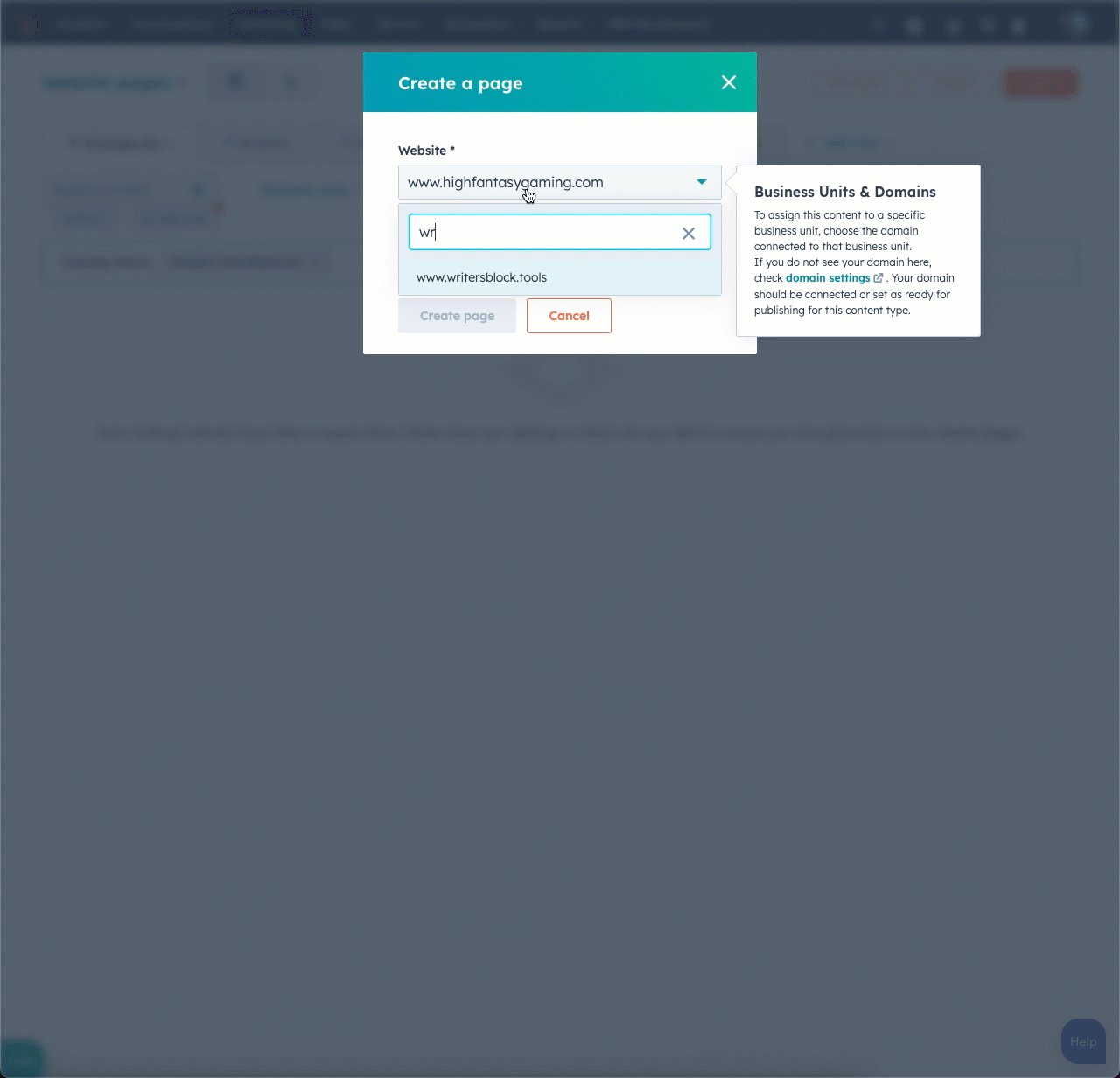
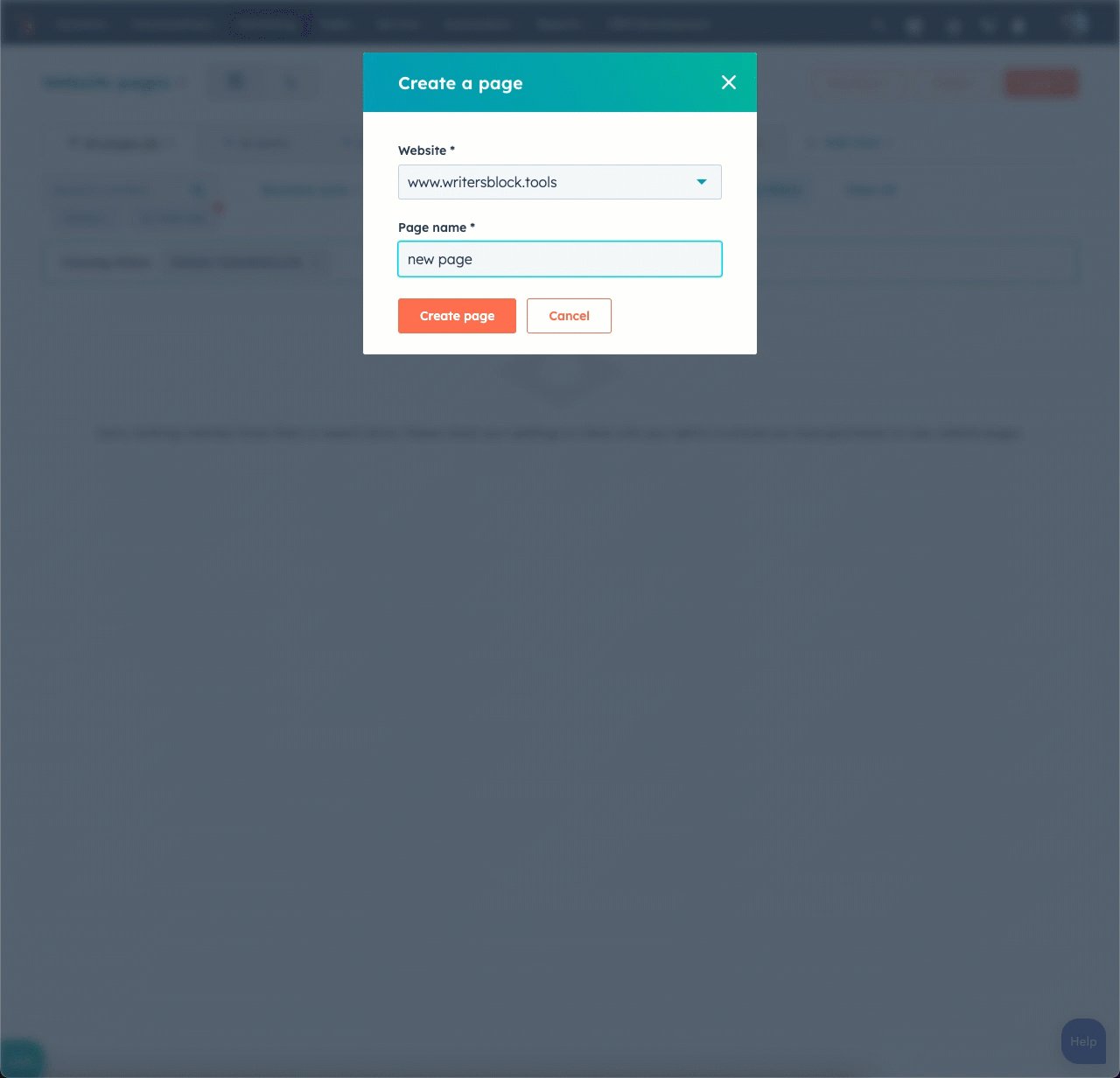
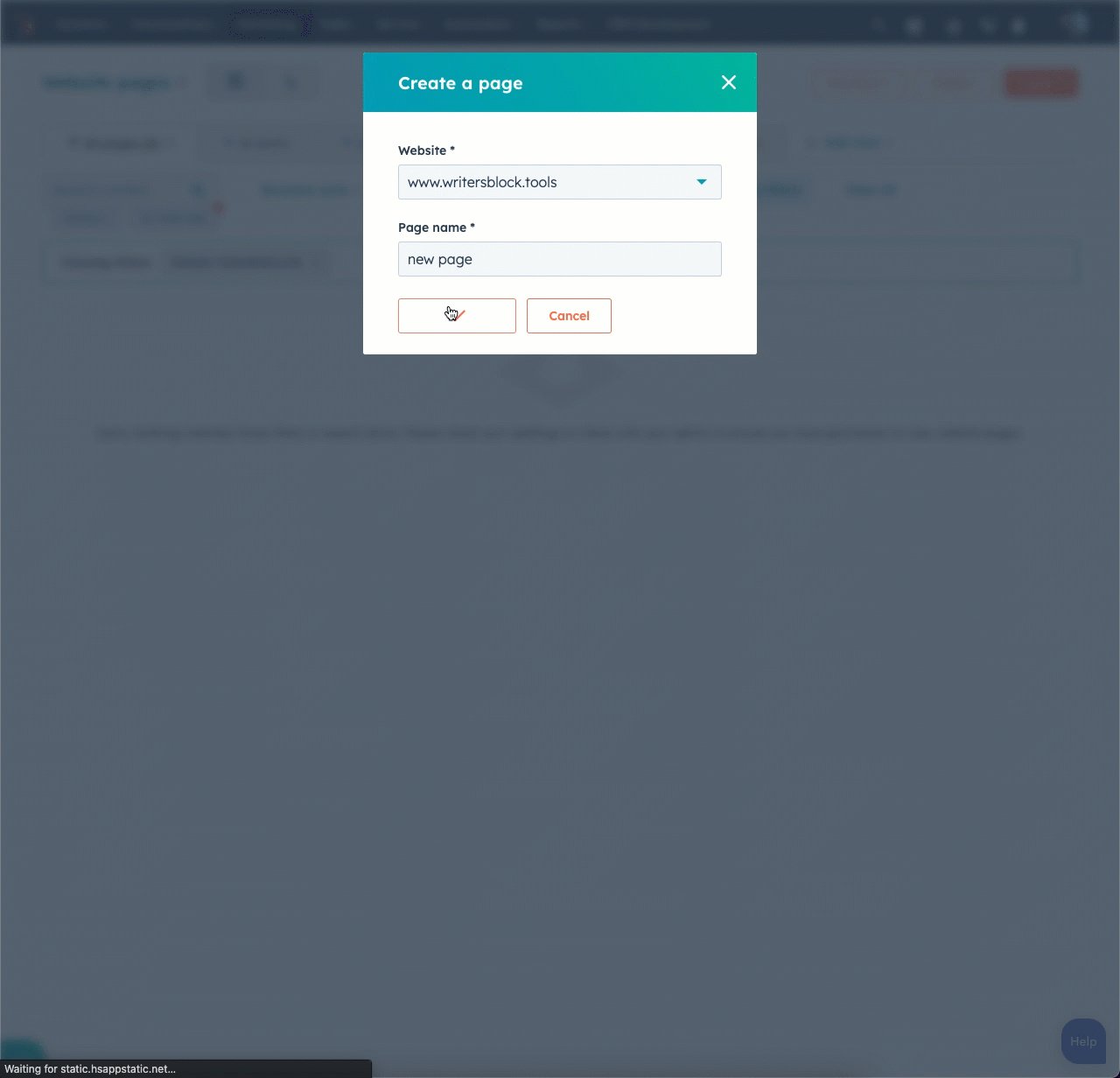
- Na caixa de diálogo, selecione o domínio no qual a página será publicada e insira um nome de página. Em seguida, clique em Criar página.

- Na tela de seleção de modelos, os modelos do seu tema ativo serão exibidos na parte superior da página.
- Se você não selecionou um tema ativo, passe o cursor do mouse sobre o Boilerplate de temas do CMS e clique em** Definir como tema ativo**.
- Se já tiver definido um tema ativo, selecione o novo tema, clicando no menu suspenso do Seletor de temas e selecionando Alterar tema. Em seguida, passe o cursor do mouse sobre o Boilerplate de temas do CMS e clique em Definir como tema ativo. Na próxima tela, selecione um modelo.

4
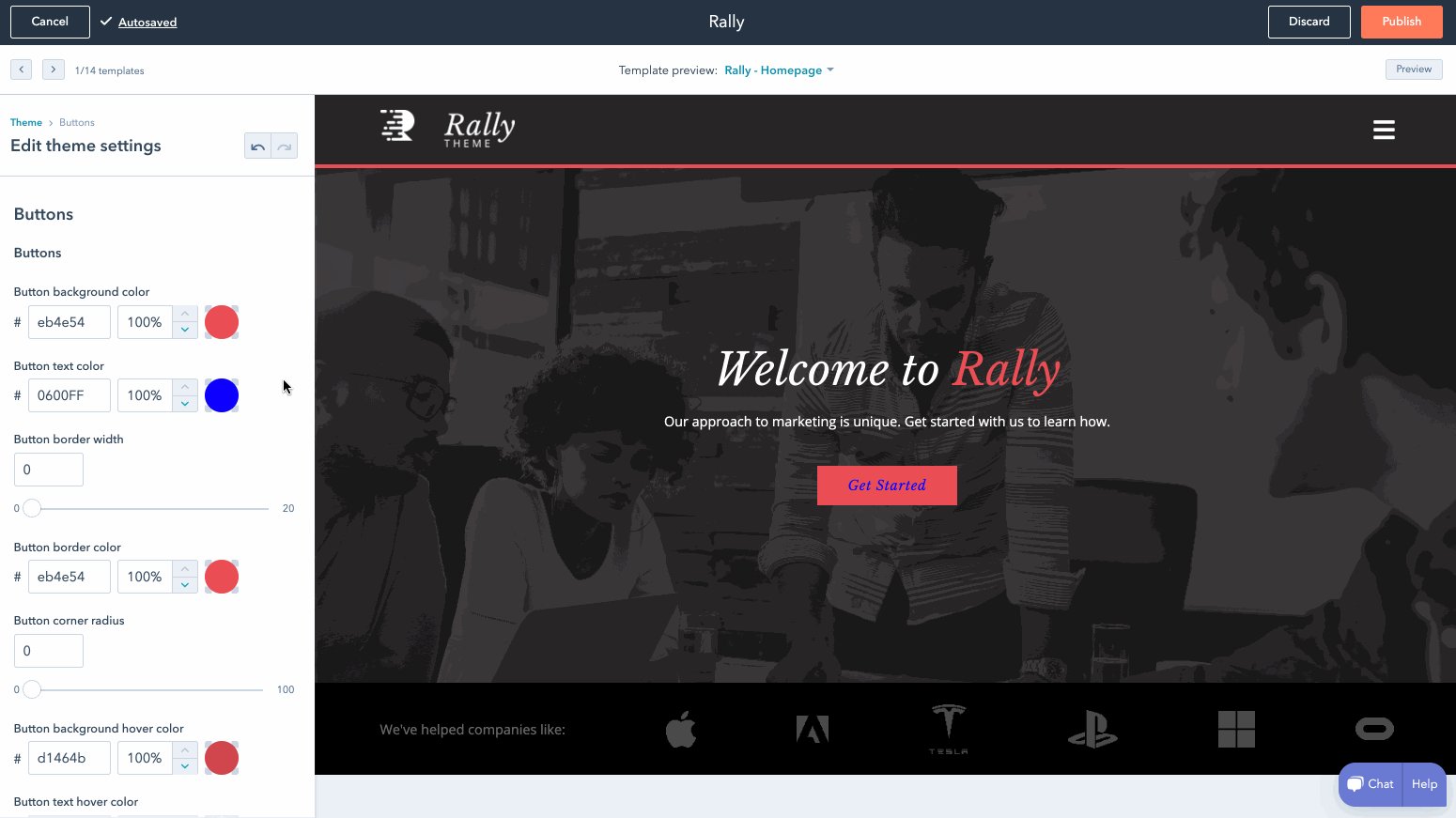
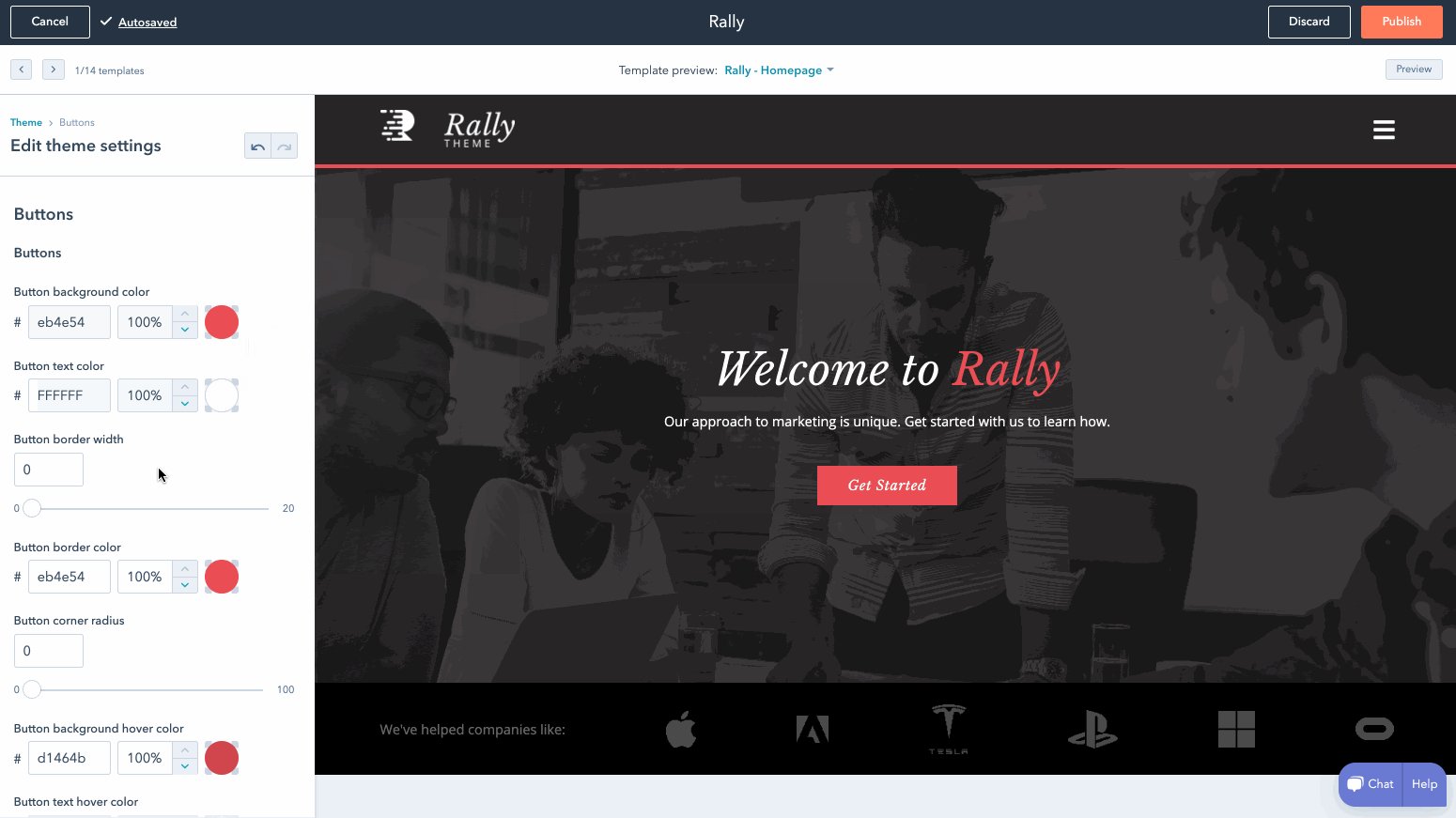
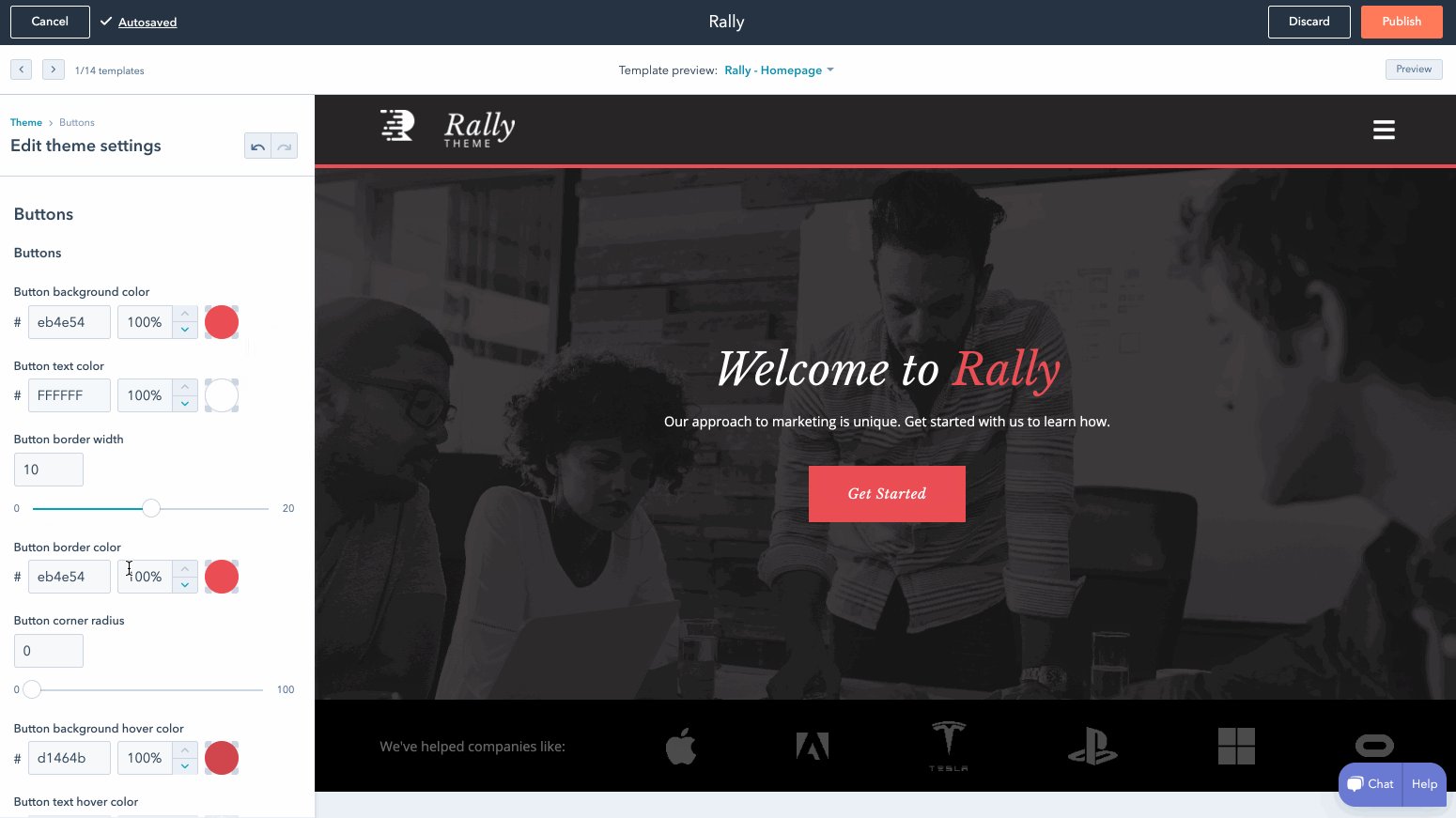
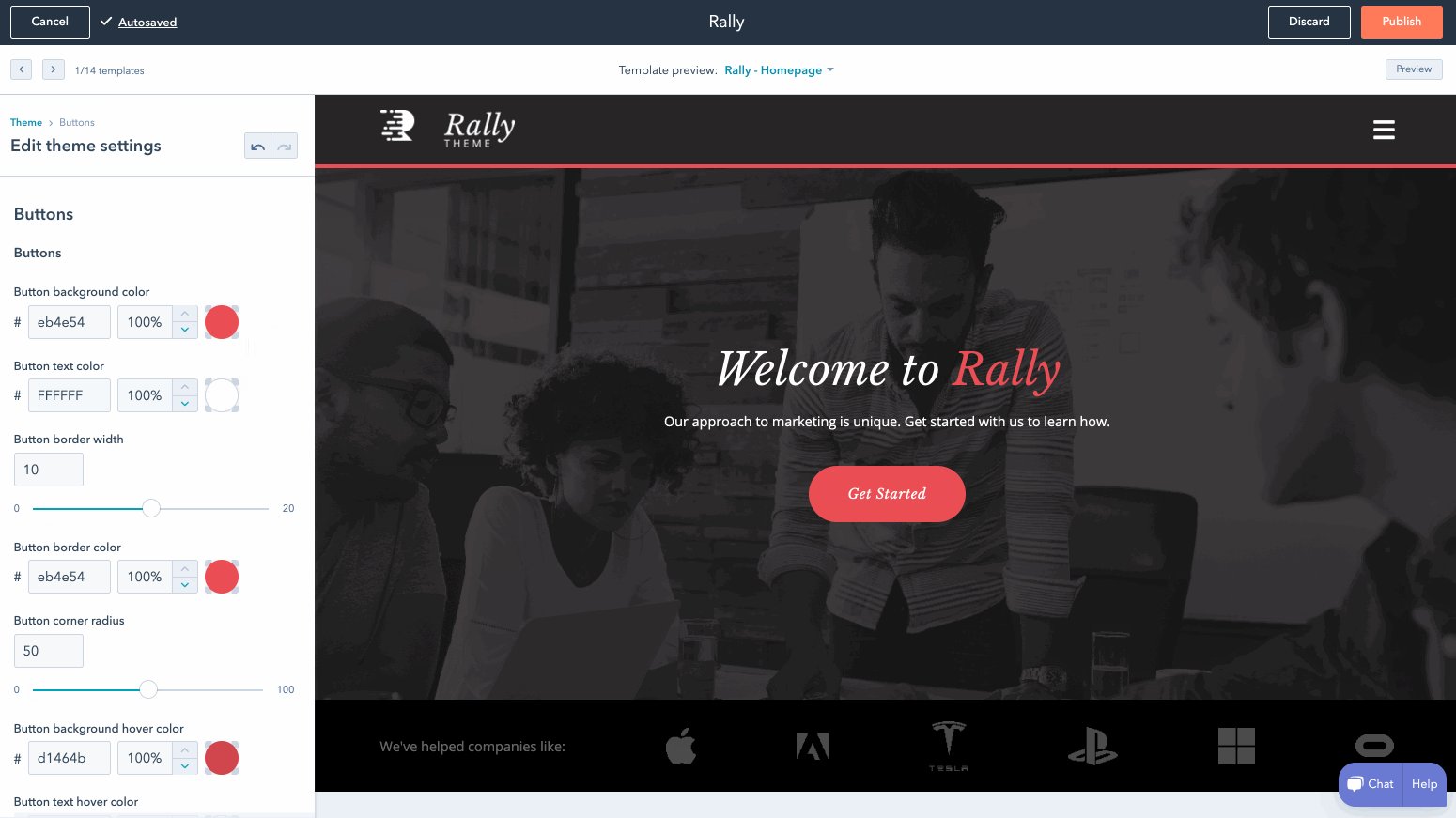
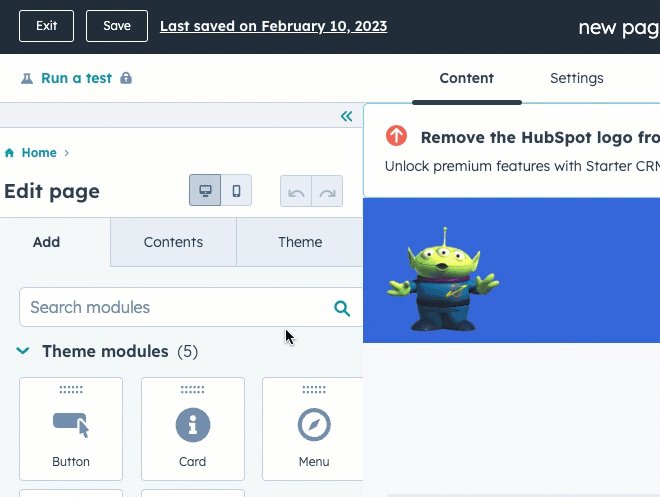
Editar campos de tema
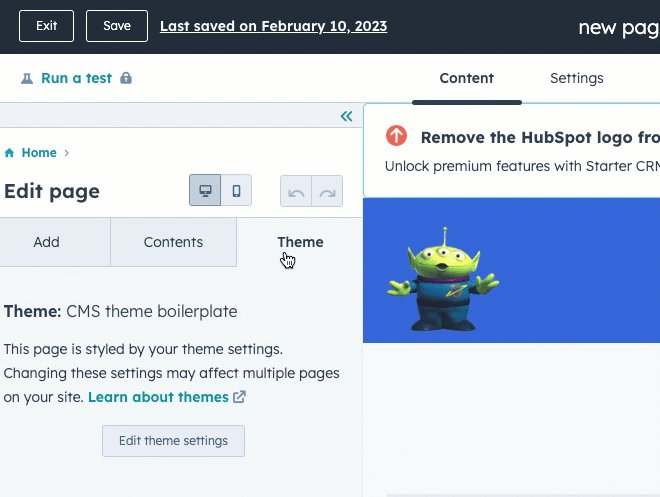
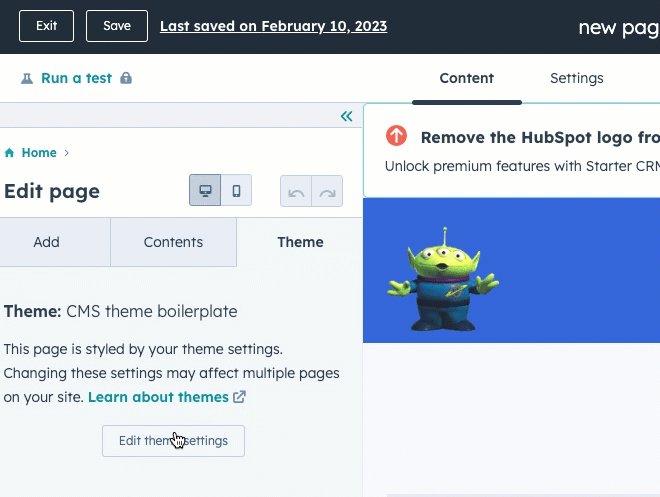
- Na barra lateral esquerda do editor de páginas, clique na guia Temas.
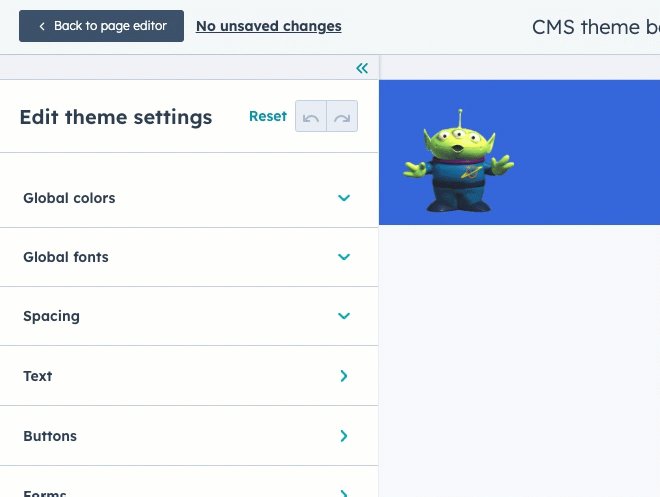
- Na guia Temas, clique em Editar configurações do tema. Aqui, você pode modificar as configurações de tema existentes. Publicar as alterações nas configurações do tema atualizará os estilos em suas páginas usando esse tema que foi atualizado.

5
Preparar para fazer alterações locais
Retorne ao terminal e execute
hs watch my-website-theme my-website-theme. Esse comando monitora o diretório local e carrega automaticamente as seguintes alterações nos arquivos salvos na sua conta da HubSpot.6
Adicionar um campo do tema
Agora que estamos ouvindo as alterações locais, adicione um novo campo de tema:
- Abra o arquivo
fields.jsonno editor. Este arquivo controla os campos disponíveis na barra lateral do editor de temas. Vamos adicionar um novo campo para especificar a altura do rodapé. - Perto da parte inferior do arquivo, localize o grupo
footer. - Copie o código abaixo e cole o JSON no arquivo acima do primeiro item na matriz secundária do grupo de rodapé.
- Salve
fields.jsone atualize o visualizador de tema no HubSpot. O novo campo deve ser exibido na barra lateral esquerda.
7
Referenciar o campo no CSS
-
No editor de código, abra o arquivo
theme-overrides.css. Em seguida, localize o seletor css para.footer. Agora vamos adicionar ummin-heighta este seletor.- Para acessar um valor em um tema, use o objeto
theme. Por exemplo, você usaria{{ theme.footer.height }}para acessar o valor de altura definido em nosso campo de altura. - Substitua a declaração
.footerno theme-overrides.css pelo seguinte:
- Salve
theme-overrides.csspara carregá-lo na sua conta da HubSpot.
- Para acessar um valor em um tema, use o objeto
8
Alterações do teste
Retorne ao editor de temas e atualize a página para ver o novo campo exibido no rodapé. Atualize o valor da altura para que ele seja refletido imediatamente na visualização. Pode ser útil definir uma cor de fundo para o rodapé, para que você possa ver a alteração com mais facilidade.