Esta seção foi projetada para ajudá-lo a entender os principais aspectos do CMS da HubSpot e construir ótimos sites com base nele. Para tirar o máximo proveito disso, é esperado um entendimento de nível profissional dos conceitos básicos sobre desenvolvimento web, incluindo HTML, JavaScript e CSS.
Começando
Se você está apenas começando a desenvolver no CMS da HubSpot, é recomendável começar com o seguinte:
- Crie uma conta de desenvolvedor gratuita, então crie uma conta de teste dentro dela. Isso lhe dará um ambiente de teste para criar seus ativos CMS sem afetar uma conta HubSpot padrão. Como você também pode criar aplicativos privados em contas de teste de desenvolvedor, além de criar aplicativos públicos em contas de desenvolvedor, você terá uma página inicial para o desenvolvimento de aplicativos e do CMS. Como alternativa, você pode criar uma Conta de sandbox de desenvolvedor do CMS.
- Siga a Guia de início rápido do CMS para percorrer algumas noções básicas, como usar o Painel de tópicos do tema CMS, executar comandos usando a CLI da HubSpot e o relacionamento entre o desenvolvimento local e a criação de conteúdo no HubSpot.
Criando para criadores de conteúdo
O CMS da HubSpot foi projetado para ajudar as empresas a aumentar sua presença na Web, com ênfase na criação e no gerenciamento de conteúdo pelos profissionais de marketing. O conteúdo, a coleta de leads e a análise do site também estão integrados ao HubSpot CRM, facilitando a criação de experiências personalizadas para os visitantes, integrando-as ao resto do negócio.
Um site bem elaborado deve ser desenvolvido em estreita colaboração com seus criadores de conteúdo para entender suas necessidades. Para isso, é recomendado que você É experimente como é a experiência de construir a página para os criadores de conteúdo enquanto você mesmo a desenvolve. Isso garante que eles possam trabalhar de forma independente com o site, tanto quanto possível.
A HubSpot se encarrega da hospedagem e da manutenção das suas páginas, ou seja, você não precisa se preocupar com o gerenciamento de plugins, atualizações, hospedagem, escalonamento ou segurança. A desvantagem é que o sistema impõe mais algumas restrições no que você pode fazer do que CMSs auto-hospedados. Por exemplo, você não pode alterar ou estender os fundamentos do sistema manualmente ou por meio de plugins, manipular renderizações de baixo nível ou acessar e alterar diretamente o conteúdo na base de dados.
O conteúdo criado pelo desenvolvedor (por exemplo, temas, modelos, módulos, JavaScript e CSS) é desenvolvido em um sistema de arquivos de desenvolvedor, enquanto o conteúdo da página (páginas, posts de blog) é disposto e criado em um bloco poderoso baseado em um editor WYSIWYG (o que você vê é o que você recebe) e os arquivos de mídia (imagens criadas pelo criador do conteúdo, PDFs etc.) são armazenados em um gerenciador de arquivos baseado em um aplicativo web.
Quando uma página é renderizada, o HubSpot encaminha o pedido para um dos muitos servidores baseados no domínio, renderiza a página em nossos servidores e a armazena em cache em uma rede de entrega de conteúdo (CDN), se possível.
Tipos de conteúdo
Há muitos tipos de conteúdo que você pode criar usando o CMS da HubSpot. A interface do usuário para criadores de conteúdo é ligeiramente diferente dependendo do tipo de conteúdo, com implicações que, você, como desenvolvedor, precisa saber.
Páginas do site e landing pages
O site e as landing pages são criados de forma independente, mas todas as páginas são baseadas em modelos. Para os criadores de conteúdo, o processo de criação de uma landing page ou uma página do site é quase idêntico. A diferença entre elas é que as páginas do site são feitas para apresentar informações que fazem parte do seu site e são projetadas para serem encontradas de forma orgânica, enquanto que uma landing page geralmente está associada a uma oferta ou campanha de marketing específica (por exemplo, um link em um e-mail de marketing enviado para uma lista específica de contatos).
Na IU para profissionais de marketing, a análise e a organização desses tipos de páginas também são independentes, já que, muitas vezes, as landing pages têm objetivos de conversão específicos.
Blogs
Os blogs da HubSpot têm duas visualizações: uma para a página de listagem e outra para a página de posts individuais, e ambas são preenchidas com cada post de blog. Você pode definir um blog para compartilhar o mesmo modelo para posts de blog e páginas de listagem ou ter modelos separados. Os posts de blog devem compartilhar o mesmo modelo. Saiba mais sobre a marcação do modelo de blog e como criar e gerenciar blogs no HubSpot.
E-mails
Os e-mails podem ser criados de algumas maneiras no HubSpot:
- E-mail clássico: crie modelos e módulos de e-mail de forma semelhante à criação de sites e landing pages. Você também pode criar modelos de e-mail codificados para ter controle total da marcação.
- E-mails do tipo arrastar e soltar: crie modelos de e-mail personalizáveis do tipo arrastar e soltar que permitem aos criadores de conteúdo criar layout e conteúdo de e-mail usando a interface de arrastar e soltar da HubSpot.
Observação: a construção de módulos e modelos de e-mail personalizados requer uma assinatura do Marketing Hub Professional ou Enterprise.
- HubDB: armazene dados em células de tabelas HubDB.
- Registros do CRM: armazene dados em registros do CRM, como contatos, empresas ou objetos personalizados.
Criar páginas dinâmicas usando conteúdo estruturado significa que você pode criar, editar e remover páginas do site e conteúdo da página atualizando diretamente as fontes de dados. Semelhante a um blog da HubSpot, um conjunto de páginas dinâmicas incluirá uma única página de listagem para exibir as instâncias da sua fonte de dados e, em seguida, uma página separada para cada instância individual. Com o HubL, você pode configurar totalmente os dados exibidos nas páginas.
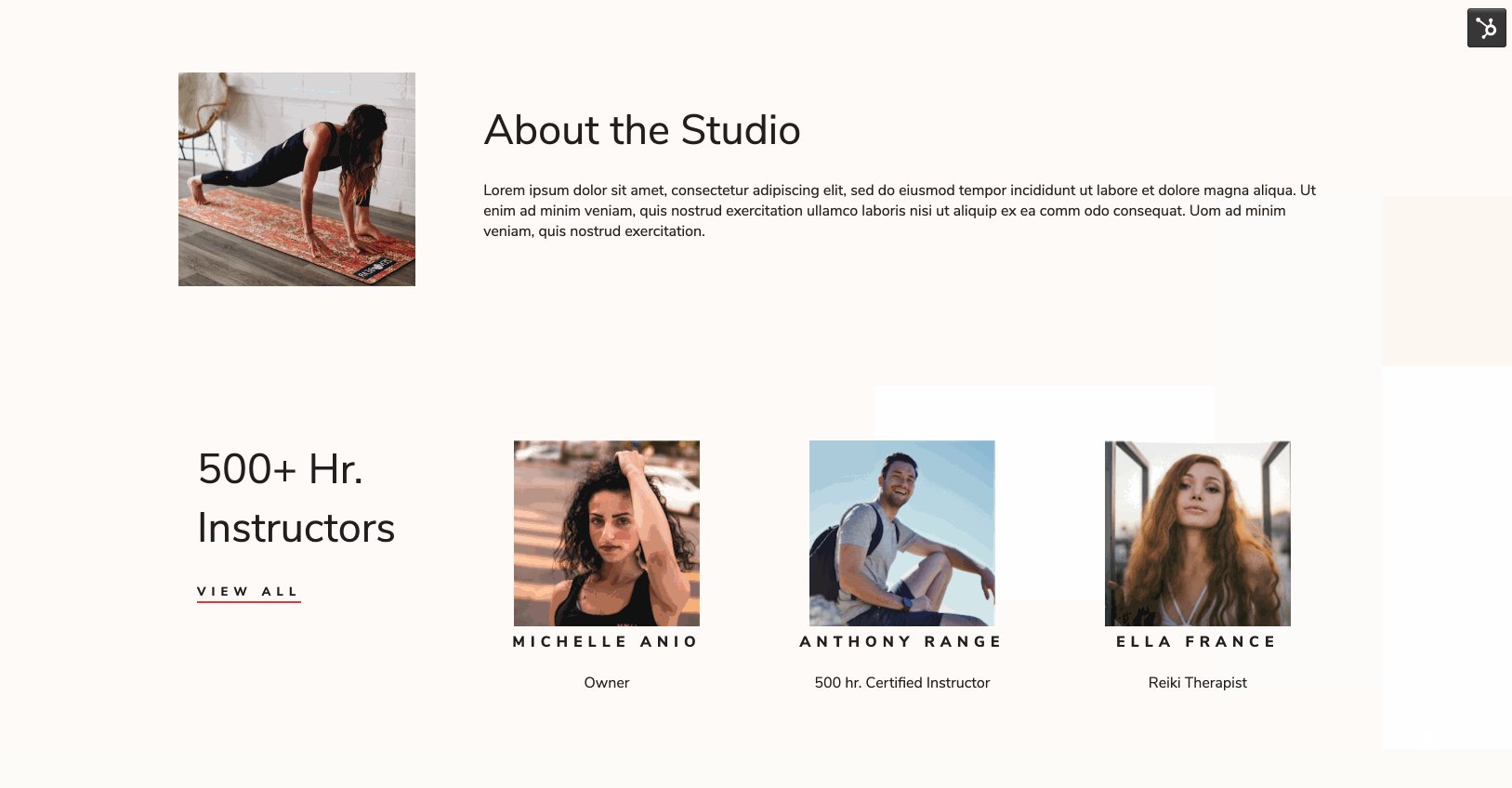
Por exemplo, você pode criar uma tabela HubDB que armazena uma linha de informações para cada membro de uma equipe de vendas. Usando essa tabela do HubDB, o HubSpot pode gerar uma página de listagem para exibir os principais detalhes de cada linha da tabela (como um nome e uma imagem para cada representante de vendas), juntamente com uma página separada por representante de vendas para exibir mais informações (como sua biografia e número de telefone). Se um representante de vendas for promovido posteriormente para uma equipe diferente, você poderá excluir sua linha da tabela HubDB e o HubSpot excluirá automaticamente sua página de detalhes, removendo-o da página de listagem.
Funções sem servidor
Além de usar dados de CRM e de HubDB para preencher páginas, você pode usar funções sem servidor para gravar o código do lado do servidor que interage com o HubSpot e com serviços de terceiros por meio de APIs. Funções sem servidor são uma característica do Content Hub Enterprise.
Sistema de arquivos do desenvolvedor
Os ativos principais (modelos, temas e módulos, bem como os arquivos de JavaScript, CSS e imagens que os suportam) são criados em um sistema de arquivos do desenvolvedor. Você pode ver este sistema de arquivos no painel esquerdo do Gerenciador de design ou em pastas sincronizadas localmente usando as ferramentas de desenvolvimento local. Dentro do sistema de arquivos, os ativos podem se referir uns aos outros com caminhos absolutos ou relativos.
Observação:
Os ativos baseados em React, como alguns módulos padrão HubSpot e os ativos personalizados do CMS React, não aparecerão no sistema de arquivos de gerenciador de design. Esses recursos devem ser usados somente em seu ambiente local usando a CLI da HubSpot para buscar e carregar./modules/ ou o JavaScript em uma pasta /js/. No entanto, é recomendável organizar seus ativos de maneira semelhante ao código de exemplo do boilerplate para o CMS.
Observação:
Por padrão, a HubSpot reduz automaticamente o JavaScript e o CSS incluídos no gerenciador de design para remover espaços, quebras de linha e comentários desnecessários. Isso também se aplica ao JavaScript e ao CSS carregados no gerenciador de design por meio da CLI. Isso significa que você não deve adicionar um código já reduzido diretamente no gerenciador de design.Saiba mais sobre a Minificação de Javascript e CSS.Temas, modelos, módulos e campos
Temas, modelos, módulos, e campos são os tipos mais comuns de ativos com os quais você trabalhará. Usar cada tipo de ativo de forma eficaz dá aos criadores de conteúdo a liberdade de trabalhar em sites de forma independente, mantendo-se dentro de padrões definidos de estilo e layout.
Os temas são o contêiner de nível mais alto que você pode usar para empacotar outros ativos e criar um site coeso. Um nível abaixo, os modelos são os arquivos que os criadores de conteúdo usam para criar páginas individuais, postagens de blog, e-mails e muito mais. Os módulos são elementos na página, como um cartão de preços ou uma galeria de imagens. A HubSpot fornece um conjunto de módulos web padrão que você pode usar em páginas e um conjunto de módulos de e-mail padrão para criar e-mails.
Observação: a construção de módulos e modelos de e-mail personalizados requer uma assinatura do Marketing Hub Professional ou Enterprise.
A linguagem do HubL
A principal linguagem que você usará para criar ativos de sites no CMS da HubSpot é a HubSpot Markup Language, ou HubL (pronuncia-se “Hubble”). O HubL é a extensão da HubSpot do Jinjava, um mecanismo de modelagem baseado em Jinja. O HubL usa uma quantidade razoável de marcação que é exclusiva da HubSpot e não suporta todos os recursos do Jinja. É executado completamente no lado do servidor quando uma página é renderizada.
O HubL tem os recursos que você esperaria de uma linguagem de modelos simples, como variáveis, loops For e instruções If, mas também suporta macros de renderização mais complexa, busca de dados e mapeamento com tags, funções e filtros.
Se você alcançar os limites do que é possível com o HubL, a HubSpot oferece APIs para criar soluções mais personalizadas. As contas do Content Hub Enterprise podem utilizar as funções sem servidor, permitindo uma programação mais sofisticada do lado do servidor.
Você pode consultar a Referência da linguagem HubL para obter mais detalhes sobre recursos específicos da linguagem.
Páginas conectadas
Usando a Associação do Content Hub Enterprise, você pode exigir que seus contatos de CRM estejam logados para visualizar conteúdo específico do seu site. O conteúdo por trás das páginas de associação pode ser altamente personalizado para o contato conectado, e pode até mesmo renderizar dados de Contatos, Empresas, Negócios e Produtos do CRM.
Suporte multilíngue
Com o HubSpot CMS, os usuários podem criar variações do conteúdo em outros idiomas. Assim, os usuários finais poderão ver o conteúdo no idioma com o qual se sentem mais confortáveis. Além disso, o HubSpot fornece ferramentas para ajudar os desenvolvedores a garantir que o idioma certo esteja disponível para o usuário final.