-
Menus padrão: a HubSpot fornece dois tipos de menu padrão que podem ser usados conforme necessário. Esses menus podem ser adicionados como módulos no editor de páginas, nas áreas de arrastar e soltar, ou em modelos, ou você pode adicioná-los a módulos personalizados usando tags do HubL.
- Menu: normalmente usado para navegação global, como no cabeçalho ou rodapé do site. O menu padrão permite selecionar um menu que você definiu nas configurações de navegação e, em seguida, configurá-lo ainda mais, com opções como níveis máximos, configurações de exibição e orientação.
- Menu simples: normalmente usado para navegação específica da página, como páginas pilar. O módulo de menu simples permite criar menus no nível da página. Em vez de fazer referência a um menu criado nas configurações de navegação, os itens do menu simples são gerenciados no editor de conteúdo e têm menos opções de configuração do que o menu padrão. Isso permite que os criadores de conteúdo atualizem os menus em páginas específicas, conforme necessário, sem afetar a navegação global.
-
**Menus personalizados: **quando as opções de menu padrão não atendem às suas necessidades, você pode criar suas próprias soluções personalizadas. Isso pode variar desde a criação de módulos personalizados, que incluem menus padrão usando as tags de menu padrão e simple_menu do HubL, até o uso da função menu() do HubL para criar uma solução completamente personalizada usando grupos de repetidores ou HubDB. Dito isso, ao criar um menu personalizado complicado, você deve ter em mente a experiência do editor. Em muitos casos, pode fazer mais sentido usar os campos
menuesimple_menuem conjunto com a funçãomenu()para que haja um equilíbrio entre a solução personalizada e a experiência de edição intuitiva.
Configurações de navegação
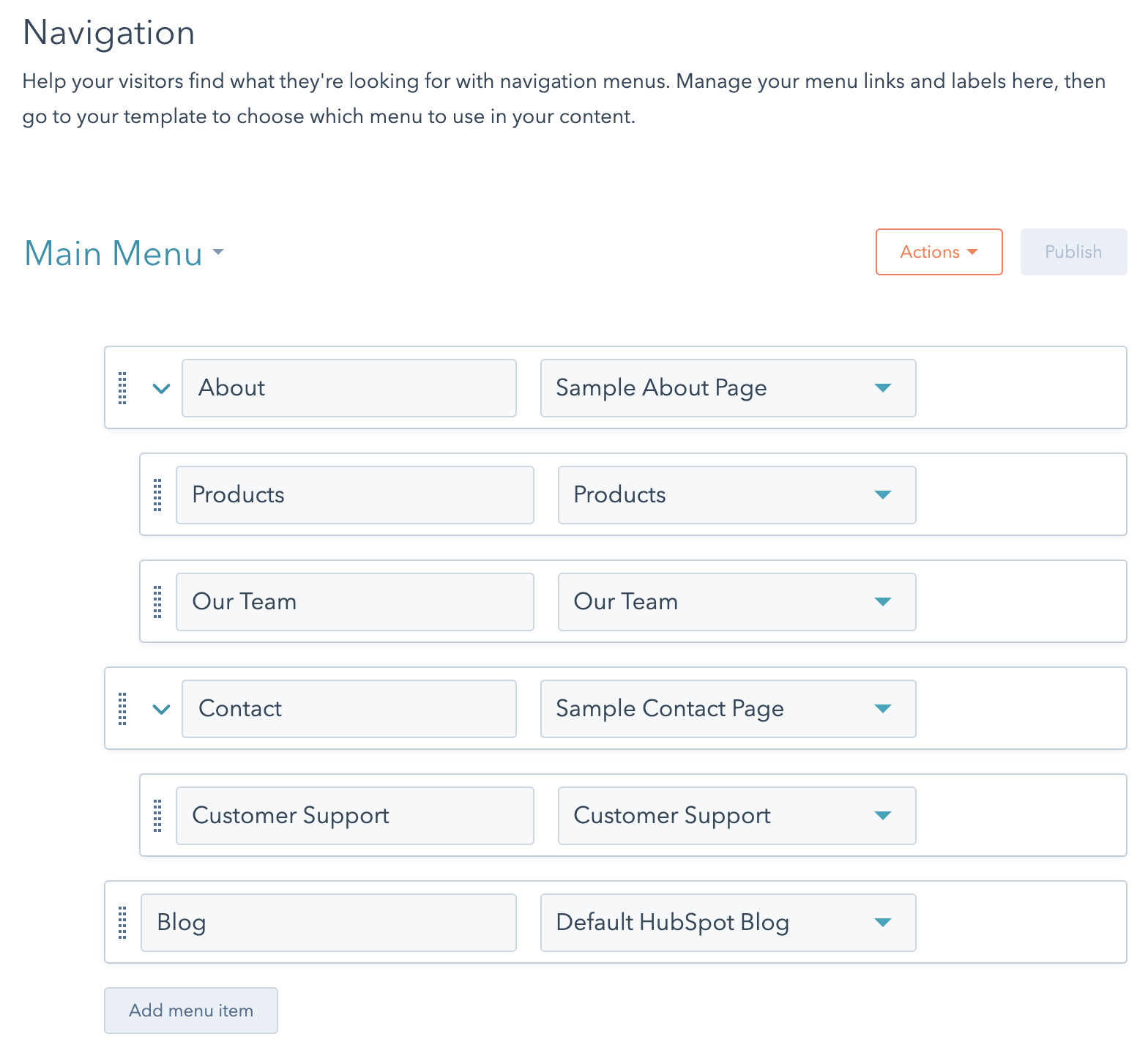
Em cada conta, o HubSpot inclui configurações de navegação para que você possa criar menus de vários níveis para fazer referência em módulos e tags de menu. Isso cria uma única fonte confiável para um conjunto de itens de menu, por isso, você só precisará atualizar um menu uma vez para atualizar todas as páginas que fazem referência a esse menu. Você pode criar quantos menus forem necessários; e cada menu vem com opções para clonar, excluir, renomear e exibir o histórico de revisões. Para criar e gerir menus no HubSpot, acesse Configurações > Site > Menus de navegação. Saiba mais sobre as configurações de navegação na Central de Conhecimento da HubSpot.

Uma prática recomendada para cabeçalhos de sites que muitas vezes contêm uma longa navegação principal é fornecer um “link “pular para o conteúdo”. Isso ajuda os usuários que navegam usando o teclado a percorrer menus longos.
Tags de menu do HubL
Use as tagsmenu e simple_menu do HubL para adicionar a funcionalidade de menu aos módulos personalizados. Adicionar a tag a um módulo renderizará o menu na página. Para permitir que os criadores de conteúdo configurem as opções do menu no editor de páginas, você também precisará incluir o campomenu ou menu simples no módulo.
Saiba mais sobre cada tipo de tag de menu.
Menu padrão
A tag de menu do HubL gera um menu HTML padrão com nomes de classe já fornecidos para níveis de profundidade, estados ativos e se o item inclui itens secundários. A tag de menu pode ser usada em módulos personalizados, tornando-a uma forma fácil de criar menus de navegação para a navegação principal e barra lateral. Essa tag espera que você forneça o ID do menu.Menu simples
A tag de simple menu funciona exatamente como a tag de menu, gerando um HTML de menu padrão com nomes de classe para níveis de profundidade, estados ativos e se o item inclui itens secundários. A diferença é que esta tag espera que você forneça um dicionário da estrutura do menu em vez de um ID de menu. Isso é útil quando você quer que os campos de um módulo determinem a estrutura de um menu, em vez de usar as configurações de navegação. Por exemplo, você pode querer usar esse tipo de módulo para o índice de uma página pilar.Módulos de menu padrão
O HubSpot fornece módulos padrão que você pode adicionar a modelos codificados e páginas, por meio do editor de páginas, quando um modelo incluir áreas de arrastar e soltar. Cada módulo terá uma experiência de edição diferente, com o menu padrão tendo mais opções de configuração do que o menu simples. Como os módulos não podem ser aninhados, você não pode colocá-los dentro de outros módulos. Em vez disso, você deve usar tags de menu ou simple menu.Marcação de menu padrão
Os módulos de menu padrão são ativados por suas respectivas tags de menu do HubL (menu e simple_menu) para gerar HTML de menu padrão. Como outros módulos do HubSpot, os módulos de menu são agrupados na marcação do wrapper do módulo. Essas tags div e span tornam o módulo editável com o editor de conteúdo. A marcação de menu dos módulos de menu e menu simples é a mesma, com exceção de algumas das classes aplicadas ao wrapper e aos contêineres de menu.
ul agrupado em um div com a classe hs-menu-wrapper. Este wrapper terá classes adicionais de acordo com a configuração do módulo no editor de páginas (por exemplo, ativação de flyouts). Saiba mais sobre as classes adicionadas por essas configurações abaixo.
Em ul, cada item de menu é uma tag a envolta em uma li. A tag li tem uma classe que indica a profundidade do item na árvore de menu (por exemplo, hs-menu-depth-1). Quando um item de menu contiver um item secundário aninhado, o lili correspondente terá a classe adicional de hs-item-has-children. O menu secundário é processado como um ul aninhado com a classe hs-menu-children-wrapper.
Quando você visita uma página incluída na sua árvore de menu, a active-branch é adicionada aos itens li principais e uma classe de active é adicionada ao item li específico dessa página.
Estilo de menu padrão
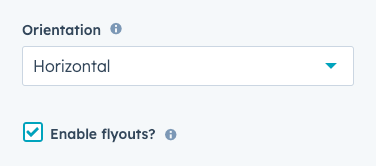
No nível do módulo, na edição de um módulo de menu no editor de páginas ou de um campo de menu em um módulo personalizado, você terá algumas opções de configuração. Os campos Menu, Tipo de menu avançado e Níveis máximos permitem controlar se os itens do menu são renderizados comoli na marcação da página. No entanto, as opções de orientação e flyouts afetarão os seletores de CSS adicionados ao div do wrapper do menu. Em seguida, você pode segmentar esses seletores no seu CSS.

div do wrapper do menu, dependendo dessas configurações de campo.
| Classe | Descrição |
|---|---|
hs-menu-flow-horizontal | Adicionado ao div do wrapper quando o menu estiver definido para a orientação horizontal. |
hs-menu-flow-vertical | Adicionado ao div do wrapper quando o menu estiver definido para a orientação vertical. |
flyouts | Adicionado ao div do wrapper quando a opção Ativar flyouts estiver selecionada. |
no-flyouts | Adicionado ao div do wrapper quando a opção Ativar flyouts não estiver selecionada. |