Criar um modelo
Para criar um modelo, você pode usar o gerenciador de design na HubSpot ou executar o comando CLIhs create template.
name | O nome do modelo |
| dest | O caminho do diretório local no qual você deseja criar o modelo. Se não estiver incluído, o modelo será criado no diretório atual | . |
- Usando as setas do teclado, navegue até o tipo de modelo que você pretende criar e pressione enter.
Visualizar um modelo
Depois de atualizar um modelo, você pode visualizá-lo para garantir que ele se pareça e funcione conforme o esperado. No HubSpot, existem algumas maneiras de visualizar um modelo, como:- Visualizar um modelo no gerenciador de design: ideal para verificações visuais rápidas ou quando você precisa visualizar um modelo de post de blog/lista/combinado.
- Criar um novo recurso a partir de um modelo: ideal para testar o editor de arrastar e soltar e a experiência de criação de conteúdo.
Visualizar com o gerenciador de design
Visualizar modelos usando o gerenciador de design pode ser especialmente útil para verificações visuais rápidas. O visualizador de modelos também permite configurar opções de exibição, como as dimensões da janela de visualização. Para visualizar um modelo no gerenciador de design:- Na sua conta da HubSpot, vá em Marketing > Arquivos e Modelos > Ferramentas de design.
- Usando o explorador de arquivos na barra lateral esquerda, clique no modelo que deseja visualizar.
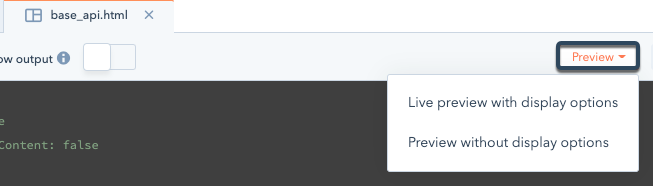
- No canto superior direito, clique em Visualizar.
- Selecione Visualização ao vivo com opções de exibição para visualizar o modelo com opções para testar a capacidade de resposta e as configurações de domínio, como as folhas de estilo. Esta opção exibe a página dentro de um iframe. Isso também permite selecionar entre blogs e a exibição de posts ou listagens de blog.
- Selecione Visualizar sem opções de exibição para visualizar o modelo sem opções adicionais.

Visualizar com uma nova página
Ao alterar áreas de arrastar e soltar, valores de parâmetros padrão nos módulos ou fazer outras alterações significativas, é melhor criar uma página do site, blog, post de blog ou e-mail usando o modelo. Você pode experimentar diferentes valores de campos de módulo, testar a aparência do seu modelo no mundo real e otimizá-lo com a melhor experiência de criação de conteúdo. Você pode publicar esses ativos ou deixá-los no modo de rascunho para fins de teste. Além disso, você pode usar a preparação de conteúdo ou uma conta de sandbox de desenvolvedor para criar e visualizar ativos sem afetar uma conta de produção.Tipos de modelo
Os modelos podem ser usados para diferentes tipos de conteúdo, tais como páginas de sites e posts de blog. Nos modelos codificados, você designa o tipo de modelo, adicionando uma anotação na parte superior do arquivo. Abaixo, conheça os diferentes tipos de modelos e anotações que você pode usar para designar cada tipo.Página
templateType só são visíveis para seleção ao criar um e-mail.
Para permanecer em conformidade com o CAN-SPAM, os modelos de e-mail têm um conjunto de variáveis obrigatórias que devem ser incluídas.
Os modelos de e-mail também têm uma funcionalidade integrada para o CSS inline adicionado aos elementos <style> com um nome de classe especial ou atributo de dados. O CSS inline em e-mails é um método utilizado para obter maior suporte por meio de clientes de e-mail. Felizmente, a maioria dos clientes de e-mail populares agora oferece suporte a CSS incorporado, mas isso pode não ser representativo de seus destinatários específicos. Use o bom senso, fazendo o que é certo para seus destinatários.
Saiba mais sobre como criar modelos de e-mail.
Parcial
Parcial global
Blog
Ao criar um blog, os modelos de blog têm uma estrutura semelhante à dos modelos de página padrão. A diferença essencial é que eles podem ser selecionados nas configurações de conteúdo como modelos de blog, enquanto que os modelos de página não podem. Os modelos criados com esteblog_listing, blog_post ou blog, templateType não são exibidos quando um usuário está criando uma página web na tela de seleção de modelos. Os modelos de blog têm duas formas: as páginas de listagem de blog e as páginas de detalhes dos posts de blog.
Listagem do blog
Post de blog
Post de blog e modelo de listagem combinados
Um único modelo de blog pode controlar o layout tanto das páginas de listagem como das de detalhes, mas estas costumam usar modelos separados. Modelos combinados serão mostrados nas configurações do blog como selecionáveis tanto para a listagem como para as opções de post de blog. Se você estiver criando um modelo que deve ser usado somente para posts ou listagens, useblog_post ou blog_listing em vez disso.
Páginas do sistema
Os modelos de página do sistema são sinalizados internamente para o seu propósito específico. Nas configurações de conteúdo da conta, você pode selecionar esses modelos para os propósitos especificados na aba do sistema.Páginas de erro
As páginas de erro podem ser definidas nas Configurações de conteúdo como páginas 404 ou 500. Ambos os utilizam o mesmo templateType. Os criados com este templateType não são exibidos quando um usuário está criando uma página web na tela de seleção de modelos.Preferências de assinatura de e-mail
A página de preferências da assinatura de e-mail. Lista todos os tipos de assinatura disponíveis que um usuário pode optar por assinar ou cancelar. É obrigatório conter a tag{% email_subscriptions "email_subscriptions" %} do HubL. Consulte o modelo de preferências de assinatura em cms-theme-boilerplate.
Cancelar assinatura de backup de e-mail
Um modelo do sistema para páginas de cancelamento de assinatura de e-mail. É obrigatório conter a tag{% email_simple_subscription "email_simple_subscription" %} do HubL. Consulte o modelo de preferências de cancelamento de assinatura em cms-theme-boilerplate.
Confirmação de cancelamento de inscrição de e-mail
Um modelo do sistema para páginas de confirmação de cancelamento de assinatura de e-mail. Os usuários são encaminhados para cá quando acessam a URL gerada pela variável{{ unsubscribe_link_all }}. Consulte o modelo de confirmação de assinatura em cms-theme-boilerplate.
Solicitação de senha
Os modelos de solicitação de senha fornecem uma página de conteúdo com marca que os criadores de conteúdo podem exibir para exigir uma senha para que um visitante possa ver o conteúdo real da página. Os modelos de solicitação de senha são definidos por meio das Configurações de conteúdo. Como proteger uma página no HubSpot com senha. Consulte a solicitação de página protegida por senha no boilerplate.Página de resultados de pesquisa
Um modelo do sistema para a funcionalidade integrada de listagem de sites do CMS. Consulte o modelo da página de resultados da pesquisa no boilerplate.Associação
As contas da HubSpot com a funcionalidade de associação (somente CMS Hub Enterprise__) podem criar páginas em seus sites que apenas usuários que não constam em listas específicas no CRM podem acessar. Isso permite que os visitantes do site tenham contas com credenciais de login. Estes modelos permitem controlar a aparência dessas páginas.Apenas modelos HTML + HubL podem ser modelos de associação.
Login de membro
Esta é a página de login que é exibida quando um usuário tenta acessar um conteúdo com acesso controlado por meio da funcionalidade de associação. Normalmente contém o módulo{% member_login "member_login" %}. Consulte o exemplo de modelo de login de membro no boilerplate.
Registro de membro
Esta é a página de inscrição que permite aos usuários criar uma conta para visualizar o conteúdo que somente as pessoas desta lista podem acessar. Normalmente contém a tag{% member_register "member_register" %} do HubL. Consulte o exemplo de modelo de inscrição de membro no boilerplate.
Redefinição de senha de um membro
Esta é a página de redefinição de senha. Os usuários fornecem uma nova senha nesta página. Normalmente contém a tag{% password_reset "password_reset" %} do HubL. Consulte o exemplo de modelo de redefinição de senha de um membro no boilerplate.
Solicitação de redefinição de associação
Esta é a solicitação de uma página de redefinição de senha. Exibição de um formulário solicitando um e-mail para redefinir a senha. Normalmente contém a tag{% password_reset_request "password_reset_request" %} do HubL. Consulte o exemplo de modelo de solicitação de redefinição de senha de um membro no boilerplate.
Arquivos CMS incluídos
Existem certos arquivos JavaScript e CSS que são anexados aos modelos do CMS. Alguns arquivos são incluídos automaticamente e não podem ser removidos, enquanto outros podem ser incluídos opcionalmente. Para saber mais sobre a ordem em que as folhas de estilo são anexadas ao conteúdo do CMS, confira este artigo.jQuery
jQuery está incluído opcionalmente na tag head dos modelos do HubSpot. Se incluído, é renderizado como parte da Variável HubLstandard_header_includes.
Em Configurações > Site > Páginas, você pode alterar o jQuery para a versão 1.11.x ou 1.7.1,ou desabilitá-lo completamente. Você também pode optar por incluir um script de migração jQuery para permitir compatibilidade retroativa com navegadores mais antigos. Você pode mover o jQuery para o rodapé para melhorar o desempenho da página, mas mover jQuery pode quebrar o JavaScript que depende dele. É recomendável testar antes de movê-lo, adicionando ?hsMoveJQueryToFooter=True ao final dos URLs de página do site.
Embora o jQuery tenha sido historicamente incluído por padrão, atualmente o CMS Hub não requer jQuery. A maior parte da funcionalidade do jQuery agora tem equivalentes modernos do vanilla javascript, e é recomendável usá-los em vez disso. Se precisar usar jQuery, incentivamos você a desativar a versão padrão nas configurações e usar a última versão carregada acima da tag </body>.
Para testar se a remoção do jQuery no seu site prejudicará alguma coisa, adicione ?hsNoJQuery=true ao final do URL ao visualizar seu site, especialmente páginas com bastante interatividade.
layout.css
Anteriormente conhecido comorequired_base.css, este arquivo é responsável por estilizar a grade responsiva da HubSpot. Este arquivo é incluído automaticamente em qualquer modelo de arrastar e soltar, mas não é incluído por padrão em modelos codificados personalizados. Ao usar tags dnd_area em modelos HTML + HubL codificados, não é necessário carregar o arquivo layout.css, mas uma versão dele estará incluída no boilerplate do CMS para facilitar a sua instalação e execução.
Além do CSS com grid responsivo, o arquivo inclui algumas classes que podem ser usadas para exibir e ocultar elementos em diferentes viewports. Para saber mais, veja o arquivo diretamente.
Código de rastreamento da HubSpot
O código de rastreamento da HubSpot é sempre adicionado automaticamente a qualquer modelo HubSpot (com exceção dos modelos de e-mail), com a variável standard_footer_includes. O código de rastreamento carrega um arquivo de análise JavaScript chamadoyour_HubID.js (exemplo: 158015.js). Este código de rastreamento está diretamente integrado à funcionalidade de GDPR da HubSpot.