Use as APIs da HubSpot para interagir programaticamente com dados, recursos e configurações em sua conta, seja fazendo chamadas unitárias ou criando integrações. Nesta seção do site de documentos, você encontrará artigos que passam pelo uso básico das APIs disponíveis da HubSpot.
Para ver uma lista completa de endpoints disponíveis para uma determinada API, criar solicitações com blocos de código interativos e fazer chamadas de teste, confira a Documentação de referência da API.
Primeiros passos
Para começar a criar aplicativos e usar as APIs da HubSpot, confira os guias a seguir que o ajudarão a decidir o que e como construir no HubSpot:
Se você está criando uma integração, provavelmente precisará começar criando um aplicativo privado ou público, dependendo de suas necessidades. Se você quiser oferecer seu aplicativo no Marketplace de aplicativos da HubSpot, precisará criar um aplicativo público. Saiba mais sobre as diferenças entre os tipos de aplicativos.
Autenticação
A maioria dos pontos de extremidade de API da HubSpot oferece suporte a OAuth e tokens de acesso de aplicativo privado, enquanto algumas APIs de configuração de aplicativo exigem que você use uma chave de API de desenvolvedor. As seções abaixo fornecem detalhes sobre como encontrar cada um dos tipos de token de autenticação.
OAuth
Os detalhes do OAuth podem ser encontrados na guia Auth de configurações de um aplicativo na HubSpot:
- Faça login na conta de desenvolvedor.
- Na barra lateral esquerda, acesse Aplicativos.
- Clique no nome de um aplicativo.
- Clique na guia Autenticação e exiba os detalhes de OAuth do seu aplicativo.
Token de acesso ao aplicativo privado
Os detalhes do token de acesso ao aplicativo privado podem ser encontrados na página de configurações do aplicativo na conta onde o aplicativo foi instalado:
- Faça login na conta onde o aplicativo foi instalado.
- Na barra superior, clique no ícone de configurações.
- No menu lateral esquerdo, acesse Integrações > Aplicativos privados.
- Clique no nome do aplicativo.
- Clique na guia Autenticação e exiba o token de acesso do seu aplicativo.
Chave de API do desenvolvedor
Sua chave de API de desenvolvedor pode ser encontrada na sua conta de desenvolvedor:
- Faça login na conta de desenvolvedor.
- Na barra lateral esquerda, acesse Aplicativos.
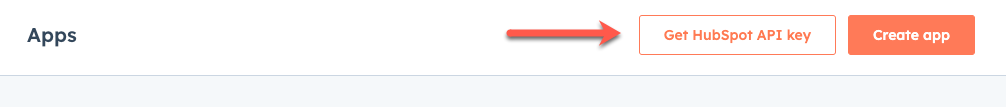
- No canto superior direito, clique em Obter chave de API do HubSpot.
Utilização e limites
Saiba mais sobre as Diretrizes de uso da API da HubSpot, limites de taxa e como verificar o uso do seu Chamada de api.
Parceiros de aplicativos e o Marketplace de aplicativos
Se você quiser oferecer seu aplicativo no Marketplace de aplicativos da HubSpot, saiba mais sobre os requisitos de listagem de aplicativos da HubSpot. Quando seu aplicativo estiver pronto para ser enviado para revisão, saiba como criar sua listagem de aplicativo.
Aprenda no Academy
Além da documentação disponível neste site, saiba mais sobre o desenvolvimento no HubSpot através dos vídeos, cursos e certificações do HubSpot Academy. Por exemplo, talvez você queira começar com o curso Integração com o HubSpot I: Princípios básicos ou com o curso Desenvolvimento de aplicativos web.
Recursos adicionais
Last modified on January 26, 2026